在CSS中,给一个容器设定固定宽度,当里面的文本超过这个宽度时就会被换行处理;但是有一种情况,就是在div中当遇到连续输入的字母时(字母之间没有空格),就会被默认为这是一个英文单词,单词就会一次输出而不进行换行处理。

如果我们想让单词也换行的话,可以给div加上下面这个属性:
{
word-break:break-all; /*支持IE,chrome,FF不支持*/
}
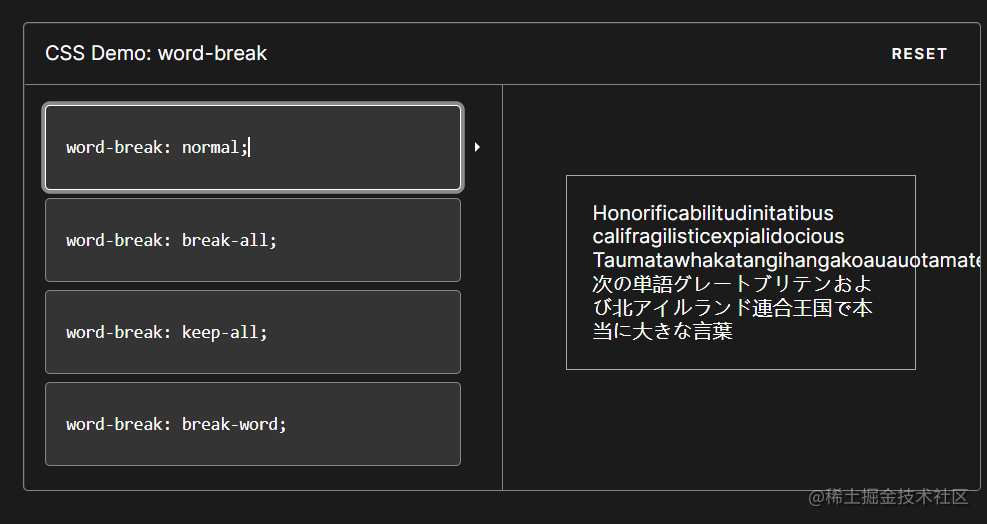
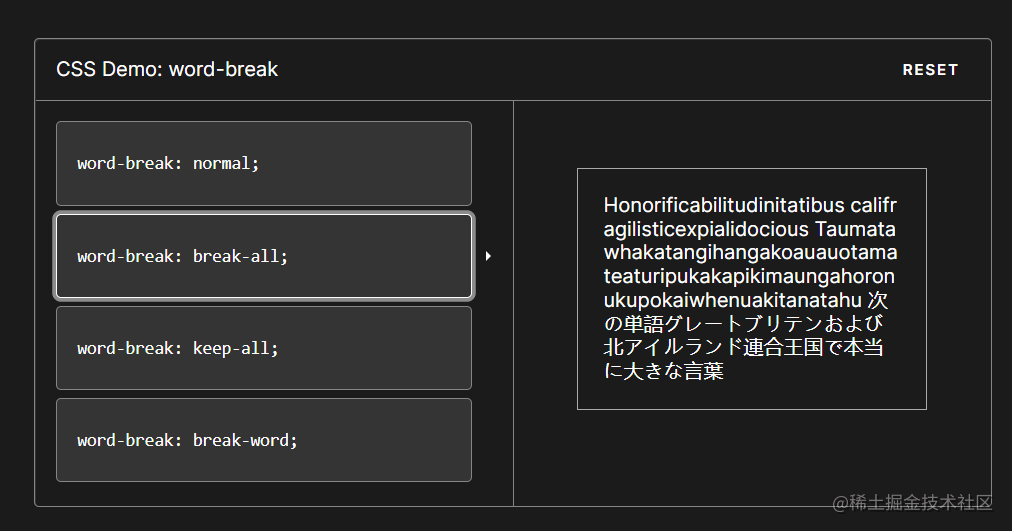
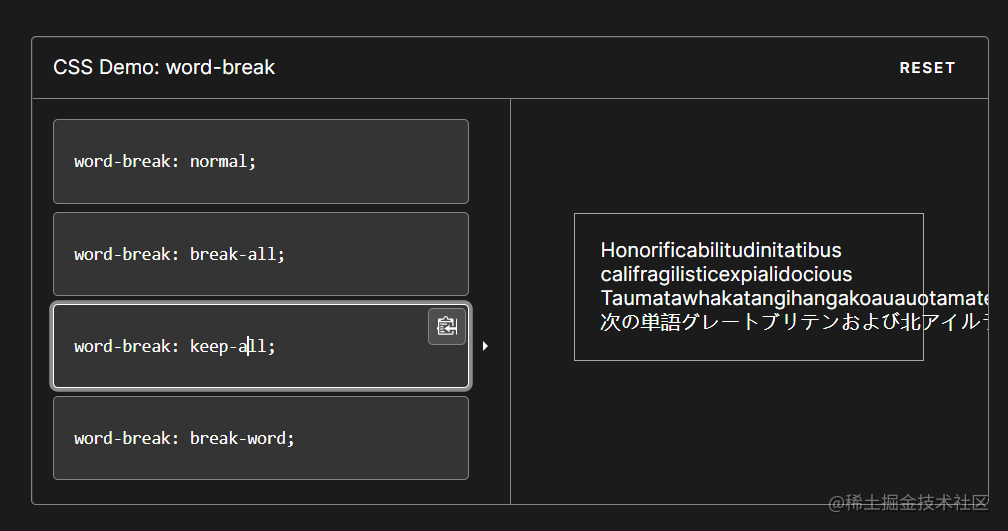
