问题提描述
1, 非必填出现了必填符号。
切换表单的时候 表单的验证不会随着表单
正常显示
第一个表单

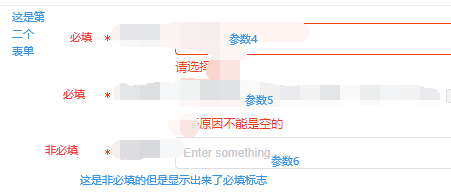
第二个表单

错误展示。

解决方法
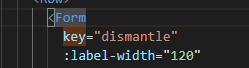
在表单中添加key
key=“dismantle”

2 必填缺少了必填符号
表单二 正常显示

表单一 正常显示

问题图

解决方法和上边一样
解决方法
在表单中添加key
key=“dismantle”
问题提描述
1, 非必填出现了必填符号。
切换表单的时候 表单的验证不会随着表单
正常显示
第一个表单

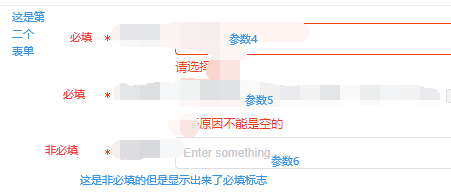
第二个表单

错误展示。

解决方法
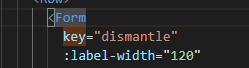
在表单中添加key
key=“dismantle”

2 必填缺少了必填符号
表单二 正常显示

表单一 正常显示

问题图

解决方法和上边一样
解决方法
在表单中添加key
key=“dismantle”
 1540
1540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


