【yup】 校验字符串数组

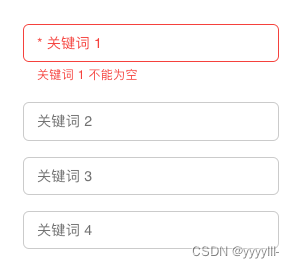
如上图所示,视图为一个字符串数组map所渲染
const keywords = ['keyword1', 'keyword2','keyword3,'keyword4']
keywords.map(() => <div>...</div>) // 简写
此时的 keywords 是一个数组,每一项都是一个字符串,需要校验数组的第一项不能为 null, 并且数组 map 的每一项元素是一个输入框,校验的提示信息需要在第一个输入框下面
yup 写法如下
keyWords: yup.array().when('showUSP', {
is: true,
then: yup
.array()
.test('required', '', function (value) {
const { path, createError } = this
if (value && value.length > 0 && !value[0]) {
return createError({ path: `${path}[0]`, message: t('关键词 1 不能为空') })
}
return true
}),
}),





















 1960
1960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








