vue项目中引入有色图标
1 图标下载
2 图标引入
3 图标使用
图标下载
下载地址:https://www.iconfont.cn/

1 选择需要的图标添加入库

2 在购物车中找到添加的图标,添加至项目

3 在我的项目中,选择front class,点击下载到本地

4 下载完成之后,在本地可以看到如下文件

图标引入
1 在vue项目中,assets文件夹下,新建文件夹icon_custom文件夹,保存下载之后的文件

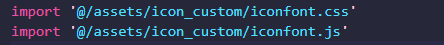
2 在main.js中引入样式

import '@/assets/icon_custom/iconfont.css
import '@/assets/icon_custom/iconfont.js
图标使用
1 render方式


2 标签Icon形式


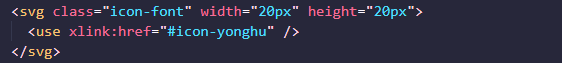
3 svg形式,引入有色图标


如果此篇博文对你有用,请给个赞再走。谢谢!!!






















 2320
2320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










