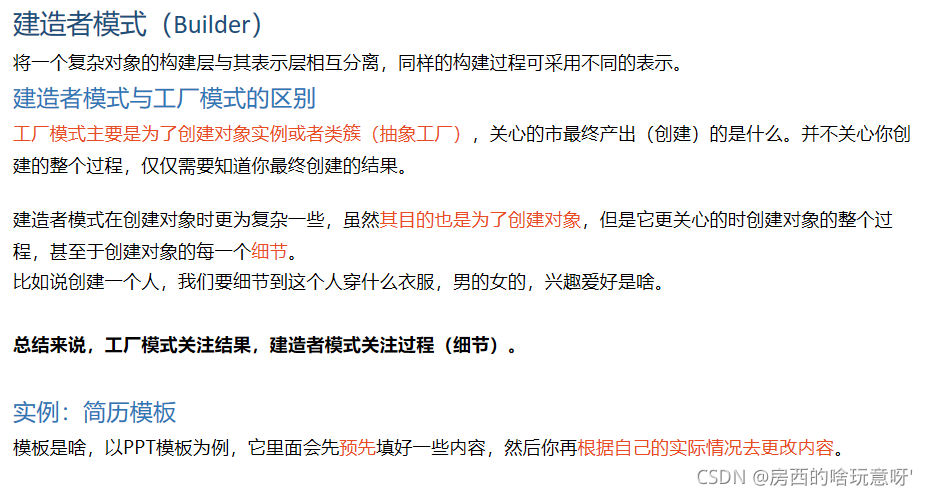
建造者模式

//创建一个人类
var Human = function(param) {
this.skill = param && param.skill || '保密'; //技能
this.hobby = param && param.hobby || '保密'; //兴趣爱好
};
//人类原型方法
Human.prototype = {
getSkill: function() {
return this.skill;
},
getHobby: function() {
return this.hobby;
}
};
//实例化姓名类
var Named = function(name) {
var that = this;
//构造器
(function(name, that) { //构造函数解析姓名和姓和名
that.wholeName = name;
if (name.indexOf(' ') > -1) {
that.FirstName = name.slice(0, name.indexOf(' ')); //姓
that.LastName = name.slice(name.indexOf(' ')); //名
}
})(name, that);
};
//实例化职位类
var Work = function(work) {
var that = this;
(function(work, that) {
switch (work) {
case '程序员':
that.work = '程序员';
that.workDescript = '热爱编程';
break;
case 'UI':
that.work = 'UI设计师';
that.workDescript = '热爱UI设计';
case '教师':
that.work = '教师';
that.workDescript = '分享也是一种快乐';
default:
that.work = work;
that.workDescript = '无该职业相关描述';
break;
}
})(work, that);
};
Work.prototype = {
changeWork: function(work) { //更换期望职业
this.work = work;
},
changeDescript: function(setence) { //更改职业描述
this.workDescript = setence;
}
};

/**
* 应聘者建造者
* @param {string} name 姓名(全名)
* @param {string} work 期望职位
*/
var Person = function(name, work) {
//创建应聘者缓存对象
var _person = new Human();
//创建应聘者姓名解析对象
_person.name = new Named(name);
//创建应聘者期望职位
_person.work = new Work(work);
//返回创建的应聘者
return _person;
};
//实例化一个应聘者
var person = new Person('张 三', '程序员');
//改一下张三的职位描述
person.work.changeDescript('这辈子都不可能再敲代码的了');
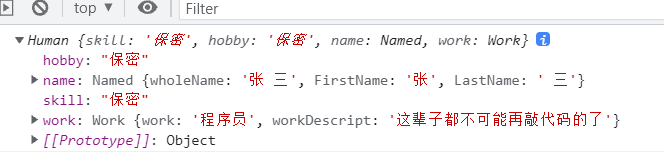
console.log(person); //打印一下简历


