1.JSX仅仅是createElement()方法的语法糖(简化语法)
2.JSX语法按@babel/preset-react插件编译为createElement()方法
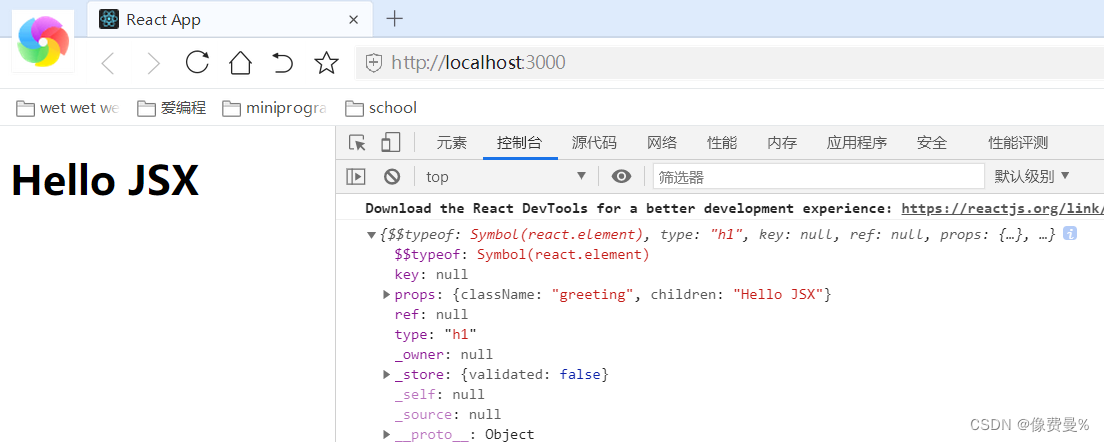
3.React元素:是一个对象,用来描述你希望在屏幕上看到的内容


const element = React.createElement(
'h1',
{
className:'greeting'
},
'Hello JSX'
)
console.log(element)
ReactDOM.render((element),
document.getElementById('root'))




















 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








