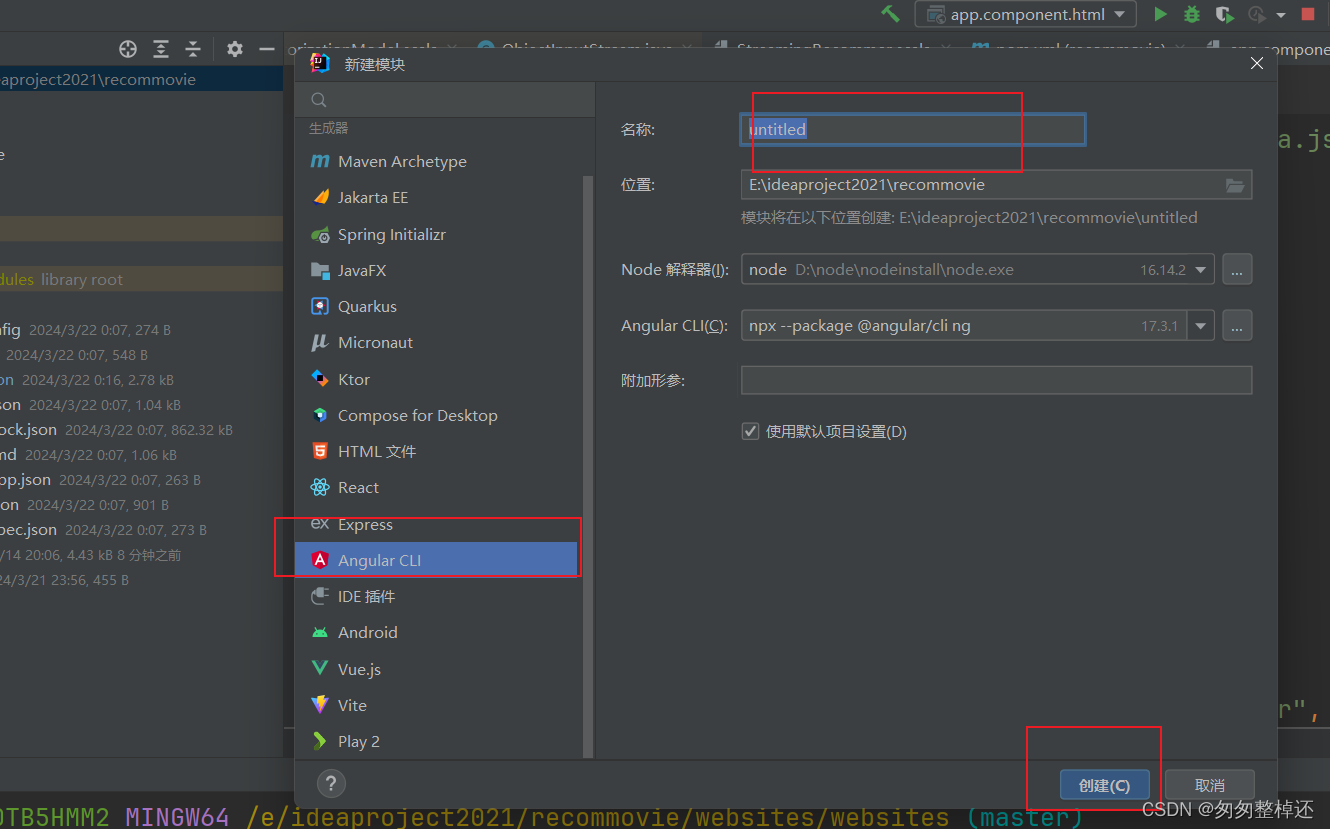
1.idea创建项目
idea:2023.2.3版本
不做赘述,我这里是创建模块,创建项目的话大同小异

