存在由来
回调函数噩梦(恐怖回调),也被称为恶魔金字塔,指如ajax依赖调用时,回调函数会层层嵌套,而这种层层嵌套的写法,往往会让人难以理解,所以称之为噩梦。
例如:服务器中有3个txt文件,我们需要在html上,通过js中的异步的ajax,分别获取这3个文件的内容,假设这3个文件分别存储的数据为1、2、3,那么我希望在js中,能够求出1+2+3,把6输出。
解决此类问题,首先想到的就是回调嵌套
var str = "";
$.ajax({
type: "get",
url: "../data/1.txt",
success: function (msg1) {
console.log(msg1);
str += msg1;
setTimeout(function () {
$.ajax({
type: "get",
url: "../data/2.txt",
success: function (msg2) {
console.log(msg2);
str += msg2;
$.ajax({
type: "get",
url: "../data/3.txt",
success: function (msg3) {
console.log(msg3);
str += msg3;
console.log(str);
}
})
}
})
}, 10)
}
})
然而这样会使代码逻辑更复杂、代码更臃肿、容错率更低。
为了解决这样的问题,就诞生了promise
promise对象基础形式
由浅入深,先了解它的基础形式
let pm = new Promise(function (resolve, reject) {
//存放异步代码处
});
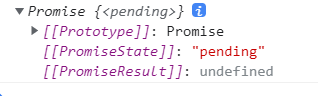
console.log(pm);
打印promise对象可知,第二、三个对象分别表示状态为pending和结果为undefined。这是一个promise对象最初的模样

调用resolve方法
当调用了回调函数里面的参数resolve和reject两个方法后,会改变promise对象的状态。resolve表示成功、reject表示失败
let pm = new Promise(function (resolve, reject) {
resolve(1);
});
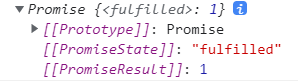
console.log(pm);

可以看到状态变成了fulfilled,返回的结果变成了我们传入的实参。
调用reject方法
let pm = new Promise(function (resolve, reject) {
reject(1);
});
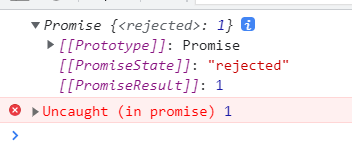
console.log(pm);

状态变成rejected,结果还是实参,但会抛出一个异常
注意:promise对象的状态(PromiseState)一旦确定后(变成rejected或者fulfilled),就无法改变了
promise对象参数解读
看了上面的变化之后,会感觉这和回调地狱好像没有半毛钱关系,不要急,这只是为解决问题做铺垫。
promise的then方法
解决回调地狱主要还是靠这个方法。
调用resolve
let pm = new Promise(function (resolve, reject) {
reject(1);
});
pm.then(function (data) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








