准备
电脑安装Node.js (版本 >= 15.0 版本) 下载连接(这相当于SpringBoot的Maven)
创建项目
使命创建项目
接下来以Mac系统为示例进行创建,Windows系统大同小异
1 以命令方式进入或打开相关目录

2.使用NPM命令创建VUE3项目
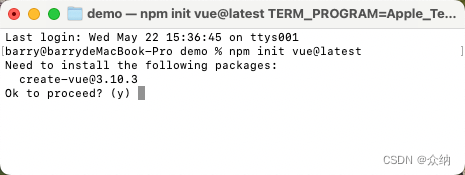
Npm init vue@latest

上图提示是否要创建Vue3 (版本号为3.10.3),提示是否要创建

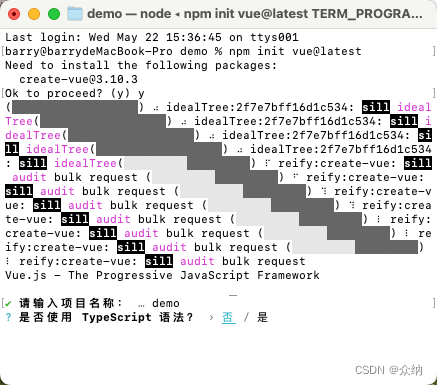
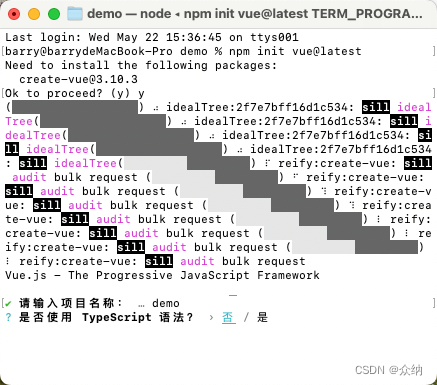
让输入项目名称

