方法一:在根目录webpack.config.js或vue.config.js中配置devServer
module.exports = {
devServer: {
host: 'localhost',
port: 9000, // 端口
}
}方法二:在package.json中的scripts进行配置
若项目是用cli3+版本创建则在serve的属性值后加上--port 9000,若是用cli2创建的项目则在dev的属性值后加上--port 9000。如下:
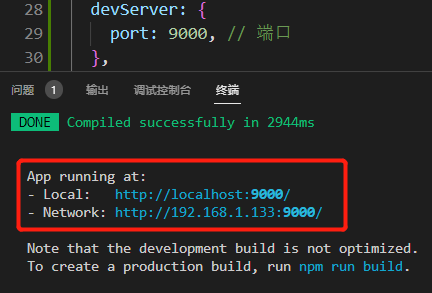
"serve": "vue-cli-service serve --port 9000",配置完重新运行项目即可,运行效果如下:

























 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








