VUE3相较VUE2的亮点很多,作为后端开发置于前端最大的感受就是组合式API(之前采用的是选项式API);它使得整体更简洁易用,但值得提醒的是官方并未强制要求二选一,尽管如此在同一个项目中还是不要出现两种写法。
选项式API
优点
优点:
.VUE2 写法;学习成本低
.选项式类似树结构,阅读方便
.能基本满足后端开发的常见需求
示例
<template>
<div class="about">
<p>{{ msg }}</p>
<br>
<p>{{ getMsg }}</p>
<br>
<p>{{ user.name }}</p>
<button @click="setMsg()">配置信息</button>
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg: '选项式API',
isDelete: false,
user: {
name: '张三',
age: 18
}
}
},
methods: {
setMsg() {
this.msg = '配置新信息'
}
},
computed: {
getMsg() {
return this.isDelete ? 'false' : 'true'
}
}
}
</script>组合式API
优点
.基于TS速度更快
.生命周期可以重复使用
.父传子可以直接调用(Provide传 Inject接)
.无须再到对应的事件里写事件,直接写就能直接调用
示例
<template>
<div>
<p>获取示例</p>
<br>
<p>{{msg}}</p>
<br>
<p>{{user.name}}</p>
<li v-for="item in userList">{{item.name}}</li>
<br>
<button @click="setUserName">设置UserName</button>
<HelloWorld msg="传过来消息了" />
<p>{{deleteMsg}}</p>
<br>
</div>
</template>
<script setup>
//直接引用 ref 相当于单个变量的引用
//reactive 相当于对象引用
//ref 与 reactive 相当于 选项式API中的 data
import {ref,reactive} from "vue";
//引用vue的挂载事件 否则无法定义组件事件
import {onMounted} from "vue";
//父传子使用
import {provide} from "vue";
//启用计算属性
import {computed} from "vue";
import HelloWorld from "@/components/HelloWorld.vue";
const msg = ref('组合式API')
const isDelete = ref(false)
const user = reactive({
name: '张三',
age: 18
})
const userList = ref([
{
name: '张三',
age: 18
},
{
name: '李四',
age: 19
}
])
onMounted(() => {
console.log('组件挂载')
})
//定义组件事件
function setUserName() {
user.name = '最新设置UserName'
msg.value = '最新设置msg'
}
//传值
provide('sendMsg','测试一下传值')
//计算属性
const deleteMsg = computed(() => {
return isDelete.value ? 'false' : 'true'
})
</script>子组件
<template>
<div class="greetings">
<h1 class="green">{{ msg }}</h1>
<br>
<h1 class="green">{{ newMsg }}</h1>
<br>
<h1 class="green">{{ getMsg }}</h1>
</div>
</template>
<script>
// 使用inject进行接收
import {ref,inject} from "vue";
export default {
props: {
msg: {
type: String,
default: 'Hello World'
}
},
setup(props,ctx) {
//获取props数据
const newMsg = ref(props.msg+'666')
//可以获取上下文对象
console.log(ctx)
const getMsg= inject('sendMsg')
return {
newMsg,getMsg
}
}
}
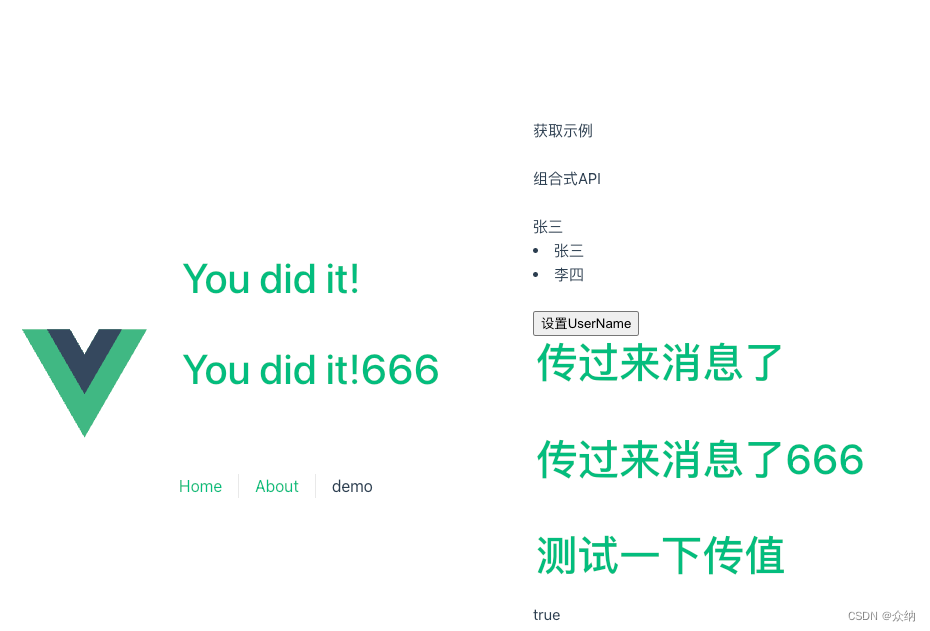
</script>效果























 6218
6218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








