最简单的HTML5画布编程。包括:
画布元素
绘制直线
绘制曲线
绘制路径
绘制图形
绘制颜色,渐变和图案
绘制图片
绘制文本
HTML5中包含一个专门为HTML画布功能设计的标签:,所以相关的画布功能都是基于这个标签来完成。我们需要将它添加到HTML的body标签中,如下:
小提示:你可以将width和height添加到CSS文件中,但是和直接设置canvas的属性,有一定区别:使用属性来定义canvas,不仅定义的是canvas对象的高宽,同时也定义了可绘制图形区域的高宽。而使用CSS来定义做不到这一点,只能定义Canvas本身的大小,所以推荐使用属性来设置相关高宽
为了能够能够调用HTML5的画布API,我们需要来访问画布的相关上下文(Context),用来访问HTML5画布相关的相关API方法,如下:
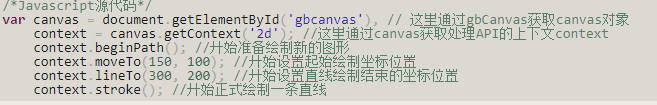
var canvas = document.getElementById(‘gbCanvas’),
- context = canvas.getContext(‘2d’); //使用context可以调用更多方法,绘制直线
- context.beginPath(); //开始准备绘制新的图形
- context.moveTo(150, 100); //开始设置起始绘制坐标位置
- context.lineTo(300, 200); //开始设置直线绘制结束的坐标位置
- context.stroke(); //开始正式绘制一条直线
小提示:缺省的绘制直线是黑色的























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