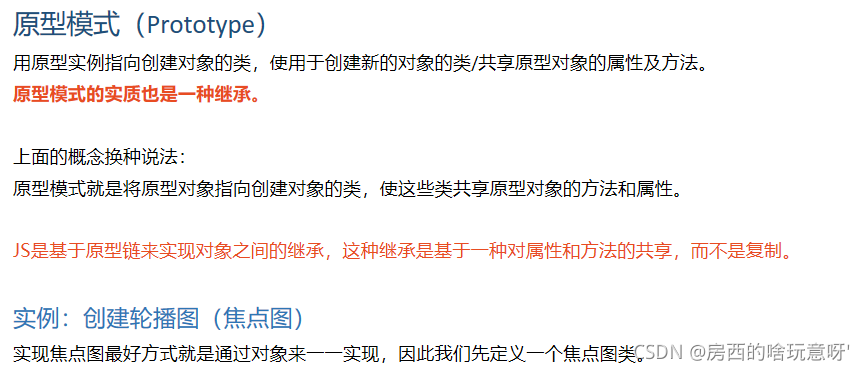
原型模式

//图片轮播类
var LoopImages = function(imgArr, container) {
this.imagesArray = imgArr; //轮播图片数组
this.container = container; //图片容器
this.createImage = function() {}; //创建轮播图
this.changeImage = function() {}; //切换下一张图片
}

//图片轮播类
var LoopImages = function(imgArr, container) {
this.imagesArray = imgArr; //轮播图片数组
this.container = container; //图片容器
this.createImage = function() {}; //创建轮播图
this.changeImage = function() {}; //切换下一站图片
}
//上下滑动切换类
var SlideLoopImg = function(imgArr, container) {
//构造函数继承图片轮播类
LoopImages.call(this, imgArr, container);
//重写继承的切换下一张图片的方法
this.changeImage = function() {
console.log('SlideLoopImg changeImage function');
}
}
//渐隐切换类
var FadeLoopImg = function(imgArr, container, arrow) {
LoopImages.call(this, imgArr, container);
this.arrow = arrow;
this.changeImage = function() {
console.log('FadeLoopImg changeImage function');
}
}
//创建一个显隐轮播图测试实例
var fadeImg = new FadeLoopImg([
'1.jpg',
'2.jpg',
'3.jpg'
], 'slide', [
'left.jpg',
'right.jpg'
]);
fadeImg.changeImage(); //每次点击箭头的时候就执行这个函数

//图片轮播类
var LoopImages = function(imgArr, container) {
this.imagesArray = imgArr; //轮播图片数组
this.container = container; //图片容器
};
//创建共享机制
LoopImages.prototype = {
//创建轮播图片
createImgage: function() {
console.log('LoopImages createImage function');
},
//切换下一张图片
changeImage: function() {
console.log('LoopImages changeImage function');
}
};
//上下滑动切换类
var SlideLoopImg = function(imgArr, container) {
//构造函数继承图片轮播类
LoopImages.call(this, imgArr, container);
}
SlideLoopImg.prototype = new LoopImages();
//重写继承的切换下一张图片的方法
SlideLoopImg.prototype.changeImage = function() {
console.log('SlideLoopImg changeImage function');
};
//创建测试用例
var slideImg = new SlideLoopImg([
'1.jpg',
'2.jpg',
'3.jpg'
], 'slide');
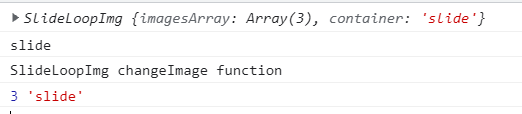
console.log(slideImg);
console.log(slideImg.container); //打印出轮播图的容器
slideImg.changeImage(); //切换下一张图片


//接着上面的代码继续写
LoopImages.prototype.getImageLength = function() {
return this.imagesArray.length;
}
SlideLoopImg.prototype.getContainer = function() {
return this.container;
}
console.log(slideImg.getImageLength(), slideImg.getContainer());

























 1252
1252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








