vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例-汇总
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅰ)配置项文档
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅱ)搜索及数据获取配置项
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅲ)列表项及分页器配置及props配置
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅳ)其他配置项
tablepage-vue3版本1.0.3更新内容
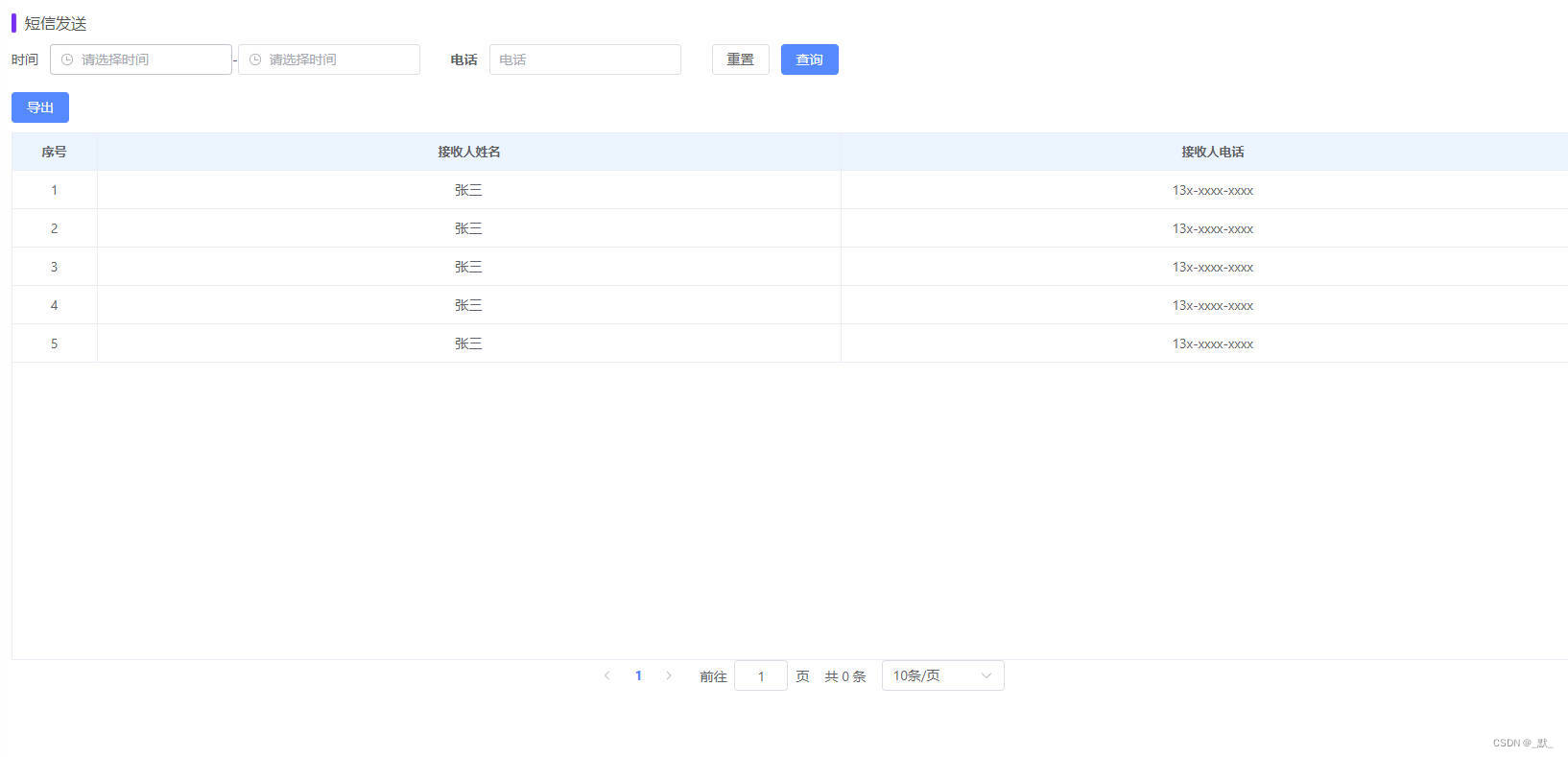
新增插槽 tableTopModule
本插槽位置位于table上方,搜索项下方
<template>
<table-page :searchConfig="searchConfig" :tableApi="getMessageList">
<template #tableTopModule>
<div style="margin-bottom: 10px">
<el-button type="primary">导出</el-button>
</div>
</template>
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="name" label="接收人姓名" align="center" min-width="90" show-overflow-tooltip />
<el-table-column prop="phone" label="接收人电话" align="center" min-width="90" show-overflow-tooltip />
</template>
</table-page>
</template>
<script setup>
import TablePage from 'tablepage-vue3'
const getMessageList = () => ({
total: 5,
data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })
})
const searchConfig = [
{
label: '时间',
type: 'times'
},
{
label: '电话',
key: 'phone'
}
]
</script>

