【html】select标签选择框内显示空白
【html】select标签选择框内显示空白
前言:在使用select标签时发现选择框内没有默认值,所有代码格式看上去都没问题。按道理来说不设置selected的话也会默认第一个option,但是我的情况是选择框内是空白的。
一、问题描述
原html使用了bootstrap的表单框架,在下述div标签外侧有多个id以“dronePort”开头定义的标签。
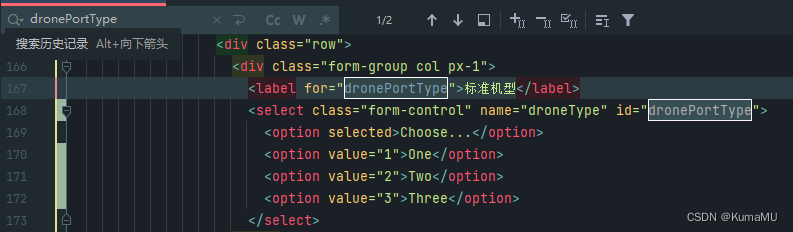
<!-- <div id="dronePort" class="row"> -->
<div class="form-group col px-1">
<label for="dronePortType">标准机型</label>
<select class="form-control" id="dronePortType">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<!-- </div> -->
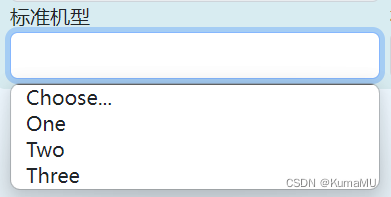
此时选择框如下图所示,框内是空白的没有文字(其他功能比如选择后文字显示在框内是正常的):

二、排查问题
- 首先我确认本html文件不区分大小写的情况下也只有所述问题的两个“dronePortType”出现,没有重复id的情况。

- 其次测试了两个主流浏览器chrome和edge都存在问题。
- 将class、name、label标签、for、selected、value一个个删除排查,最后发现id存在问题。尝试随意修改id = “dronePortType”为“droneType”或者“droneportType”或者“dronePortTypa”或者“droneasdfType”或者任意删除一位字母,暂时解决问题。
- 又机缘巧合下将其父节点的div的样式display: none注释掉,也可以暂时解决问题。
- 又双叒叕机缘巧合下,我发现js代码中为其写了
$("#dronePortType").val("除选项值之外的值");
这就是问题所在,即为select填写了非选项的值,导致他找不到选项就只能显示空白了。





















 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








