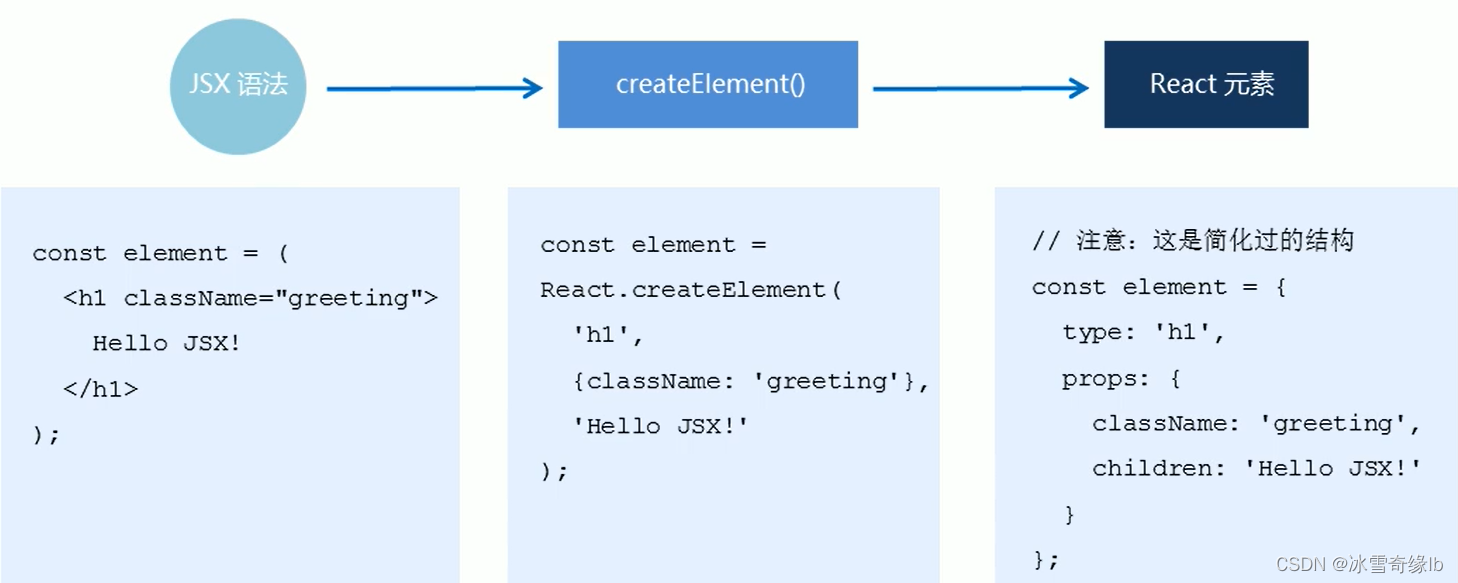
JSX 语法的转化过程
- JSX 仅仅是
createElement()方法的语法糖(简化语法) - JSX 语法被
@babel/preset-react插件编译为createElement()方法 - React元素∶是一个对象,用来描述你希望在屏幕上看到的内容

import React from "react";
import ReactDOM from "react-dom";
/*
JSX 语法转化过程
*/
// const element = <h1 className="greeting">Hello JSX!</h1>
const element = React.createElement(
"h1",
{
className: 'greeting'
},
'Hello JSX!'
)
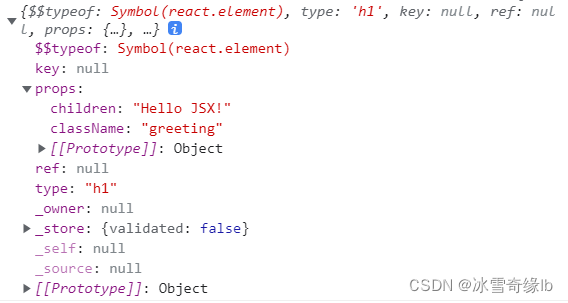
console.log(element);
// 渲染组件
ReactDOM.render(element, document.getElementById("root"))






















 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








