Vue组件化开发
组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。Vue的组件系统允许我们使用小型、独立和通常可复用的组件构建大型应用。
安装
node安装
全局配置
# 在安装目录下创建node_global和node_cache
npm config set prefix "D:\\nodejs\\node_modules\\node_global"
npm config set cache "D:\\nodejs\\node_modules\\node_cache"
# 判断是否安装成功
npm config get prefix
npm config get cache
# 配置镜像
npm config set registry <http://registry.npm.taobao.org>
# 安装vue-cli
npm install vue-cli -g创建项目
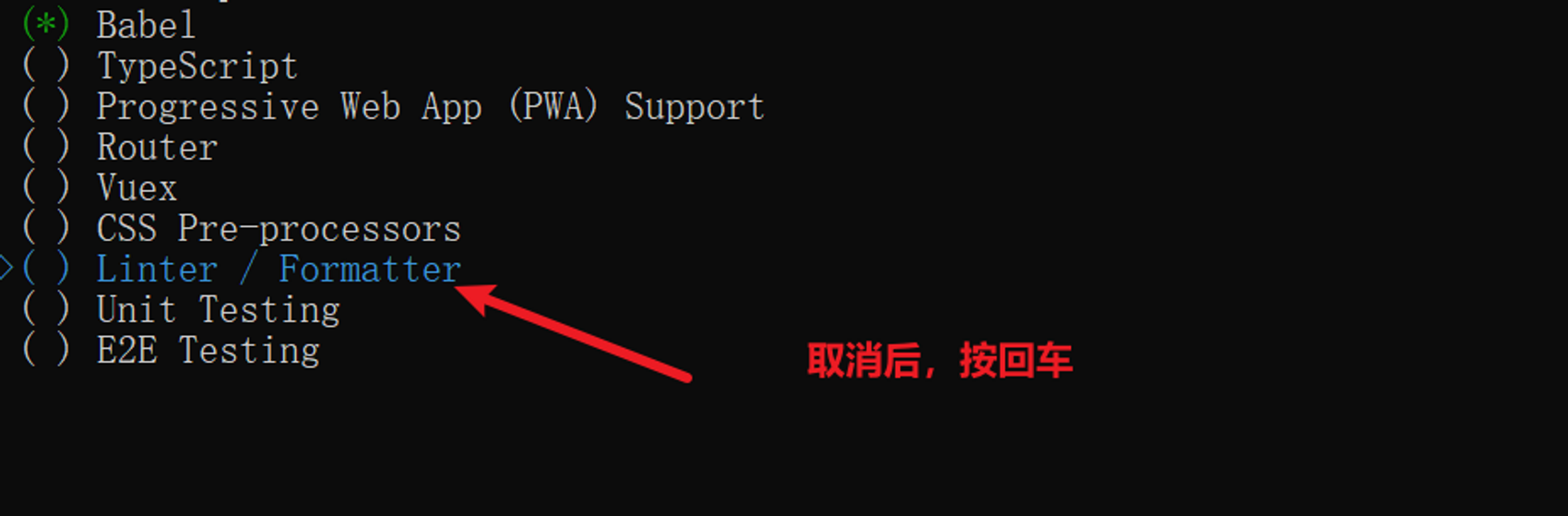
vue create 名字 # 新手选择vue3,然后把eslint去掉



