有些时候在我们的页面中有大量数据或者图片加载,如果不做任何处理,整个进入加载的用户体验会很差很难看,目前大部分有两种方式优化增加用户体验,第一种为增加菊花加载或其它样式的加载按钮,在数据加载完成后隐藏,第二种就是骨架屏形式,现在小程序已经支持快速生成骨架屏,用起来相当方便.
1.骨架屏使用
首先进入我们需要生成骨架屏的页面,然后在我们开发者工具中点击生成骨架屏

它会提示你是否生成XX页面的骨架屏,确定是我们需要生成骨架屏的页面即可点击确定

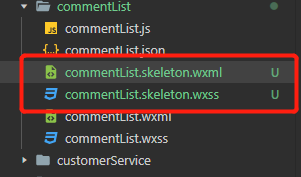
点击确认后会发现在文件目录中生成了两个骨架屏的文件

按照要求将样式分别引入我们的XXX.wxml和XXX.wxss中

最好我们将我们自己的代码用标签包裹,因为骨架屏加载方式为loading来控制,因此我们将block加上wx:else,保证一旦loading驱动为false就显示我们的真实页面

然后相应的wcss文件也做好引入

最后一步,我们的控制标志loading ,在js文件中声明并根据我们的实际需求驱动为false显示真实页面,我这里是在onReady中驱动为false,保证渲染完成

然后骨架屏的配置,大家可以根据官方文档进行按需配置
https://developers.weixin.qq.com/miniprogram/dev/devtools/skeleton.html#%E4%BD%BF%E7%94%A8%E6%96%B9%E6%B3%95
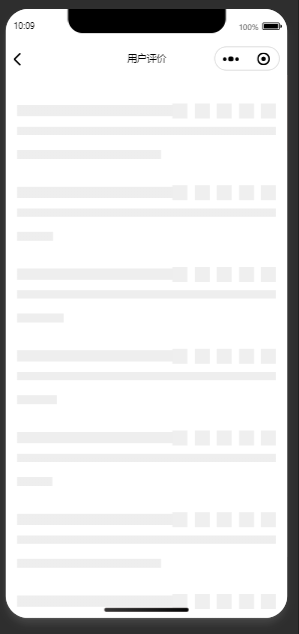
最后效果:


非常好用!!!





















 5040
5040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