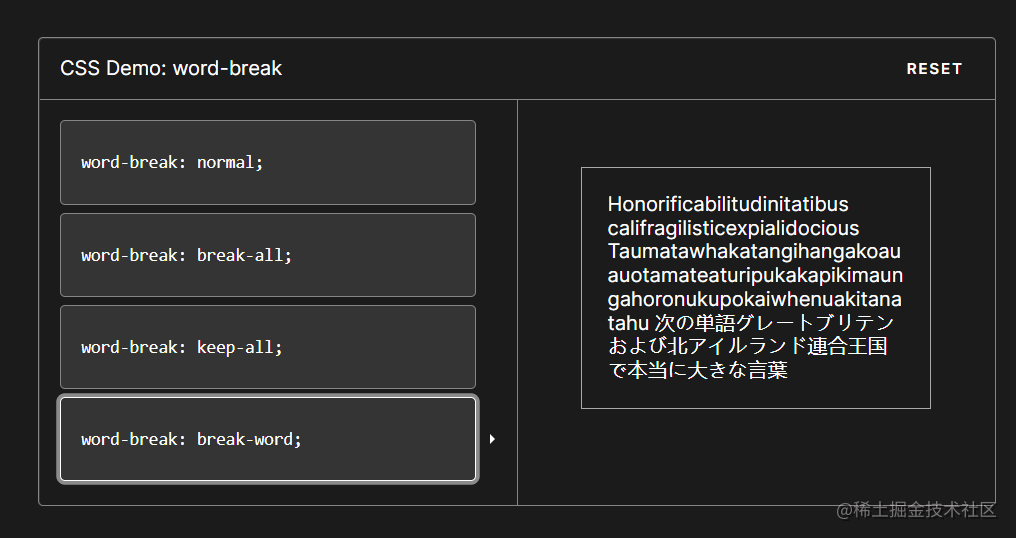
word-break
怎样在单词内断行
| 可选值 | 含义 |
|---|---|
| normal(默认值) | 使用默认的断行规则,即单词不换行。 |
| break-all | 对于non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行。 |
| keep-all | CJK 文本不断行。 Non-CJK 文本表现同 normal。 |



























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