如题是否要采用TS语法

相应的其它选项
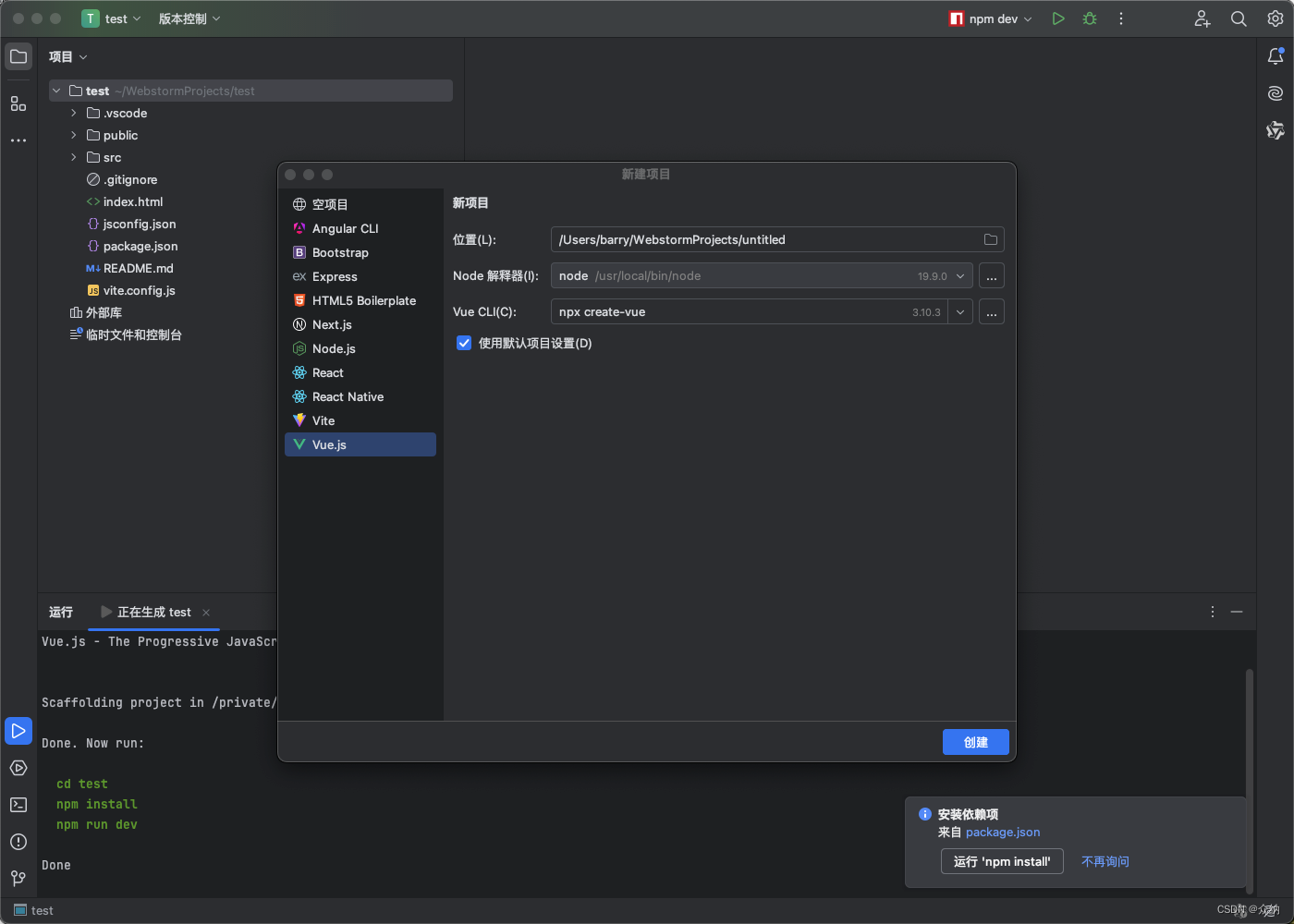
使用WebStorm创建

使用HBuilder创建

使用VSCode创建(Mac环境)
