雪碧图(按钮练习)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按钮练习4.0</title>
<style>
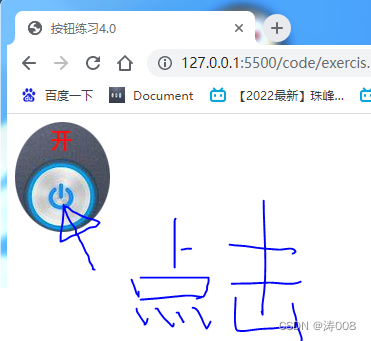
a:link{
display: block;
width: 95px;
height: 110px;
border-radius: 50%;
background-image: url(./2.jpg);
}
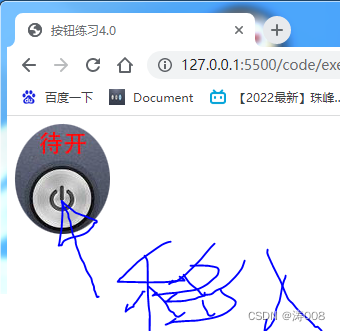
a:hover{
background-position: -98px 0;
}
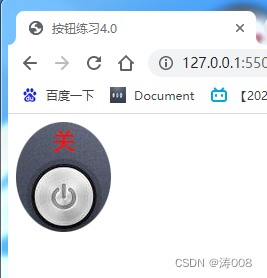
a:active{
background-position: -196px 0;
}
/*
解决图片闪烁问题:
可以将小图片保存到一个大图片中,通过调整background-position
来显示相应的图片,图片就会加载到网页中,有效避免闪烁问题。
这个技术在网页中应用十分广泛,被称为css-sprite,这种图被
称为雪碧图
雪碧图的使用步骤:
1.先确定要使用的图标
2.测量图标的大小
3.根据测量结果创建一个元素
4.将雪碧图设置为元素的背景图片
5.设置一个偏移量以显示正确的图片
雪碧图的特点:
一次性将多个图片加载进页面,降低请求的次数,加快访问速度,
提升用户的体验.
*/
</style>
</head>
<body>
<a href="#"></a>
</body>
</html>


线性渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>线性渐变</title>
<style>
.box1{
width: 200px;
height: 200px;
/* background-color: #bfa; */
/*
通过渐变可以设置一下复杂的背景颜色,可以实现
从一个颜色向另一个颜色过渡的效果!渐变是图片,需
要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化
linear-gradient()
linear-gradient(red,yellow)红色在开头,黄色在
结尾,中间是过渡区域
线性渐变的开头,可以指定一个渐变的方向
to left
to right
to bottom
to top
deg 表示度数
turn表示圈
渐变可以同时指定多个颜色,多个颜色默认平均分配,
也可以手动指定渐变的分布情况。
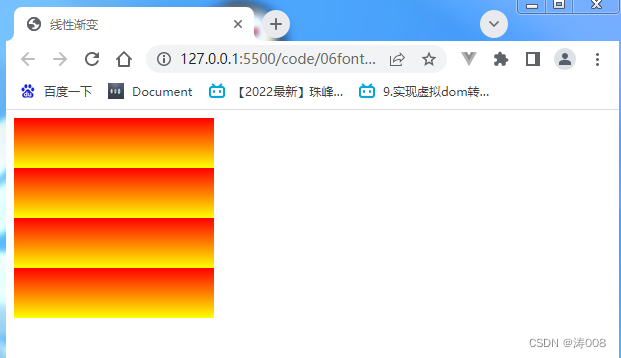
background-image: repeating-linear-gradient()
可以平铺的线性渐变
(线性渐变对老版本IE兼容性不佳)
*/
background-image: linear-gradient(red,yellow,green,purple);
background-image: linear-gradient(red 50px,yellow 150px);
background-image: repeating-linear-gradient(red 50px,yellow 100px);
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
电影卡片
<!DOCTYPE html>
<html lang="en">
<head>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2332
2332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








