参考别人的智慧,实现某书详情复杂布局,支持上拉加载初版
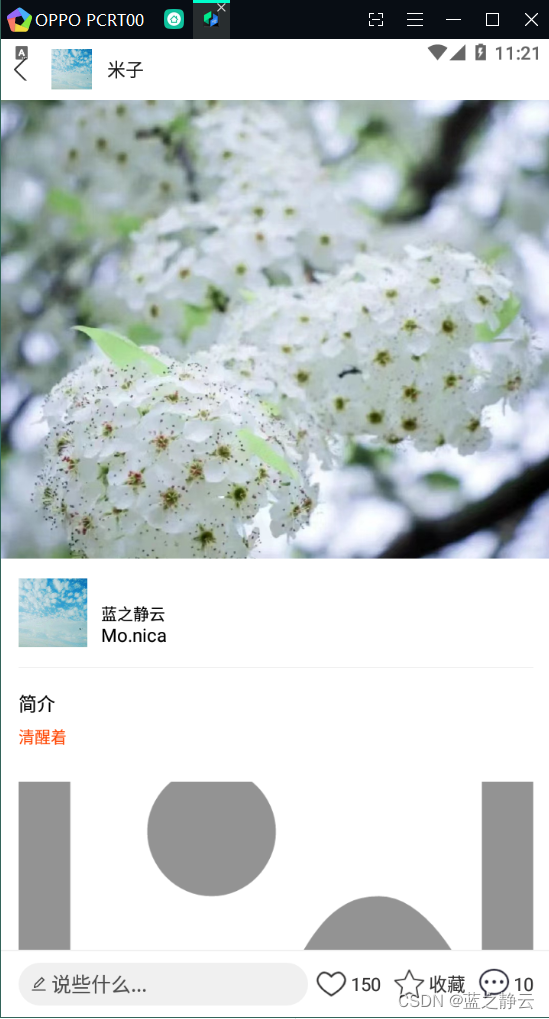
效果:

DetailActivity
package com.coral3.ah.ui.activity;
import android.graphics.Bitmap;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.resource.bitmap.RoundedCorners;
import com.bumptech.glide.request.RequestOptions;
import com.bumptech.glide.request.target.CustomTarget;
import com.bumptech.glide.request.transition.Transition;
import com.coral3.ah.R;
import com.coral3.ah.adapter.DetailAdapter;
import com.coral3.ah.adapter.ImageAdapter;
import com.coral3.ah.callback.ITalkCommonViewCallback;
import com.coral3.ah.components.TalkLayout;
import com.coral3.ah.data.DataDetail;
import com.coral3.ah.data.DataOther;
import com.coral3.ah.entity.bo.ListBO;
import com.coral3.common_module.base.BaseActivity;
import com.coral3.common_module.base.BaseBuildInfo;
import com.coral3.common_module.utils.AppManager;
import com.coral3.common_module.utils.GlideUtil;
import com.coral3.common_module.utils.StatusBarUtil;
import com.coral3.common_module.utils.SysManager;
import com.coral3.common_module.utils.TimeUtil;
import com.coral3.common_module.utils.WinManagerUtil;
import com.youth.banner.Banner;
import com.youth.banner.adapter.BannerImageAdapter;
import com.youth.banner.holder.BannerImageHolder;
import com.youth.banner.indicator.CircleIndicator;
import java.util.ArrayList;
import java.util.List;
public class DetailActivity extends BaseActivity {
private Banner banner;
private ImageView userLogo;
private View vStatusSeat;
private ImageView ivMyLogo;
private ImageView ivBack;
private TalkLayout talkLayout;
private ITalkCommonViewCallback mITalkCommonViewCallback;
private RecyclerView recyclerView;
private DetailAdapter detailAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
StatusBarUtil.setLightStatusBar(this, true, true);
initView();
initListener();
}
@Override
protected void initView() {
ivBack = findViewById(R.id.iv_back);
recyclerView = findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new GridLayoutManager(this, 6, GridLayoutManager.VERTICAL, false));
detailAdapter = new DetailAdapter(this);
recyclerView.setAdapter(detailAdapter);
detailAdapter.addData(DataDetail.getData());
}
public void setCommonViewCallback(ITalkCommonViewCallback iTalkCommonViewCallback){
mITalkCommonViewCallback = iTalkCommonViewCallback;
}
@Override
protected void initListener() {
ivBack.setOnClickListener(this);
//滑动监听
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
//判断是否到底部,offset是滑动距离,Extent是控件高度,range是总的内容高度
if (recyclerView.getChildCount() > 0
&& recyclerView.computeVerticalScrollOffset() + recyclerView.computeVerticalScrollExtent()
>= recyclerView.computeVerticalScrollRange()) {
detailAdapter.addData(DataOther.getOtherList());
}
}
});
}
@Override
public void onClick(View view) {
if(view.getId() == R.id.iv_back) {
finish();
}
}
}
recyclerview
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:id="@+id/recyclerView"
android:layout_weight="1"
android:layout_height="0dp"/>

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








