前言
提示:我们通常在开发中,会存在不同的项目用到不同的node版本和npm版本,这时候我们就可以用到nvm来快速切换版本
一、node安装
方法1:通过node官网下载node安装包
node官网:https://nodejs.org/en/
代码如下(示例):下载指定版本
node安装包将自带npm、npx,可以通过下面的命令查看当前版本号
node -v
// v14.17.4
npx -v
// 6.14.14
npm -v
// 6.14.14
方法2:通过nvm安装node
1、安装nvm
1.1、github nvm安装,选择 nvm-setup.exe
1.2、下载安装:https://download.csdn.net/download/weixin_44590591/86723773
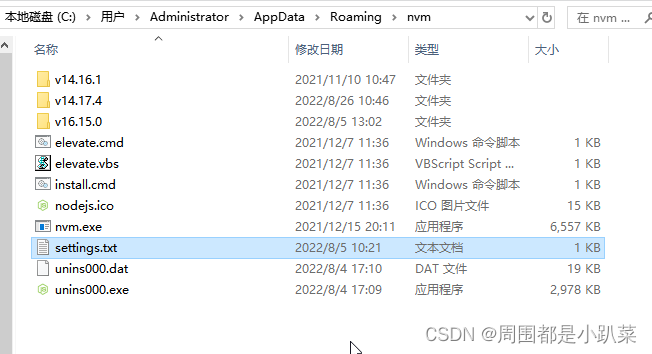
nvm安装后找到安装位置将下面的代码放入文件中settings.text中
作用:下载其他版本node的时候自动安装对应版本的npm
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

2、nvm使用
nvm list // 查看版本
nvm install 14.17.4 // 安装指定版本
nvm uninstall 14.17.4 // 卸载指定版本
nvm use 14.17.4 // 使用指定版本
注意:如果运行命令行 nvm use xxx 报错,可用管理员方式打开
3、nvm相关配置说明
NVM_HOME:nvm 应用程序的地址
NVM_SYMLINK:当前node的地址

二、npm全局安装路径
查看npm全局包的默认安装路径
默认情况下npm安装路径位于c盘
npm config get prefix //C:\Users\username\AppData\Roaming\npm
修改默认路径,可根据情况选择修改的路径
// 修改默认路径
npm config set prefix D:\nodejs\node_global
// 查看修改后的路径
npm config get prefix
// D:\nodejs\node_global
测试npm是否全局安装成功
npm install -g @vue/cli
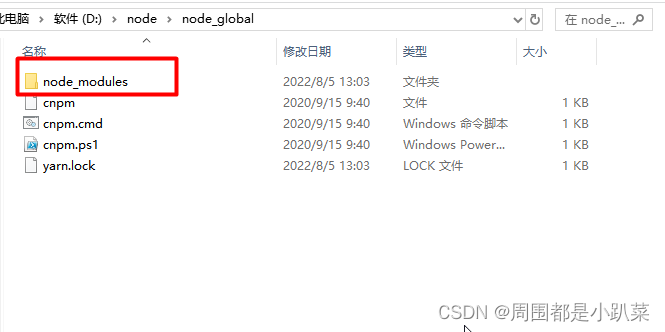
查看安装包的安装情况,如下包已经安装到 D:\nodejs\node_global 目录下























 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








