先看一下微信官顶部样式

上面的首页,帮助与反馈等样式都是由背景图片实现的,至于为什么需要用到滑动的知识是因为每一个链接里面的字数是不一样的,也就是说这些字外面的框应该是根据内容的多少自动扩展,所以需要使用到滑动的方式。
滑动原理
虽说是滑动,但是实际上底部依然只是一张背景图片,只是可以将这个背景图片看做是两部分,第一部分就是左边的那个半圆部分,第二部分就是后面半圆以及矩形部分。左侧半圆固定,当字体增多时只需要将后边部分往后移动即可。
如何获取素材
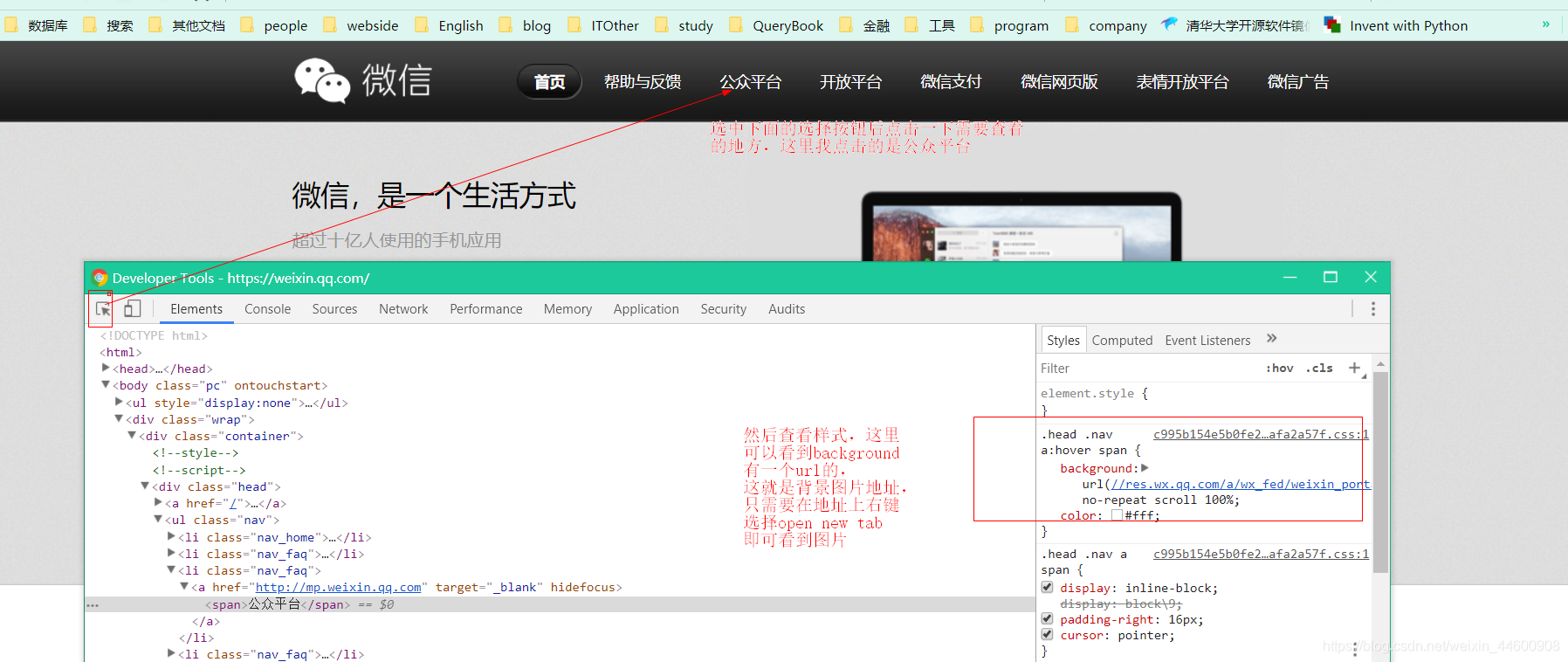
按下f12,通过浏览器的选择按钮点击到相应的位置查看元素,在右侧的样式里面可以查找到具体素材的地址,具体操作方式看下图。

案例代码
<!doctype html>
<html lang="en">
<head>
<style>
body {
margin: 0;
padding: 0;
list-style: none;
background: url("images/li.jpg") repeat-x;
}
li {
float: left;
margin-left: 30px;
}
.nav a {
height: 33px;
text-decoration: none; /*去除下划线 */
display: inline-block;
background: url("images/to.png") no-repeat;
padding-left: 15px;
line-height: 33px; /*此值与height的值一样是为了实现文字垂直居中*/
color: white;
}
.nav span {
background: url("images/to.png") no-repeat right;
display: inline-block;
padding-right: 15px;
}
.nav a:hover, a:hover span { /*表示当a标签获得焦点时a标签已经a标签里面的span改背景图*/
background-image: url("images/ao.png");
}
</style>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul class="nav">
<li><a href="#"><span>首页</span></a></li>
<li><a href="#"><span>帮助与反馈</span></a></li>
<li><a href="#"><span>公众平台</span></a></li>
<li><a href="#"><span>开放平台</span></a></li>
<li><a href="#"><span>微信支付</span></a></li>
<li><a href="#"><span>微信网页版</span></a></li>
</ul>
</body>
</html>
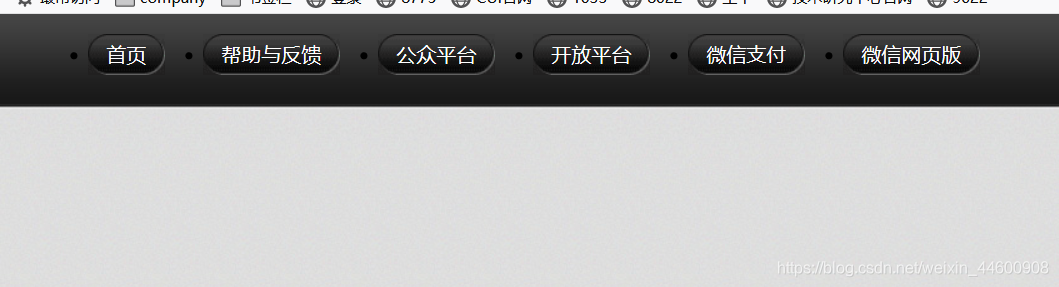
实现效果:

注: 这里一共用了三个素材,第一个是整体背景,这里整体背景是上面是黑色,下面是灰色,其实是通过一个竖向的图片沿着x轴平铺实现的。
第二个素材就是凹陷的图片,第三个是凸起的图片,这两个是为了实现触碰到链接时变化样式。





















 3908
3908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








