关键词:鸿蒙、ArkTs、Web组件、通讯
完整Demo已提交至Gitee:ohosWebMutual: 鸿蒙ArkTs Web组件的基础用法以及H5层与应用层的通讯
官方文档Web组件用法介绍:文档中心
目录
如何在鸿蒙应用中加载一个Web页面
一、加载网络地址页面
1. 导入webview
import web_webview from '@ohos.web.webview'2. 创建WebviewController
controller: web_webview.WebviewController = new web_webview.WebviewController();3. 创建Web组件
Web({ src: "http://www.example.com/", controller: this.controller })4. 在module.json5中添加网络权限
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]案例效果:
二、加载本地H5页面
1. 在项目的 rowfile 中存放 html 代码

2. 在 Web组件 中使用 $rawfile 加载本地html
Web({ src: $rawfile('webTo.html'), controller: this.controller })实现Web组件H5层与应用层进行相互通讯
一、鸿蒙应用向H5页面发送数据
在创建的WebviewController中使用 runJavaScript() 方法可直接触发 H5 页面中的方法
鸿蒙应用层

同样也可以使用模板字符串拼接参数进行传参

H5层

案例效果

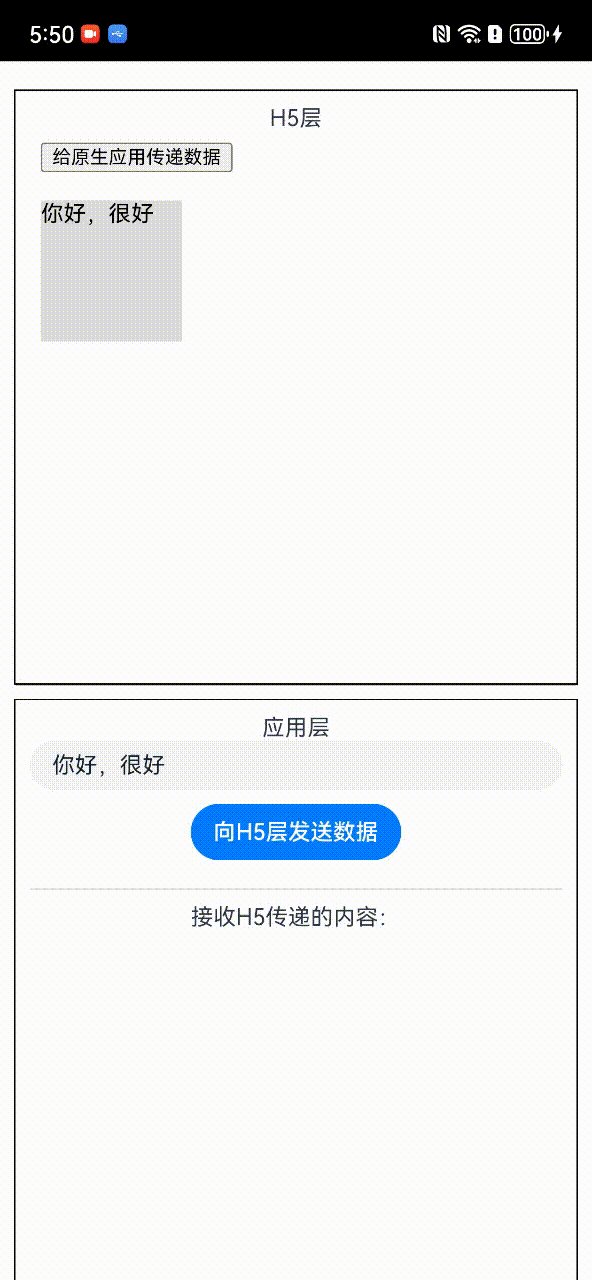
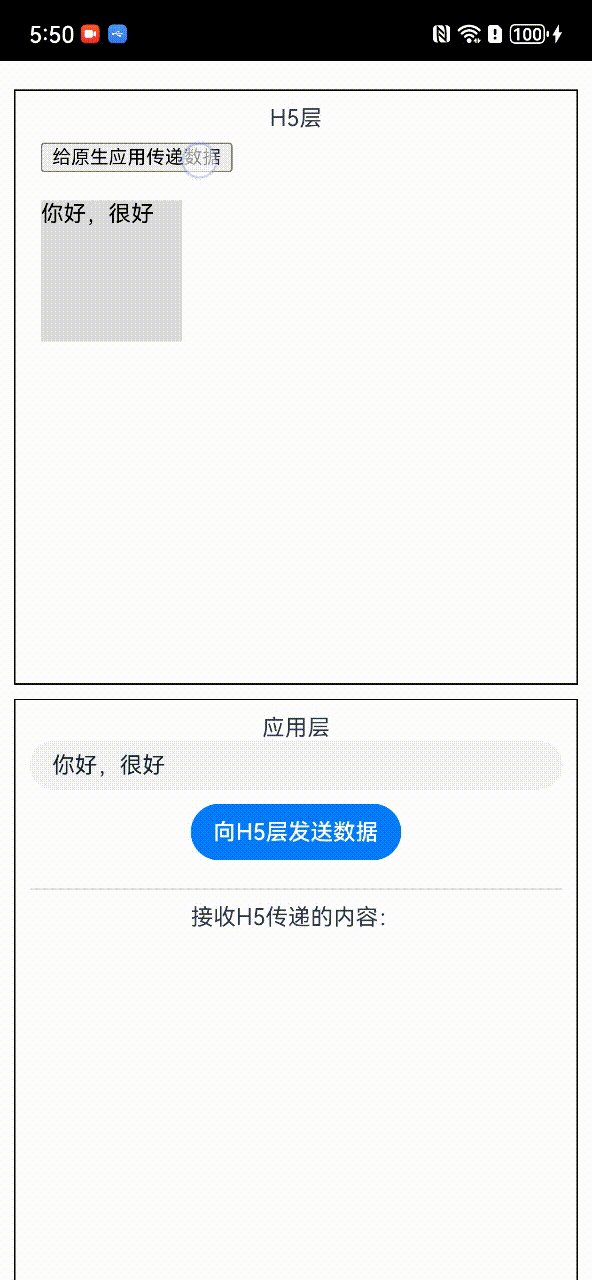
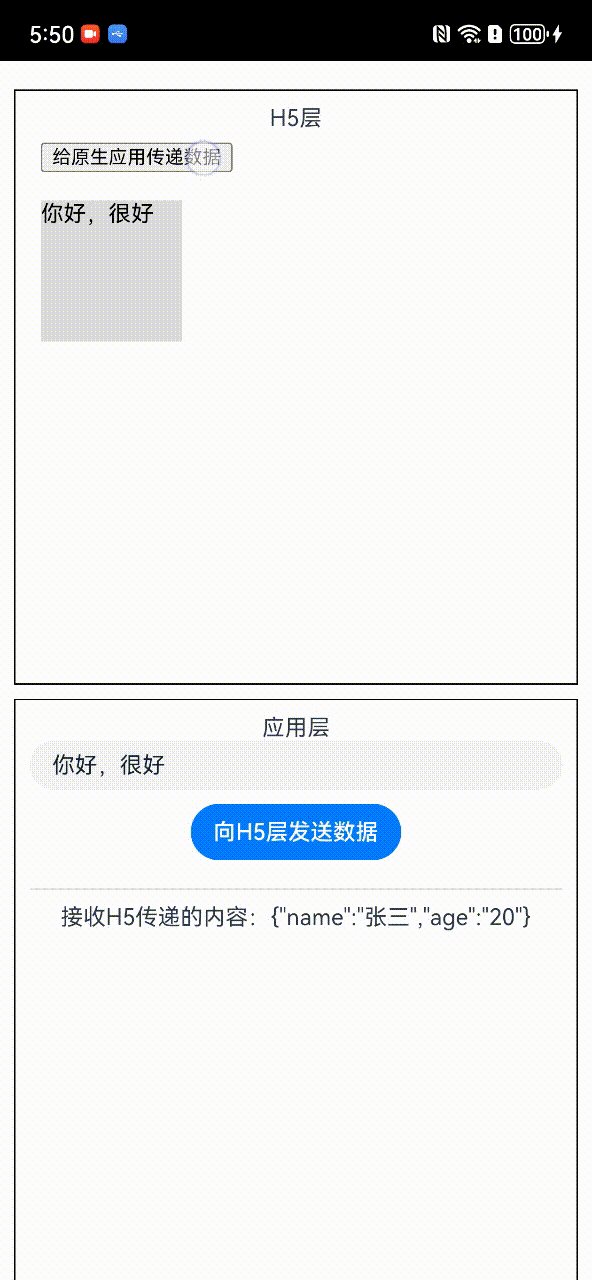
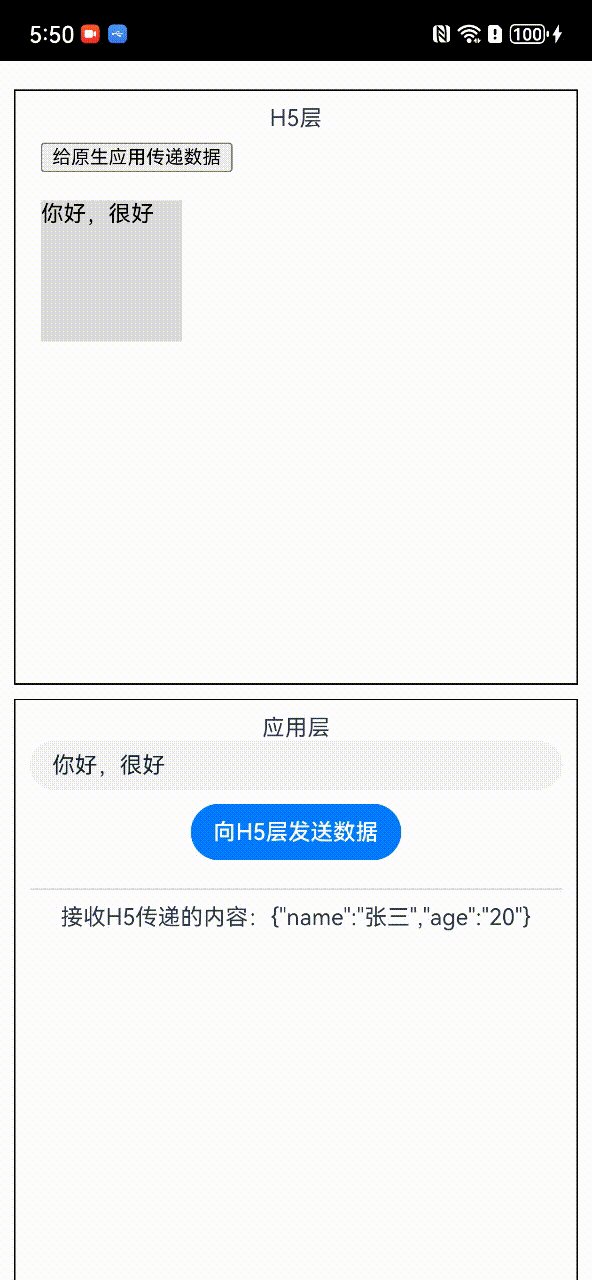
二、H5页面向鸿蒙应用发送数据
在 H5 页面中 执行 confirm() 弹窗,在 Web组件 中执行 onConfirm 事件并通过 Promise 方式返回脚本执行的结果。
返回结果为一个对象,其中url为当前web组件加载的页面地址,message为H5中传递返回的结果。
H5层

鸿蒙应用层
定义一个变量进行接收,在页面中进行渲染即可

案例效果









 本文介绍了如何在鸿蒙应用中加载网络和本地H5页面,以及Web组件间的双向数据交互。通过WebViewController和runJavaScript方法实现应用与H5的通信,包括使用confirm和Promise机制进行数据传递。
本文介绍了如何在鸿蒙应用中加载网络和本地H5页面,以及Web组件间的双向数据交互。通过WebViewController和runJavaScript方法实现应用与H5的通信,包括使用confirm和Promise机制进行数据传递。
















 1357
1357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