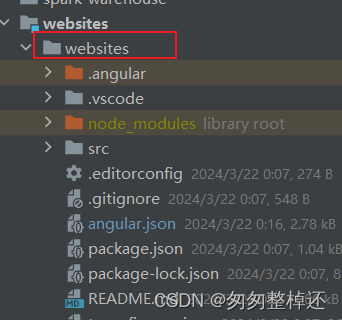
2.创建完成后注意一下红色部分,后期需要

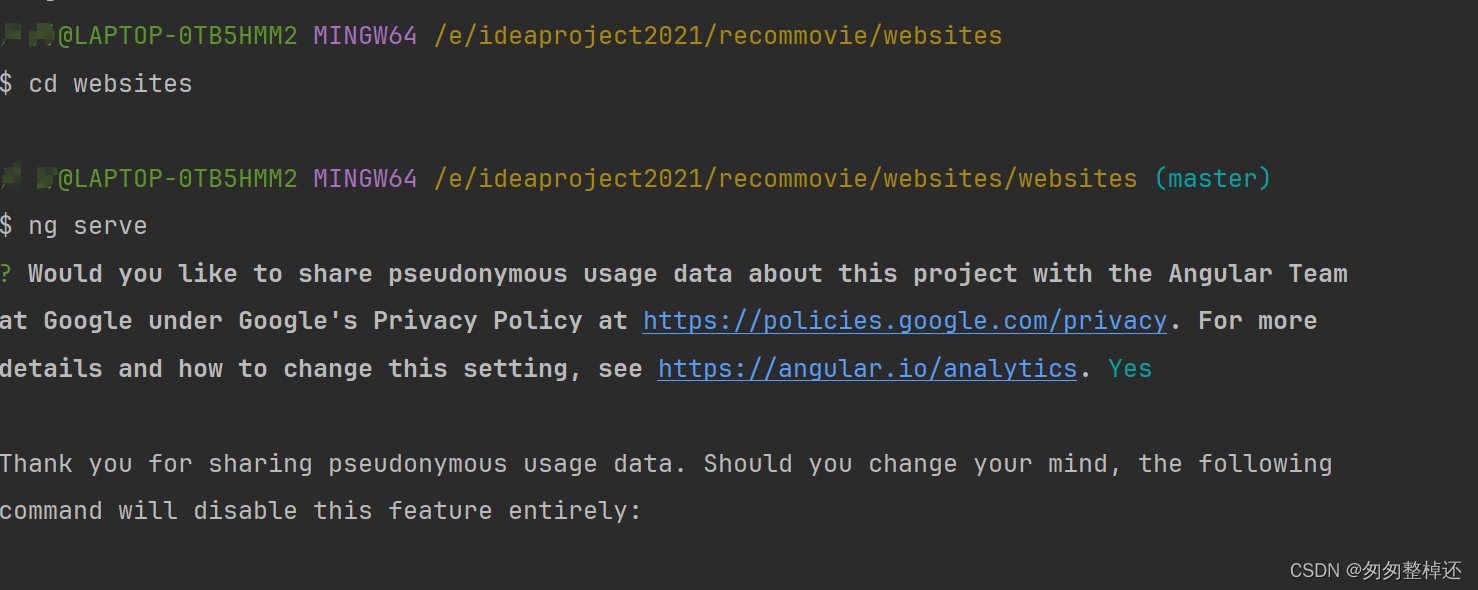
3.进入项目根目录

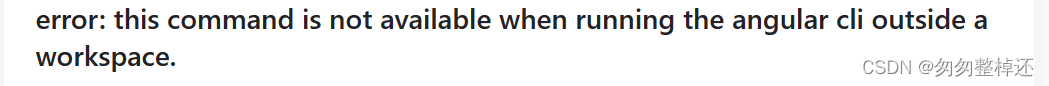
注意:一定要进入项目根目录,就是我们上面红色方框部分,否则你的ng serve命令会提示这个问题

