前提是后端已经跨域!
下载nginx,在路径下使用cmd打开nginx,关闭nginx使用任务管理器details end task

把dist中的文件都放到html文件夹中

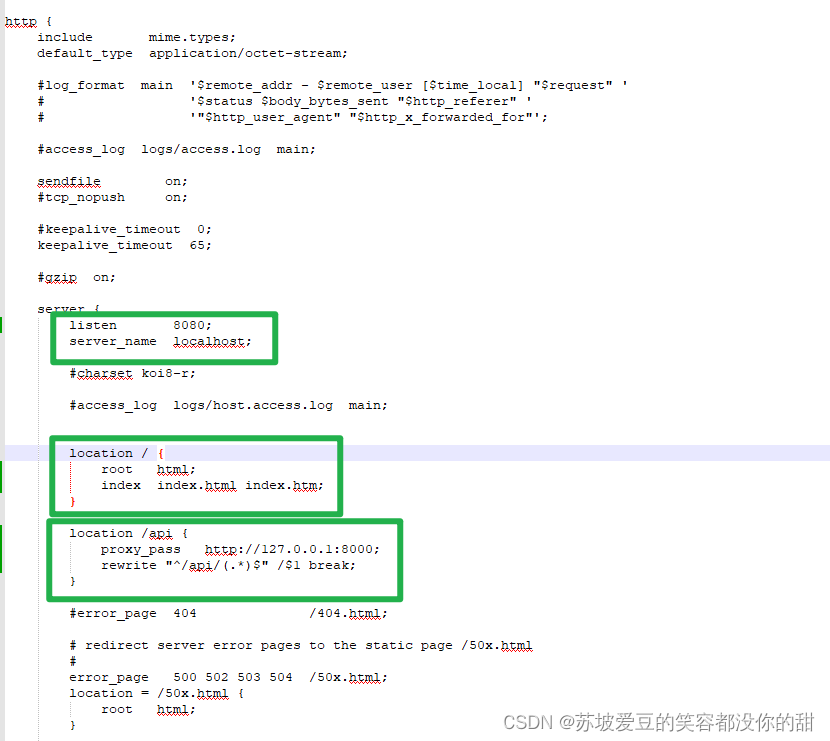
打开conf,找到nginx.conf,编辑以下内容
 location就是刚才放dist文件的那个文件夹,index就是指向主页的那个文件。
location就是刚才放dist文件的那个文件夹,index就是指向主页的那个文件。
我这里前端是用/api/来与后端通信的,后端直接是http://127.0.0.1:8000/getdata,而不是http://127.0.0.1:8000/api/getdata,所以我用
rewrite "^/api/(.*)$" /$1 break;把api替换掉了,然后它的指向就正确了
nginx rewrite 用法,用rewrite去除URL中的特定参数-腾讯云开发者社区-腾讯云 (tencent.com)






















 2334
2334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








