幻灯片
开发工具与关键技术:c#、SQL Server、Visual Studio
作者:梁添荣
撰写时间:2019-4-1
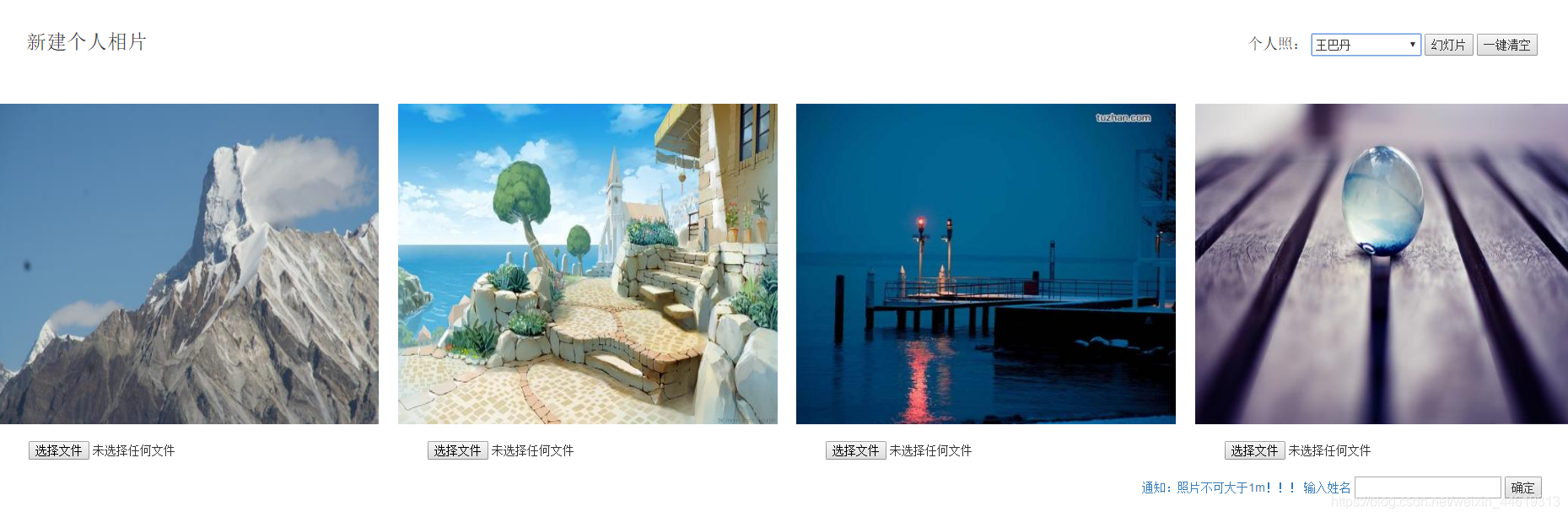
选择个人照片,点击幻灯片,则跳出全屏并显示照片,每隔2秒轮播

步骤:
1.点击跳转到轮播页面:content: "huanpiandeng?nameID=" + name,
Name为拼接参数
function huandengpian() {
var name = $("#X").val();
if (name != 0) {
quanping() //调用全屏方法
layer.open({
type: 2,
title: false,
shadeClose: true,
shade: 0.7,
area: ['100%', '100%'],
content: "huanpiandeng?nameID=" + name,
});
$(".layui-layer-ico").click(function () {
tuichu()//调用退出全屏方法
});
$(".layui-layer-ico").attr("style", "margin-top:20px;margin-right:20px")
}
else {
alert("请选择!")
}
}
2.轮播页面获取参数并查询照片回填给<body>
$("#Photo").attr("style", "background-image: url('zhaopianhuitian?Photo_ID=" + Photo_ID)
3.因为是每隔2秒轮播4张,所以设置一次性定时器
//一次性播放
setTimeout(function () {
var Photo_ID2 = Photo_ID + 1;
$("#Photo").attr("style", "background-image: url('zhaopianhuitian?Photo_ID=" + Photo_ID2);
},2000)
setTimeout(function () {
var Photo_ID3 = Photo_ID + 2;
$("#Photo").attr("style", "background-image: url('zhaopianhuitian?Photo_ID=" + Photo_ID3);
}, 4000)
setTimeout(function () {
var Photo_ID4 = Photo_ID + 3;
$("#Photo").attr("style", "background-image: url('zhaopianhuitian?Photo_ID=" + Photo_ID4);
}, 6000)
4.6秒后循环播放
//循环播放
var interval = setInterval(function () {
$("#Photo").attr("style", "background-image: url('zhaopianhuitian?Photo_ID=" + Photo_ID);
var xingzhang = Photo_ID;
var tiemsout = 0;
var interval2 = setInterval(function () {
tiemsout = tiemsout + 1;
if (tiemsout == 3) {
clearInterval(interval2)
}
xingzhang = xingzhang + 1;
$("#Photo").attr("style", "background-image: url('zhaopianhuitian?Photo_ID=" + xingzhang);
},2000)
},8000);





















 944
944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








