所谓的网页设计,大家应该知道,也就是我们常在浏览器上看到的网页。先前我们学习了UI设计的平面设计,不止如此。UI设计可以分为4个设计:平面设计(GUI)、商业设计(AUI)、网页设计(WUI)、移动界面设计(MUI)。这次主要讲解的便是网页设计了。
像之前在后台网页设计方面讲解了一些内容,但那只是对后台网页的归纳,这次就主要从网页设计的思路及规范要素的讲解。
首先,网页设计的一个界面,最开始应从用户定位制作的什么类型开始,每个不同的网页都会有不一样的用户需求及特点。然后,在考虑用户的需求,也是之前所说的用户研究这一块地方。之后进行制作设计。最后看用户的体验及满意度,适量的进行更改及更新。大概就是这样的一个过程吧,关于网页代码方面的,也涉及网页设计。因为我们还没有完全学到,所有在文献中也写不出什么有点用的东西。
接下来,讲解网页设计的几个要素有尺寸、排版、色彩方面等;在这上面先比较与后台都很类似,那些规则、布局等一些方面在 AntDesign这个网站里都有详细的内容和专注于后台设计的准则。

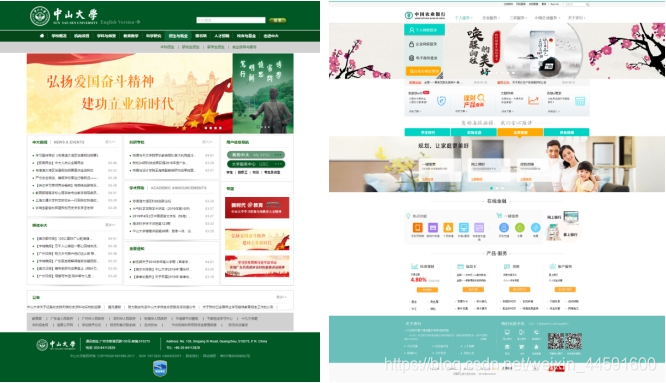
上面是之前在网上找的网页,左边的是中山大学的官网,是之前制作学校官网首页的时候找的20张网页其中的一张,右边的是中国农业银行的。
关于网页设计方面一直觉得有什么没有了解的地方,然后在网上看了一些相关的内容和知识。归纳其重点并写成文献。就从上面的2张网页进行说明讲解:
对于学校有很多不一样的风格,之前也说过很多。看2张网页上面的导航栏较为








 本文主要探讨网页设计的思路,从用户定位、需求分析到设计制作,强调用户体验和满意度的重要性。网页设计的要素包括尺寸、排版、色彩等,通过分析中山大学和中国农业银行官网的实例,阐述了留白和图片质量在设计中的作用。良好的网页设计注重布局、视觉色彩、内容主次和细节处理,通过不断实践和学习,可以提升设计质量和价值。
本文主要探讨网页设计的思路,从用户定位、需求分析到设计制作,强调用户体验和满意度的重要性。网页设计的要素包括尺寸、排版、色彩等,通过分析中山大学和中国农业银行官网的实例,阐述了留白和图片质量在设计中的作用。良好的网页设计注重布局、视觉色彩、内容主次和细节处理,通过不断实践和学习,可以提升设计质量和价值。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5621
5621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








