

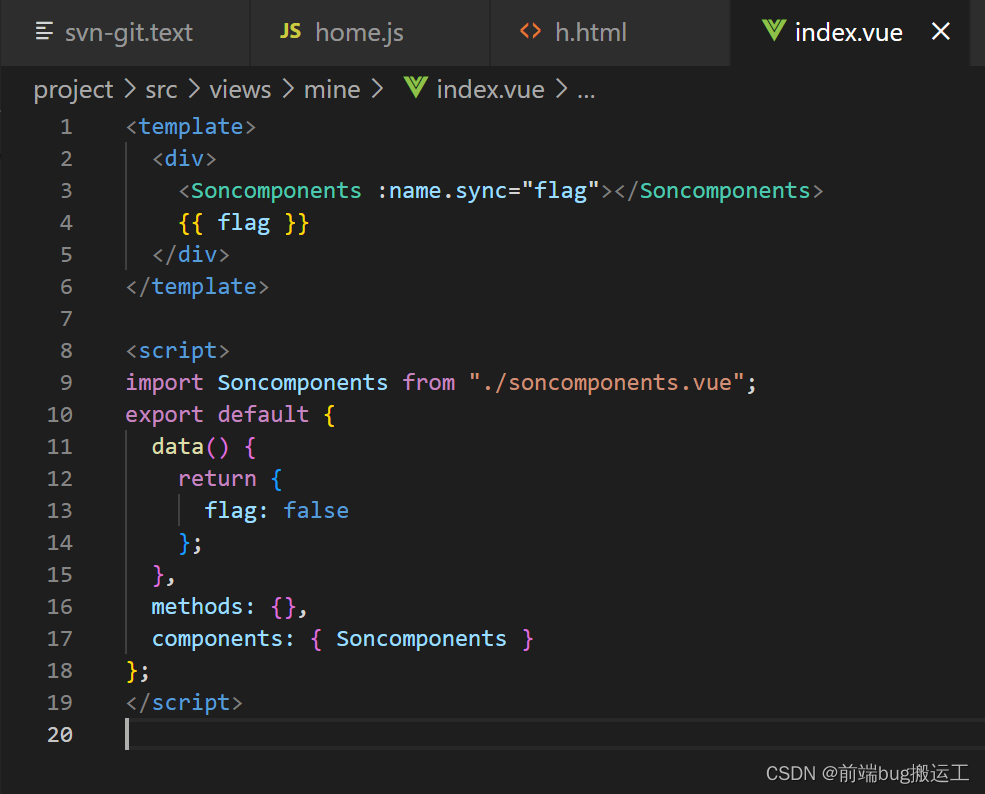
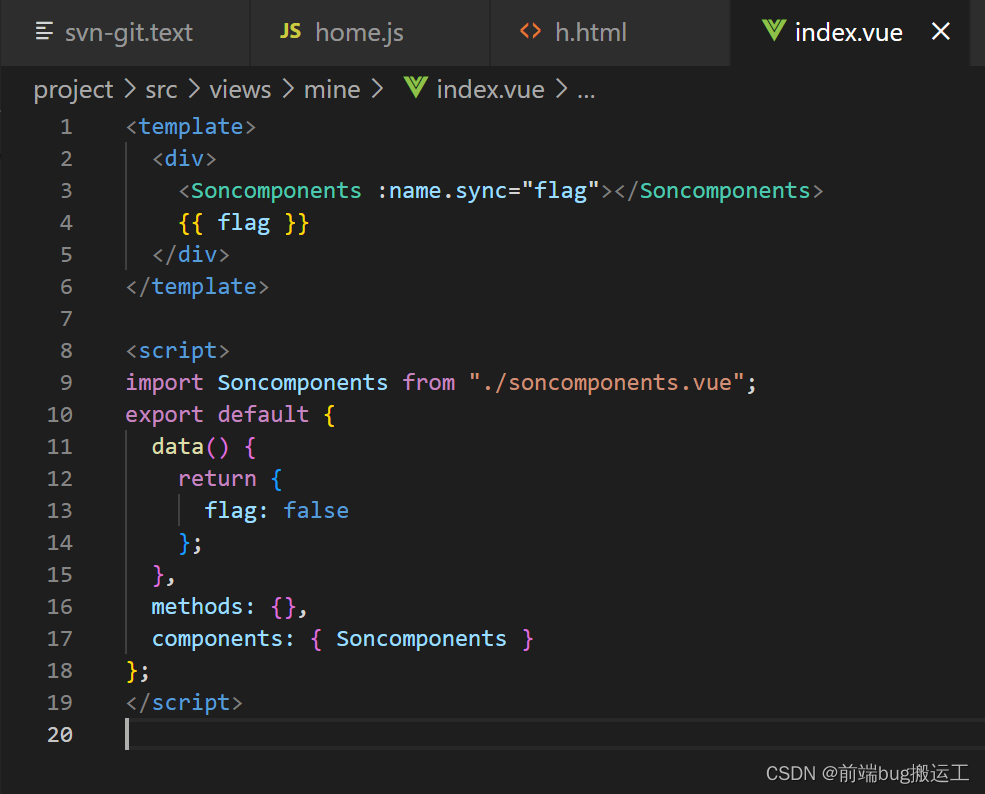
说明:一般按照常规写法,父组件执行事件,接收参数,在子组件上写入 @update:name=‘事件’,但是在引入组件时可以 :name.sync='参数',此参数就是执行函数,接收到的参数,函数可省略,直接使用:name.sync就可以接收了


说明:一般按照常规写法,父组件执行事件,接收参数,在子组件上写入 @update:name=‘事件’,但是在引入组件时可以 :name.sync='参数',此参数就是执行函数,接收到的参数,函数可省略,直接使用:name.sync就可以接收了

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