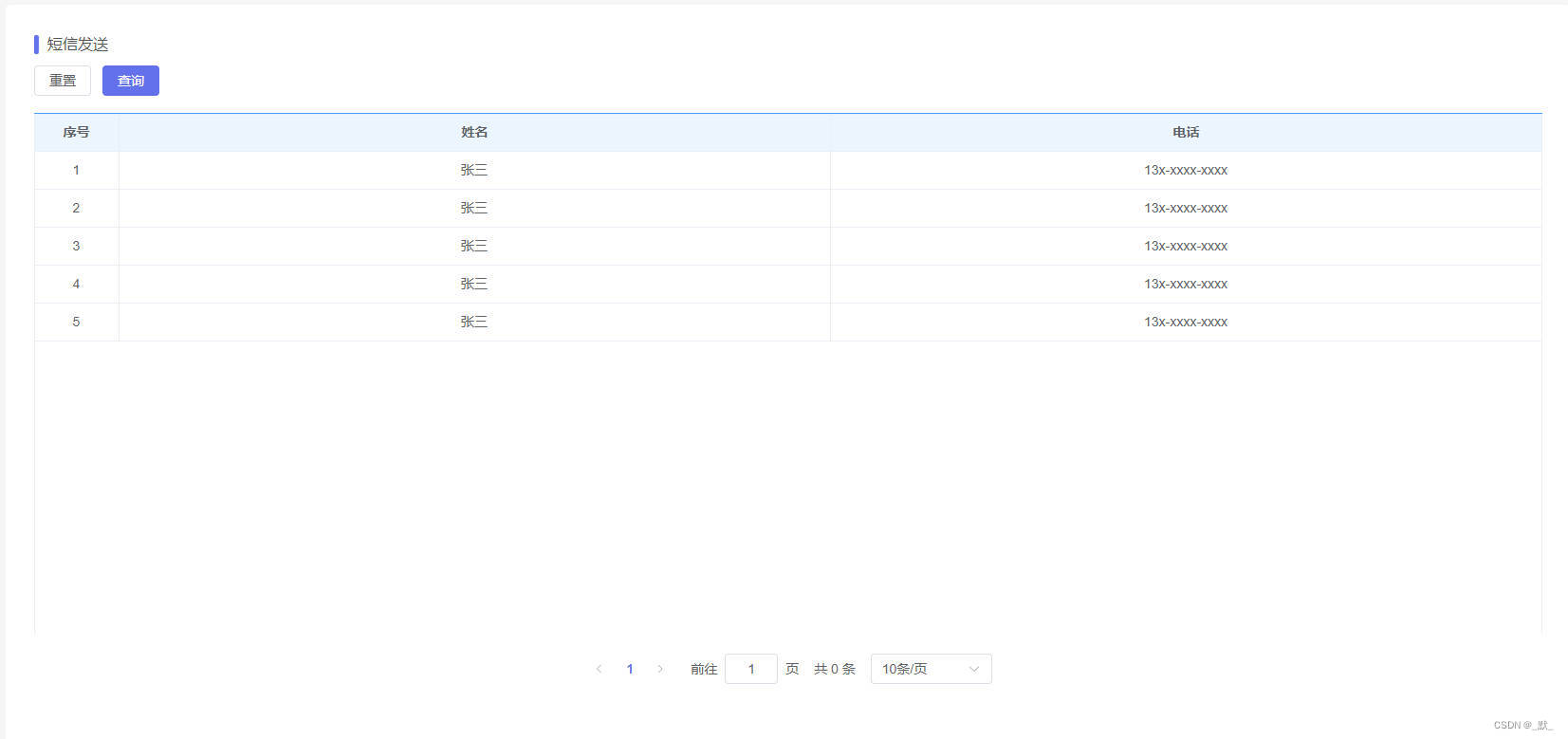
配置属性tableColumnList,默认设置 minWidth: 100
本组件可以通过 tableColumnList属性配置分页器,达到dom最简化的效果,同时本配置项支持嵌套多层级效果
对于需要绑定到ElTableColumn标签上的属性,可以直接声明到对应对象内
<template>
<TablePage :tableApi="getMessageList" :tableColumnList="tableColumnList" />
</template>
<script setup>
import TablePage from 'TablePage-vue3'
const tableColumnList = [
{ type: 'index', label: '序号', width: '90' },
{ prop: 'name', label: '姓名', showOverflowTooltip: true },
{ prop: 'phone', label: '电话', showOverflowTooltip: true }
]
</script>

其效果等效于
<template>
<TablePage :tableApi="getMessageList">
<template #default>
<el-table-column type="index" label="序号" align="center" width="90" />
<el-table-column prop="name" label="姓名" align="center" min-width="100" show-overflow-tooltip />
<el-table-column prop="phone" label="电话" align="center" min-width="100" show-overflow-tooltip />
</template>
</TablePage>
</template>
<script setup>
import TablePage from 'TablePage-vue3'
const getMessageList = () => ({
total: 5,
data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })
})
</script>






















 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