可以参考这个文档
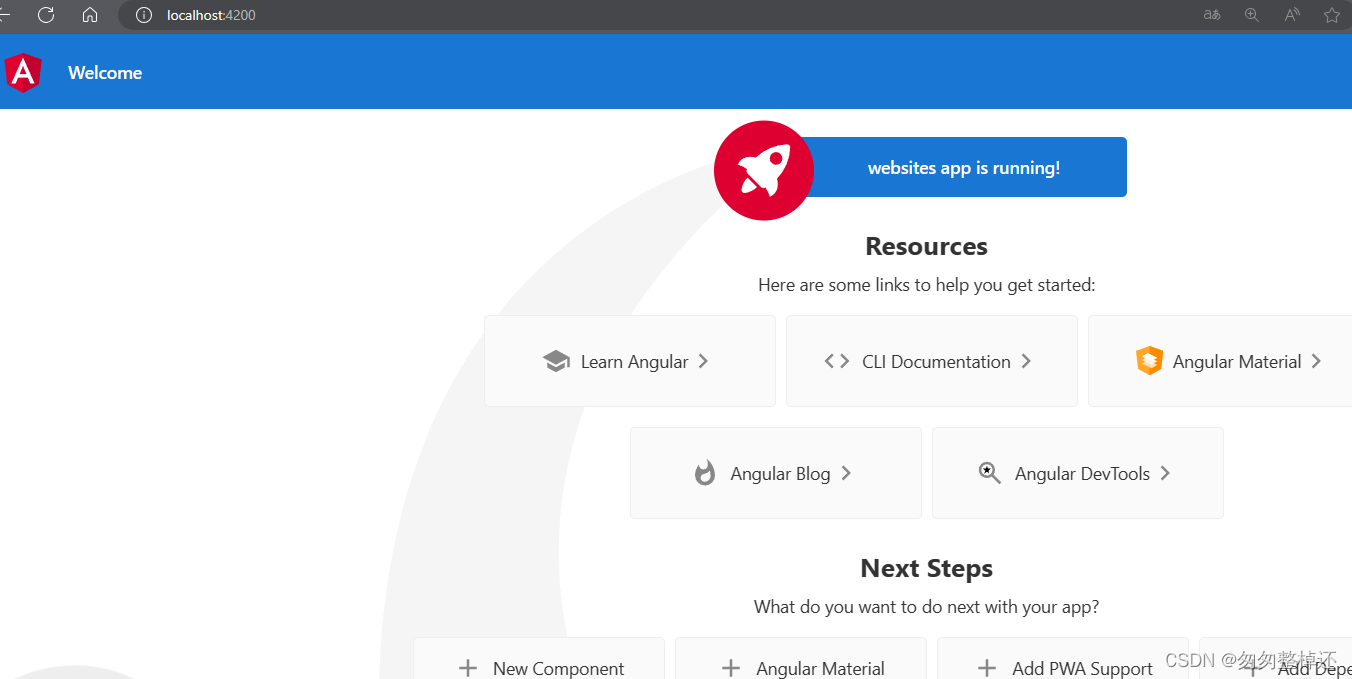
启动后看到访问localhost:4200即可

4.如果你是在idea创建的普通maven项目,但是想在终端初始化为Angular项目
cd到创建的项目/模块,不需要根目录,使用命令:ng new appName (注意:appName是你创建的项目/模块名称),提示的选择第一个yes,第二个css 回车

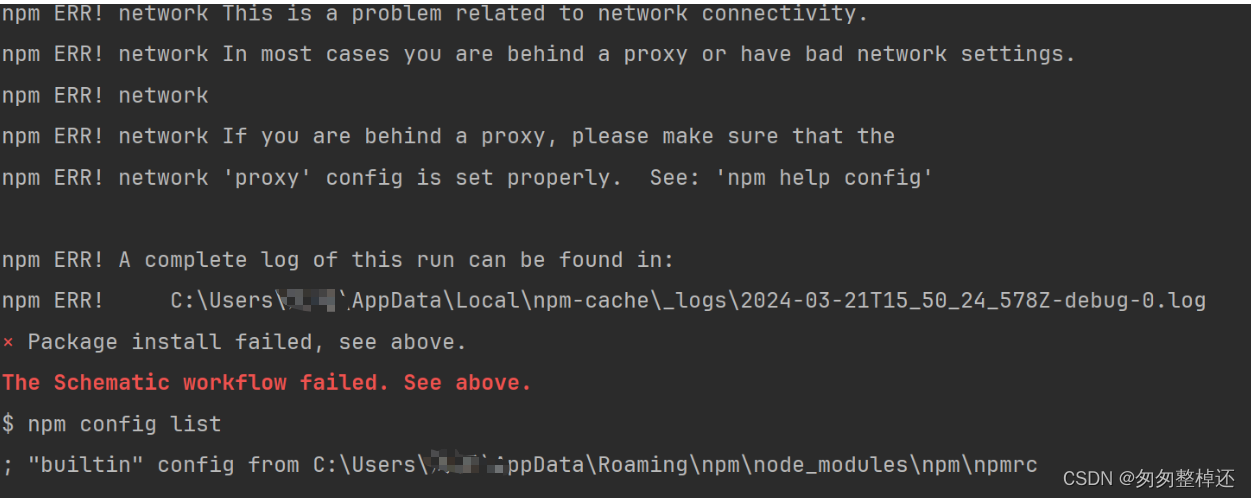
如果你出现如下错误:
很可能是你的npm下载问题

修改镜像
1、查看当前的npm镜像设置:npm config list
2、清空缓存:npm cache clean --force
3、可以设置成用淘宝镜像,执行:npm config set registry https://registry.npmmirror.com
4、再次运行: npm config list,查看 registry 已经被更改为默认的 npm 公共镜像地址。
看到最后的如下部分就是成功
The file will have its original line endings in your working directory
Successfully initialized git.




















 4069
4069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








