项目启动的时候报错:
报错解决Module build failed (from ./node_modules/babel-loader/lib/index.js):
原因是babel的版本冲突。
解决办法:
删除这几个依赖
cnpm uninstall babel-core babel-loader babel-preset-env
命令行卸载不掉,在package.json中生产环境把这三个依赖删了
重新下载:
cnpm i babel-loader @babel-core @babel/preset-env
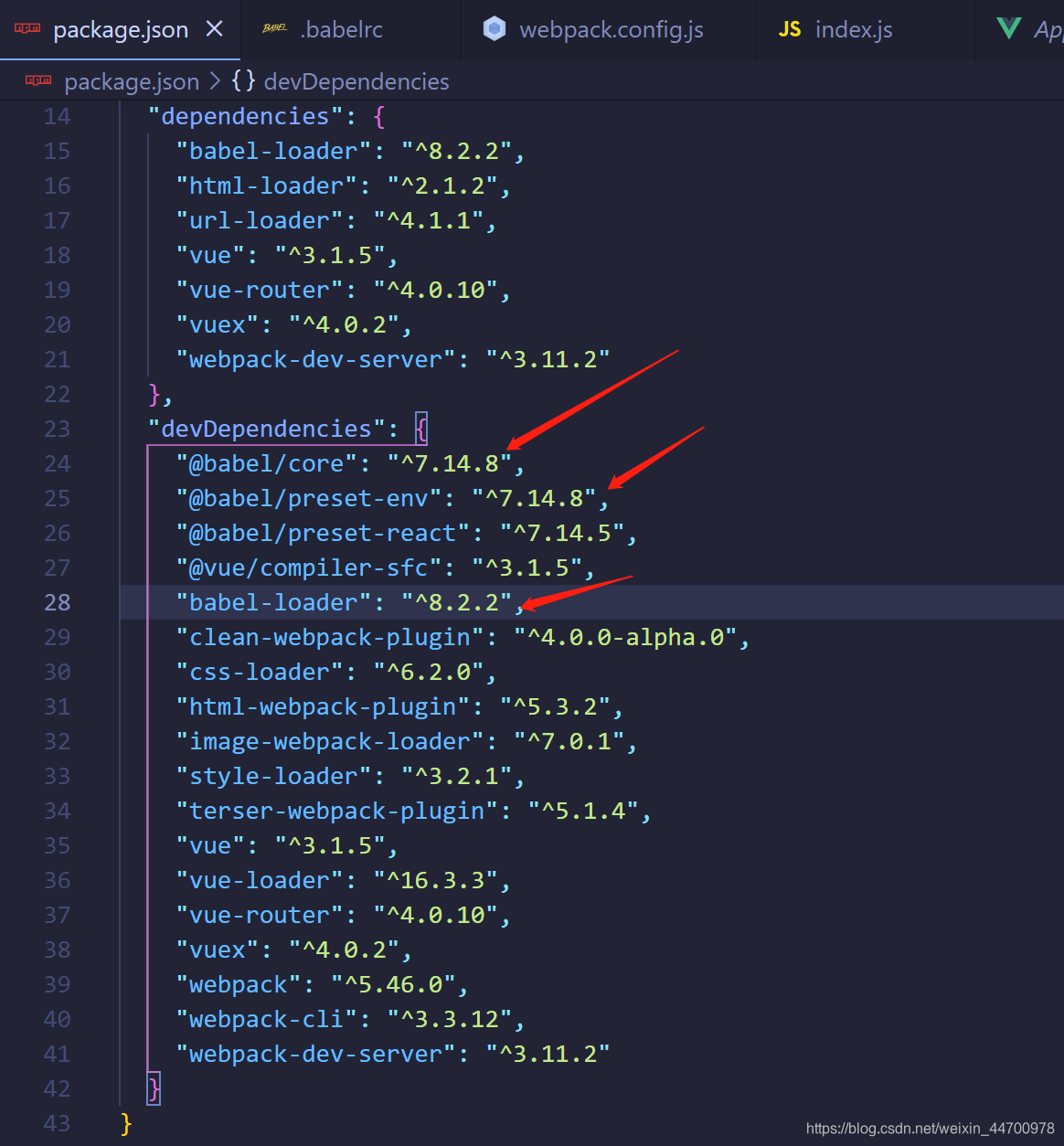
这是我下载好的依赖

新建.babelrc文件
{
"presets": [
[
"@babel/env",
{
"modules": false
}
]
]
}
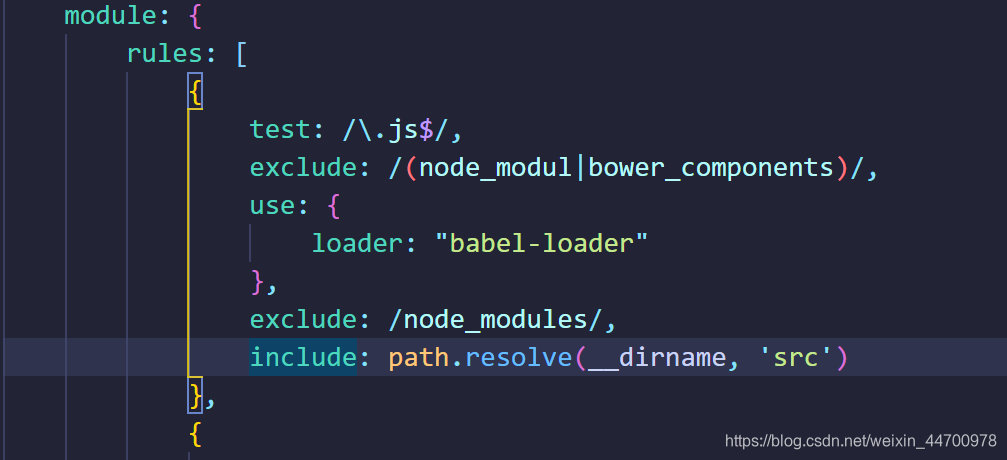
webpack.config.js中这样写

原文地址:https://blog.csdn.net/WhyTemptFate/article/details/107468023





















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








