Vue 关于深度嵌套的兄弟组件互调内部方法
问题:
组件01的onSlectALL方法要调用组件02的内部定义的方法,组件之间相差了10几个组件深度
思路:
1.是这样的我先在状态管理器(Vuex)中的state定义一个属性和在mutations定义一个改变它的方法
2. 再在state内定义getters属性
3. 然后我在组件01的onSlectALL函数内改变全局状态管理器的状态
4. 我在组件02内引入辅助函数和那个gettes值,在computed引入辅助函数,然后在watch内监听computed内的属性变化来判断调用哪个函数
解决:
是这样的我先在状态管理器(Vuex)中的state定义一个属性和在mutations定义一个改变它的方法
下图在store.js内

再在state内定义getters属性
下图在getters内

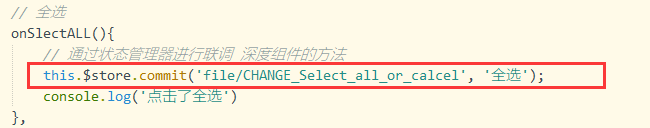
然后我在组件01的onSlectALL函数内改变全局状态管理器的状态
下图在组件01内

我在组件02内引入辅助函数和那个gettes值,在computed引入辅助函数(这部分在文档可以看到这么用),然后在watch内监听computed内的属性变化来判断调用哪个函数
下面两图都在组件002内:
























 3941
3941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








