一、问题描述
当我们设置父元素flex-direction为column后,他的子元素如果我们没有设置具体宽度(可能我们希望子元素宽度由内容撑开),这时就会发现,所有的子元素宽度默认是100%了
二、解决方式
1.设置某个子元素
我们给对应子元素的align-self设置除auto和stretch之外的值就行
例如:
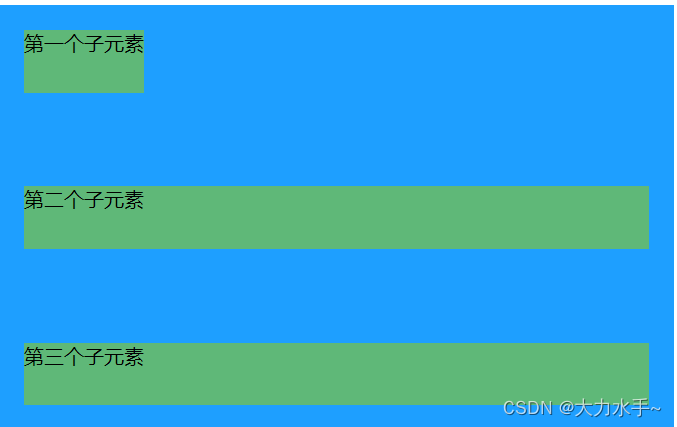
<view class="content">
<view>第一个子元素</view>
<view style="align-self: baseline">第二个子元素</view>
<view>第三个子元素</view>
</view>
<style lang="scss" scoped>
.content{
display:flex;
flex-direction: column;
background: #1E9FFF;
>view{
height: 100rpx;
background: #5FB878;
}
}
</style>






















 2545
2545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