最后一个输入n
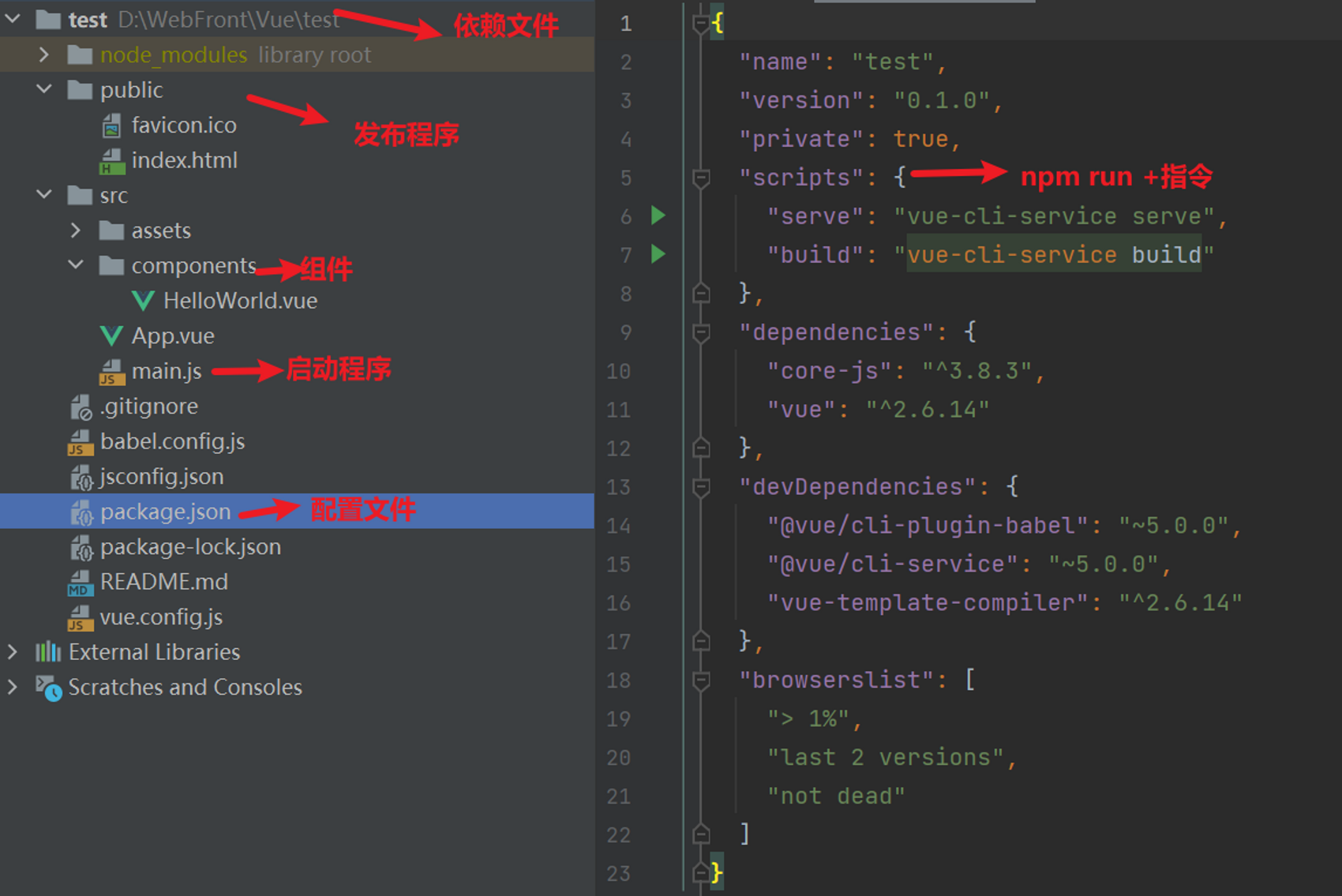
项目

启动项目:npm run serve
安装所有依赖npm install
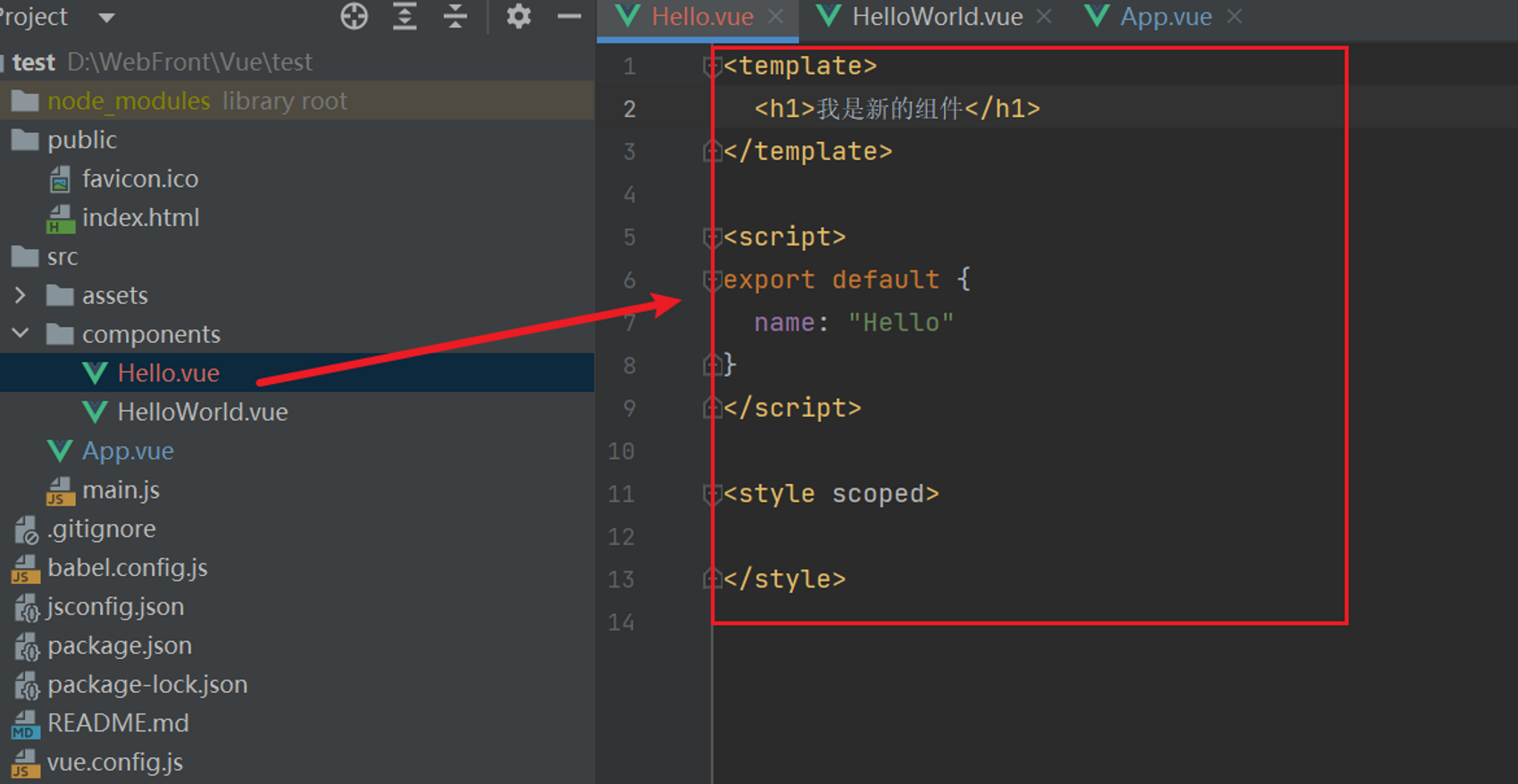
创建新组件


