改变标签元素innerText和innerHTML
<p>
我是p标签文字
</p>先来试一下innerText
const div = document.querySelector('p');
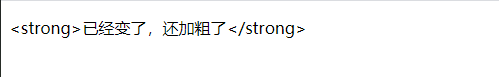
div.innerText = '<strong>已经变了,还加粗了</strong>'用innerText修改标签里的元素,渲染出来的是

可以看出innerText把<strong>标签也渲染出来了
得出结果innerText不能识别HTML标签,非标准,回去处空格和换行
在来试一下innerHTML
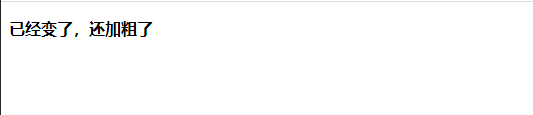
用innerHTML修改标签里的元素,渲染出来的是
div.innerHTML = '<strong>已经变了,还加粗了</strong>'
(在页面上也是加粗的)
得出结果innerHTML可以识别HTML标签 Wsc标准 可以保留空格和换行
所以innerHTML用起来比较好用,功能比innerText多,innerHTML比innerText好用;我们以后常用的也会是innerHTML





















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