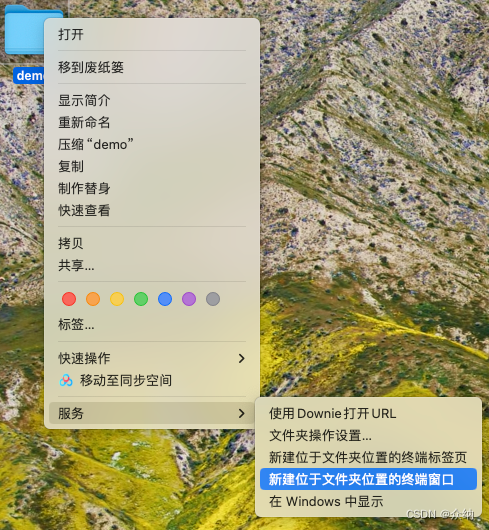
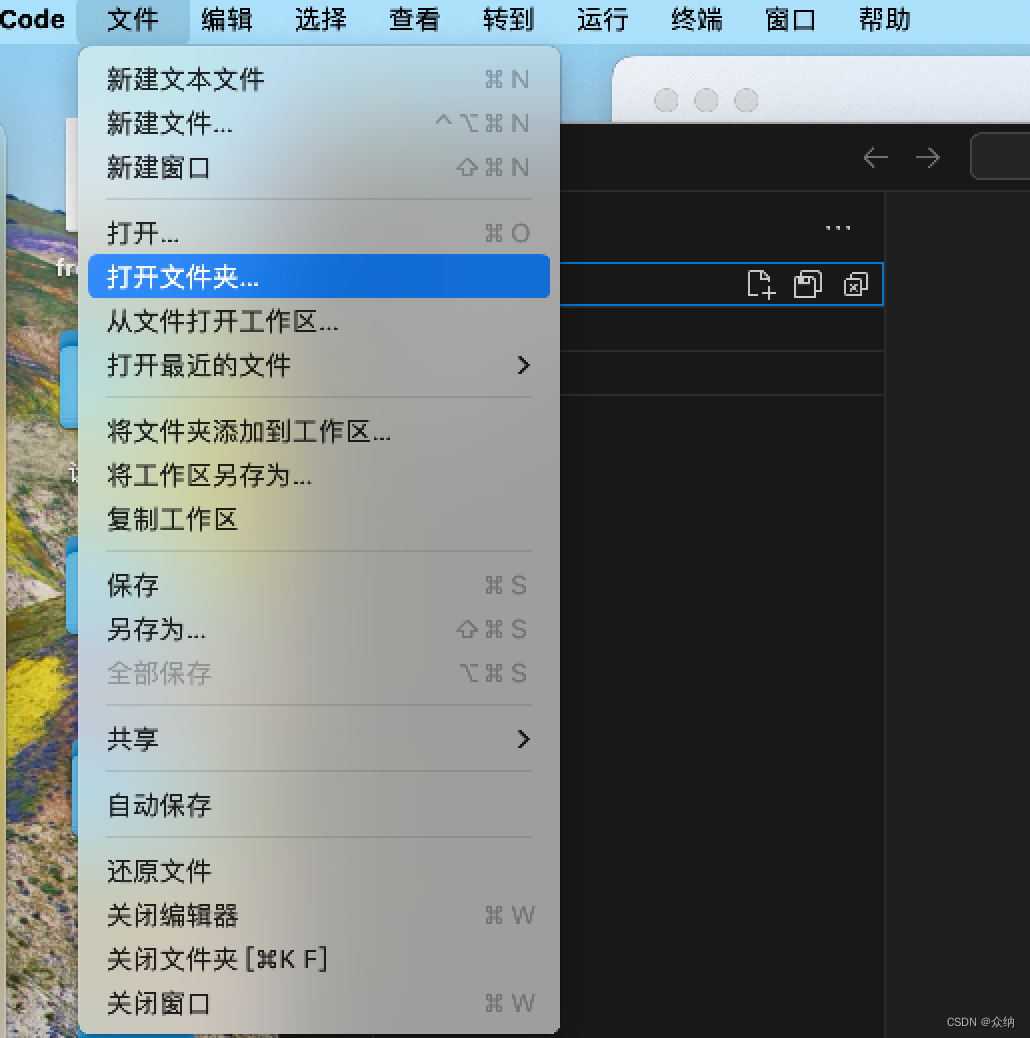
1.打开要创建的文件目录(文件夹)

