ajax使用方法
想写前端动态的页面必须掌握ajax,通过前篇文章了解到ajax的优缺点,这篇让我来展示ajax使用方法:
1.先来看看源生代码的方法:
var xhr = null;
if(window.XMLHttpRequest){ //做兼容性处理,看window底下是否含有XMLHttpRequest对象
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2.绑定监听函数
xhr.onreadystatechange = function(){
// console.log(xhr.responseText); //会输出4次,因为状态码改变了4次
if(xhr.readyState == 4){ //ajax请求已经完成
if(xhr.status == 200){ //这是一个成功的请求
console.log(xhr.responseText) //服务端的返回值
responseText(xhr.responseText)
}
}
}
// 3.建立连接
xhr.open("GET","04.php?username=" + uname,true);
// 4.发送请求
xhr.send(null) //get请求的参数都已经到地址栏中,所以这里可以发送空
ajax是一个异步加载的过程,所以我们需要绑定监听事件,监听状态。当 xhr.readyState == 4 时ajax请求完成,接下来判断是否是一个成功的请求 xhr.status == 200,通过xhr.open和xhr.send来建立连接(只需要一个另一个为null,显性get用open,隐性post用send)
2.再看下实用的jQuery的方法
$.ajax({
type: "method", //提交类型
url: "url", //地址
success: function (response) {//ajax请求成功时
},
error : function(xhr){//ajax请求失败时
}
});
$.get("url", //显性提交方式
function (datas) {
},
);
$.post("url", //隐性提交方式
function (datas) {
},
);
相比于源生简单了许多,都是比较常用的方法,具体只需要填入相应的内容。
接下来讲讲如何将ajax数据的交互运用在网页服务器环境中
首先需要下载一个建立网页服务器环境的软件:xampp

下载后打开后出现如下的界面
点击config然后出现的下拉框再点击 Apache(httpd.conf)出现下面文本,改变端口号当然需要注意的是不要和本机的一些端口号冲突。

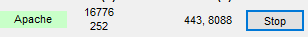
点击strat ,xampp运行并会显示出你设置的端口,再打开浏览器地址栏输入localhost:端口号,便进入了建立的服务器环境中,如下图。


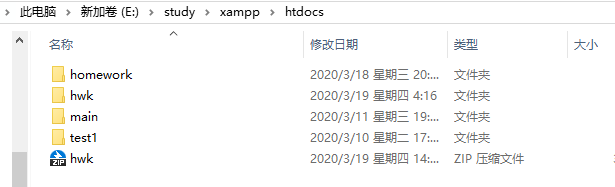
最后将文件放入xampp中的htdocs即可,xampp\htdocs。






















 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








