一、何为数据代理
1.1.在讲清数据代理前我们应当知道 Object.defineProperty()这个方法
详情查看
let number = 18
let person = {
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
//这里我让age与number关联
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
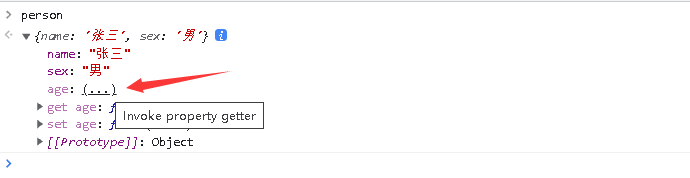
嘿嘿,看下person的打印,是不是发现age的颜色有点不一样,变淡了,再看它下面是不是有get和set两个方法

1.2 来个简单的数据代理demo
数据代理:其实就是通过一个对象代理对另一个对象中属性的操作(读/写)
let obj = {x:100}
let obj2 = {y:200}
/*
* 通过obj2来对obj里面的 x 属性进行读写操作
*/
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
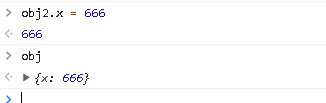
读取:

操作:
操作obj2的 x,obj的x也随之改变

二、vue中数据代理
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
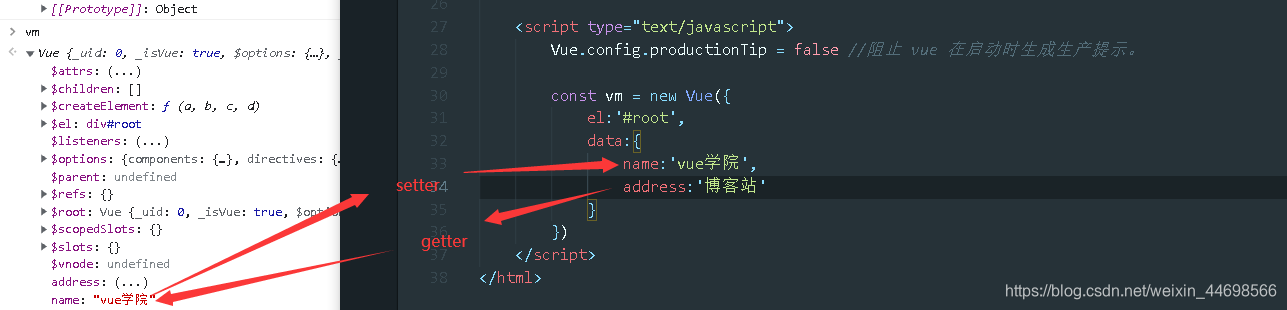
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。

vue的模板能访问vm身上所有的属性和方法,本质上就是向vm的身上添加属性和方法。
4.一个问题,vm身上的为什么没有data,而是 _data,
1. 加工data,添加响应式数据(get 和 set 数据劫持,只要值改变,就会更新页面对应数据)
2. vm._data = data;





















 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








