1.需求

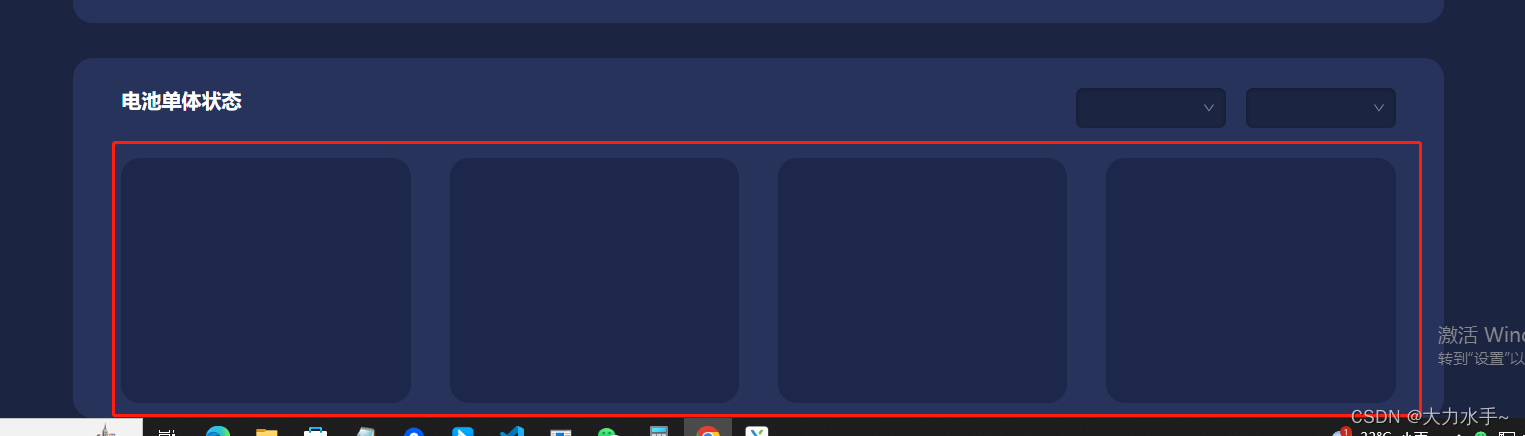
<div class="bottom-tables">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.bottom-tables {
width: 100%;
margin-top: 30px;
display: flex;
flex-wrap: wrap;
box-sizing: border-box;
// overflow-y: scroll;
> div {
width: 22.75%;
margin-right: 3%;
margin-bottom: 10px;
background: #1d274b;
border-radius: 19px;
box-sizing: border-box;
height: 245px;
&:nth-child(4n) {
margin-right: 0;
}
}
}
</style>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








