项目环境:springboot+vue+elementui前后端分离
问题简述:我在做多条件查询的时候,出现了下拉列表el-option中的值和el-select不能绑定的情况,因而导致不能正确查询,算是一个遗留问题,很开心,记录一下,希望可以给大家一些启发
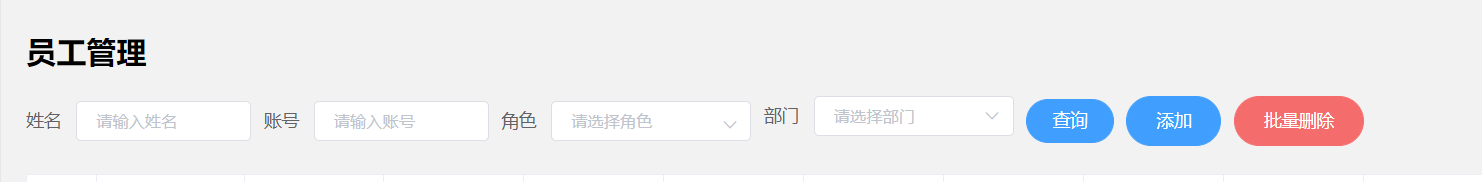
一、项目截图

二、解决问题的关键
value-key :作为 value 唯一标识的键名,绑定值为对象类型时必填
(很明显,当el-select下拉列表绑定的值为对象类型时需要使用value-key)
三、vue端表单代码
多条件查询表单
<el-form :inline="true" :model="formInline" ref="formInline" class="demo-form-inline">
<el-form-item label="姓名" prop="empName">
<el-input placeholder="请输入姓名" style="width: 140px;" size="small"
v-model="formInline.empName"></el-input>
</el-form-item>
<el-form-item label="账号" prop="account">
<el-input placeholder="请输入账号" style="width: 140px;" size="small"
v-model="formInline.account"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1932
1932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








