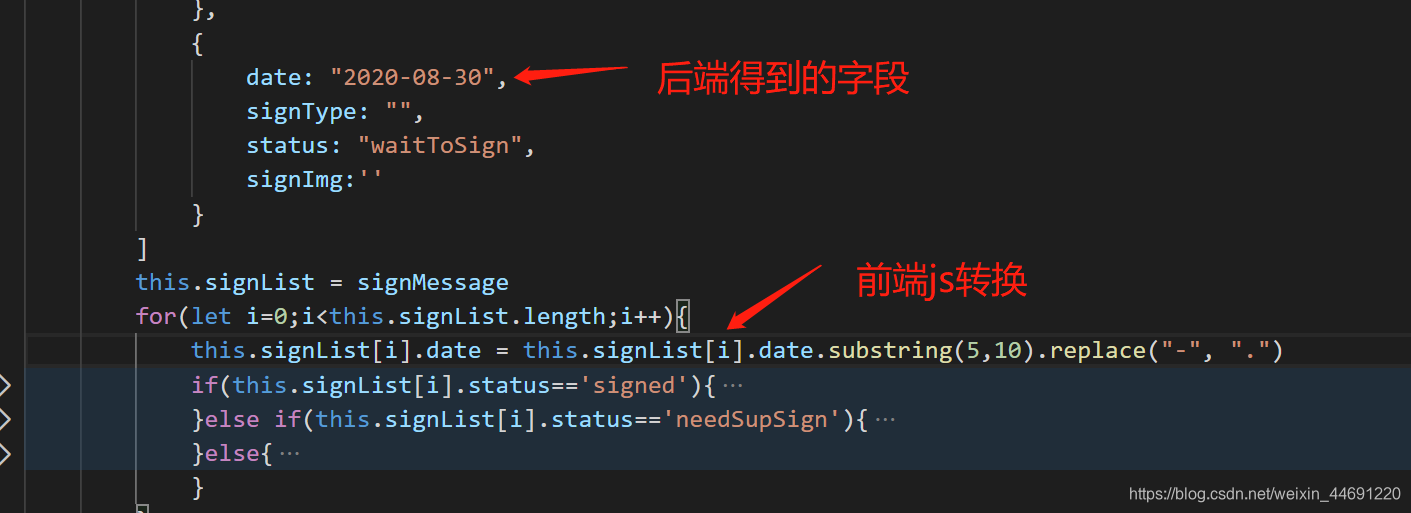
今天在项目中处理后端传的时间字段到页面中显示,后端传的字段为"2020-08-24",前端页面中要显示成"08.24"这种类型,在最先的处理方式中,还是习惯用js处理的方式在最先初始化数据时就先换算出来:

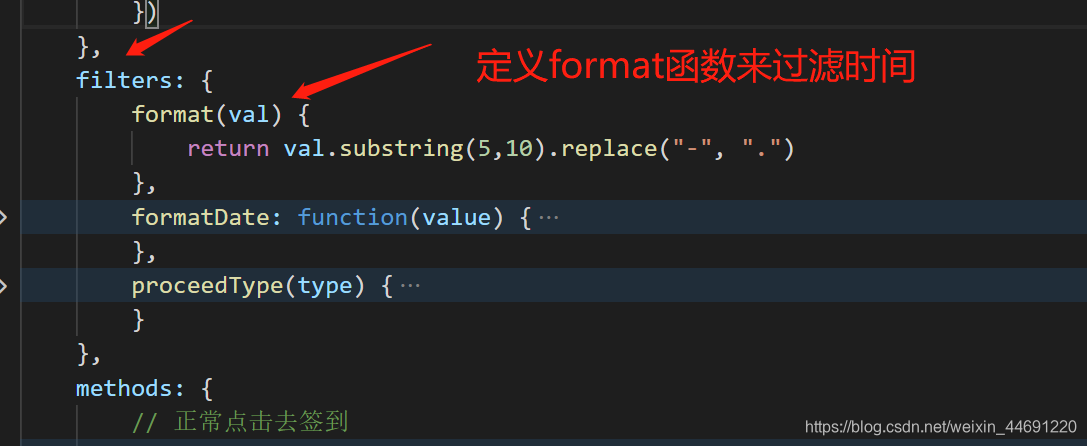
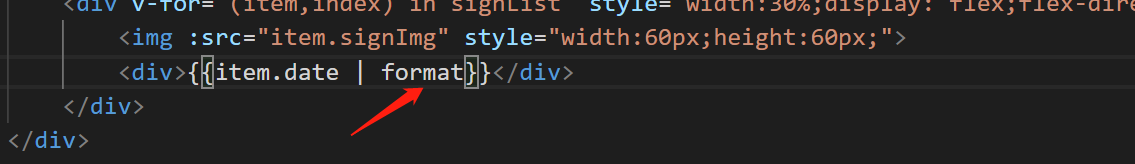
而后突然想起vue filters过滤器就是专用于处理这种情况的,于是换成过滤器来解决这种情况。(过滤器顾名思义就是需要将后端传过来的数据 “过滤”之后再显示在网页上)


用这种方法也能得到我们想要的效果。当然,过滤器不止处理时间这一种形式,在其他需要的情况下也是可以考虑的,先暂记于此。
vue-过滤器(filters)的使用
最新推荐文章于 2023-07-05 14:29:57 发布





















 2781
2781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