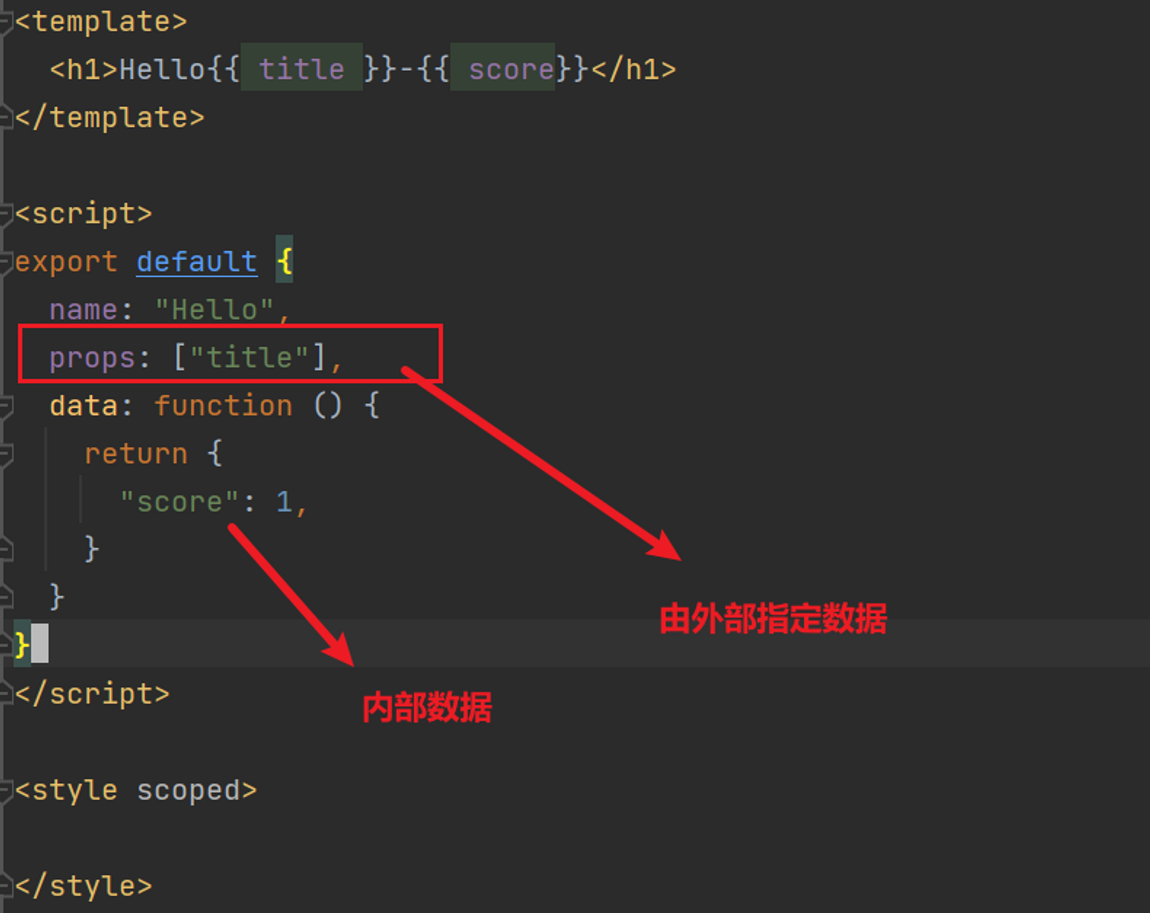
外部传递数据


原始代码
<template>
<h1>Hello{{ title }}-{{ score}}</h1>
</template>
<script>
export default {
name: "Hello",
props: ["title"],
data: function () {
return {
"score": 1,
}
}
}
</script>
<style scoped>
</style>
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Hello title="标题"></Hello>
</div>
</template>





















 3781
3781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