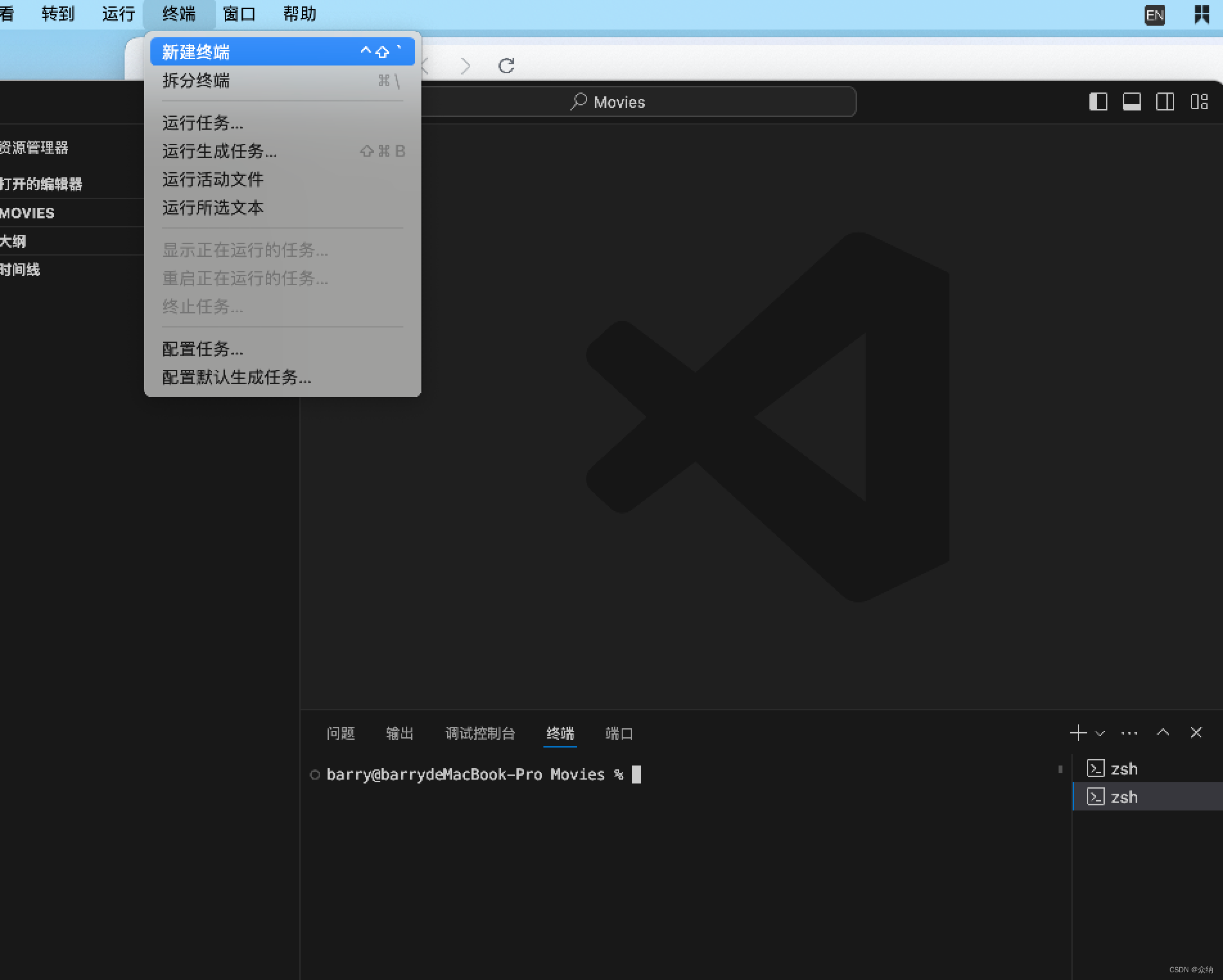
2.打开终端

3.运行相关创建命令(Npm init vue@latest)
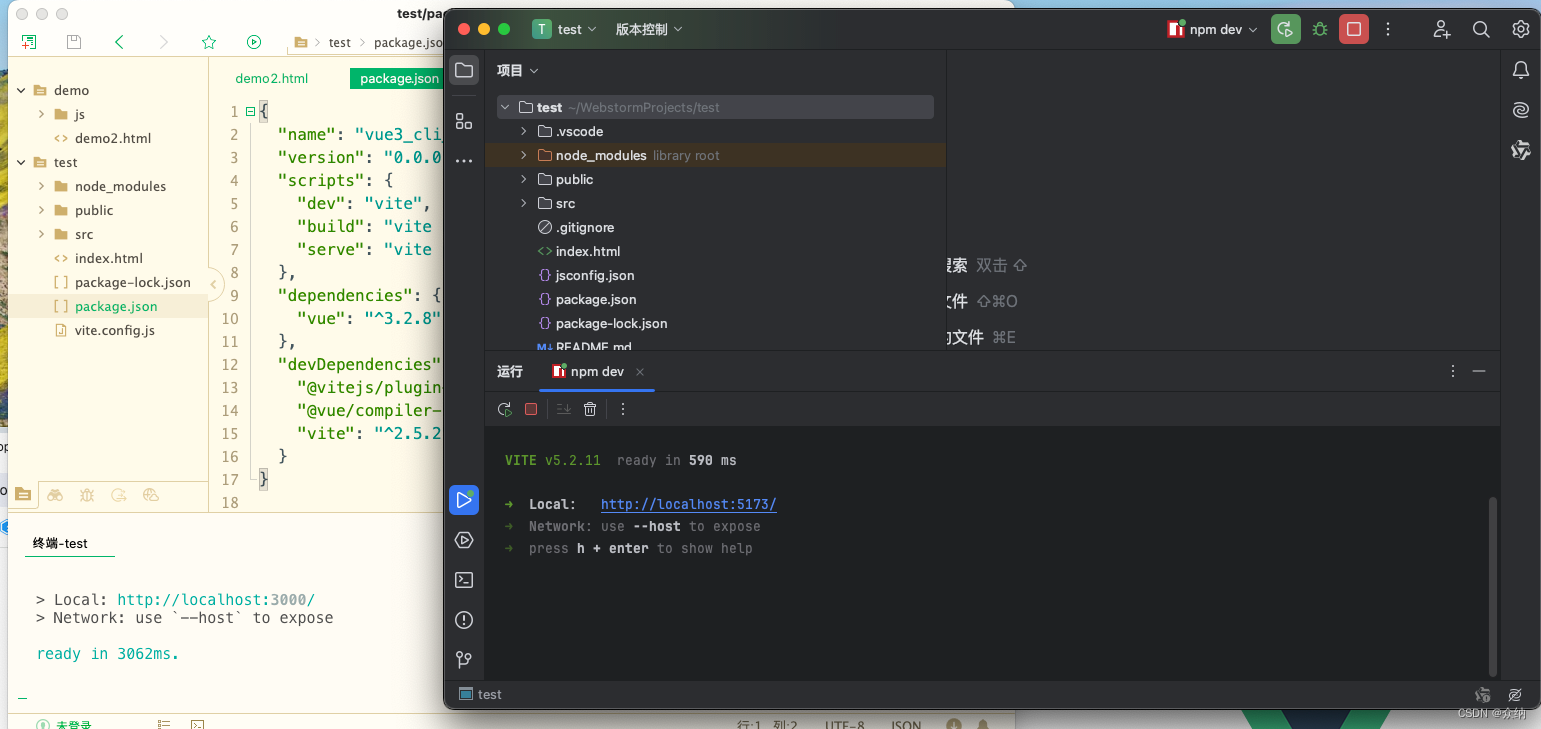
运行效果
Npm run dev

VUE3项目目录介绍
.vscode --VScode开发工具配置文件,用HBuder创建后是没有这个目录的
node_modules 项目依赖 类似Java MAVEN下载的依赖文件
public --资源文件
src --源码
assets --css配置文件
components --组件库
icons --组件资料
.gitignore --git配置文件
index.html --项目入口文件
package.json --项目配置文件 类似Java Maven文件,类似POM.XML
README.md --项目注释文件,用于对项目的描述
vite.config.js --vue配置文件 常用于全局环境配置比如webpack打包等






















 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








