ps制作食品网页总结
(作者:王浩 写作时间:2019年4月7日)
一.设计理念:老师布置的食品网页作业
二.设计完成的展示图
三.制作过程
1.用ps创建一个默认的网页的图层,再给一个背景颜色“#e0d0b7”
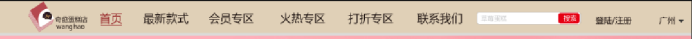
2.我是先把网页的头部先做出来。
第一步:先给这个食品网页做一个“LOGO”我是用矩形和椭圆做出来的。
先画一个矩形,颜色“#b5474f”
然后“ctrl+j”复制这个矩形,颜色改为“#ffffff”,再向右移动成这样。
然后以此类推做3个这样的
再用椭圆工具画一个白色的椭圆再刚刚做的矩形上再“创建剪贴蒙版”。
上面那个装饰是在网上找的素材。
第二步:就








 这篇博客详细记录了使用Photoshop设计食品网页的过程,包括网页头部的LOGO制作,店铺名称、导航栏的设计,以及商品展示区的布局和细节处理。作者使用矩形、椭圆工具和自定形状,结合文字、渐变描边和图片处理,创作出一款具有吸引力的食品网店界面。此外,还展示了如何借助AI辅助完成部分设计工作。
这篇博客详细记录了使用Photoshop设计食品网页的过程,包括网页头部的LOGO制作,店铺名称、导航栏的设计,以及商品展示区的布局和细节处理。作者使用矩形、椭圆工具和自定形状,结合文字、渐变描边和图片处理,创作出一款具有吸引力的食品网店界面。此外,还展示了如何借助AI辅助完成部分设计工作。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








