vue项目中,设置页面局部loading加载效果(element)
直接引用element的loading,默认的是全屏loading,实际中有很多地方不需要全屏loading,只需要某部分loading。
1、区域加载
在表格等容器中加载数据时显示。
<el-table
v-loading="loading"
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
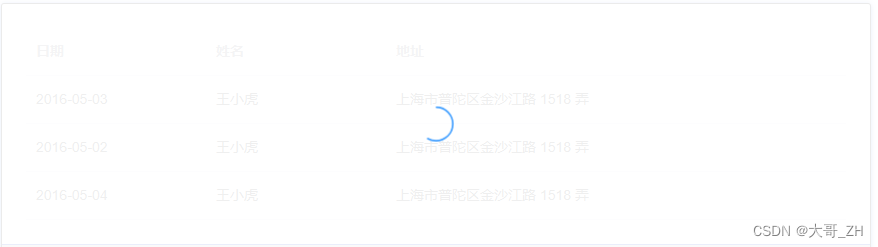
展示效果

2、自定义
可自定义加载文案、图标和背景色。
<el-table
v-loading="loading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
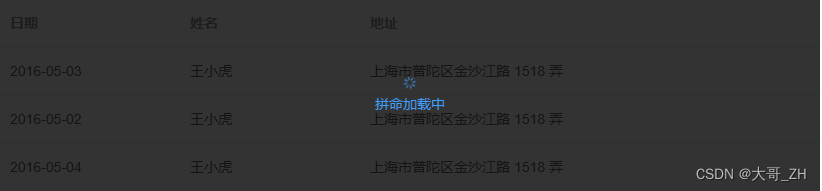
展示效果

3、封装方法
loading框设置局部刷新,且所有请求完成后关闭loading框。
封装好的loading.js
// loading框设置局部刷新,且所有请求完成后关闭loading框
let loading;
function startLoading (targetdq) {
loading = Vue.prototype.$loading({
lock: true,
text: '拼命加载中',
background: 'rgba(0, 0, 0, 0.8)',
target: document.querySelector(targetdq) // 设置加载动画区域
})
}
//关闭loading
function endLoading () {
loading.close();
}
在需要的页面中,引入loading.js,然后调用方法。
startLoading('.field-loading');
endLoading();
展示效果























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








