vs code
1:安装vs code
一路向西
安装插件:

开启完整的emmet语法支持

nodejs

npm



es6
语法:
1.let声明变量
//let声明变量
{
var a = 1
let b = 2
}
console.log(a)
console.log(b)
2.const声明常量
//const声明常量
const PI=3.14
console.log(PI)
3.解析数组赋值
//解析数组赋值
// 定义数组
// let arr = [1,2,3]
// //传统赋值
// let a = arr[0]
// let b = arr[1]
// let c = arr[2]
// console.log(a+":"+b+":"+
//现在的结构赋值
let arr = [3,2,3]
let [a,b,c]=arr
console.log(a+":"+b+":"+c)
4.解析对象赋值
//解析对象赋值
//以前:
let obj = {
name:'zoukx',
age: 18
}
let name = obj.name
let.age=obj.age
console.log(name+":"+age)
//现在
let obj = {
name:'zoukx',
age: 18
}
let {name,age}=obj
console.log(name+":"+age)
5.模糊字符串
//模糊字符串
let name = "zoukx"
let age = '18'
let msg = 'hello my name is ${name} age is ${age}'
console.log(msg)
6.声明对象****
//声明对象的简写
let name = 'zoukx'
let age = 18
//以前的写法
let user1 = {
name:name,
age:age
}
console.log(user1)
//现在的写法 当对象的属性名字和变量名一致时可以简写。
let name = 'zoukx'
let age = 18
let user2 = {
name,age
}
console.log(user2)
7.定义方法
//定义方法的简写:
//以前
let user={
name:'zoukx',
age: 18,
sayHello: function(){
console.log(this.name+": hello")
}
}
user.sayHello()
现在写法:省略function
let user={
name:'zoukx',
age: 18,
sayHello(){
console.log(this.name+": hello")
}
}
user.sayHello()
8.引用赋值:
//引用赋值:
let user1 = {
name:'zoukx',
age: 18
}
let user2 = user1
user2.age=19
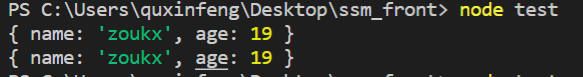
console.log(user1)
console.log(user2)
显示结果

其中一个变量的值发生了改变,那么,另一个变量的值也得变,两个变量是有联系的。和拷贝赋值有区别
9.拷贝赋值
//拷贝赋值:
let user1 = {
name:'zoukx',
age:18
}
let user2 ={...user1}
user2.age=19
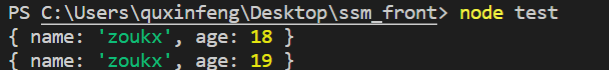
console.log(user1)
console.log(user2)

区别:
10.函数的默认参数
//函数的默认参数
function f1(name='zoukx',age='18'){
console.log(name+":"+age)
}
f1('zoukx',40)

//箭头函数
//以前
let arr = [1,8,4,5,3]
arr.sort(function(a,b){
return a-b//升序
})
console.log(arr)

//现在箭头函数写法
let arr = [1,8,4,5,3]
arr.sort((a,b)=>{
return a-b
})
console.log(arr)

//箭头函数的最简形式
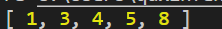
let arr = [1,8,4,5,3]
arr.sort((a,b)=>a-b)
console.log(arr)
import export




function f1(){
console.log('f1......')
}
function f2(){
console.log('f2......')
}
// 一个一个输出
export {f1,f2}

function f3(){
console.log('f3......')
}
function f4(){
console.log('f4......')
}
// 整体输出
export default {f3,f4}

node 不认识一些 新的语法 所以我们必须转成老的语法 让js引擎能够认识
转码成标准的es6语法
全局安装 (babel)
npm install -g babel-cli
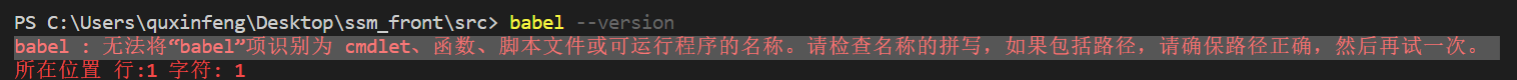
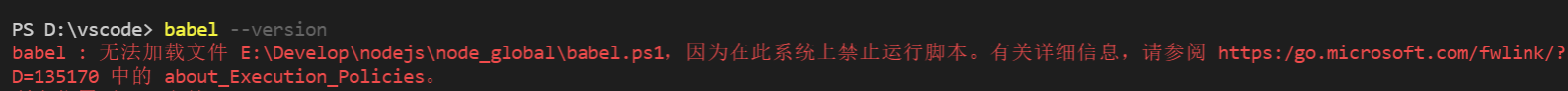
babel --version
出现报错:

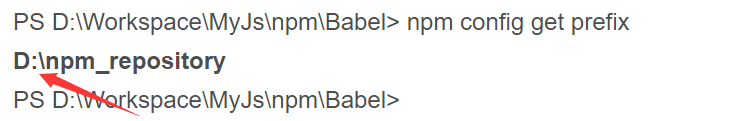
配置环境:

建议加上:


解决办法:
执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的
执行:set-ExecutionPolicy RemoteSigned
这时再执行get-ExecutionPolicy,就显示RemoteSigned
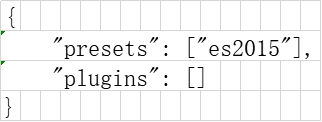
在项目中 创建 babel 转码规则文件


-安装转码器 -D 上线就没用
npm install -D babel-preset-es2015 只在开发的时候有用
-转码
babel src -d dist
执行 cd dist node main
export和import
一个一个输出的其他写法:
index01.html
function f1(){
console.log('f1......')
}
function f2(){
console.log('f2......')
}
// 一个一个输出
export {f1,f2}
export function f5() {
console.log("f5.....")
}
export function f6() {
console.log("f6.....")
}
// export {f5,f6}
整体输出的其他写法:
index02.html
function f3(){
console.log('f3......')
}
function f4(){
console.log('f4......')
}
// 整体输出
export default {f3,f4}
export default {
f7() {
console.log("f7.....")
},
f8() {
console.log("f8.....")
}
}
let obj = {
age:18,
f9() {
console.log("f9.....")
},
f10() {
console.log("f10.....")
}
}
export default obj
main.js
import { f1,f2 } from "./lib/common01"
import zoukx from "./lib/common02"
import {f5,f6} from "./lib/common03";
import zoukx001 from "./lib/common04";
import zoukx002 from "./lib/common05";
f1()
f2()
zoukx.f3()
zoukx.f4()
f5()
f6()
zoukx001.f7()
zoukx001.f8()
console.log(zoukx002.age)
zoukx002.f9()
zoukx002.f10()
cd list
cd dir
mode main
显示结果(只针对于index01和index02)






















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








