1. <input @keyup.enter="keyHandler" type="text">
注:只有回车键(enter)才能触发此事件
2. <a @click.prevent='clickhandler' href="http://baidu.com">点我不跳转</a>
<form name="frm" @submit.prevent><input type="text" name="txtaa" /> </form>
注:.prevent阻止默认事件,还可以原生写法:e.preventDefault()例如:a标签的跳转,form表单回车刷新等
3. <div><button @click.stop='clickHandler'>点击</button></div>
注:阻止冒泡,还可以用e.preventPropagation()
4. <button @click.once='clickHandler'>点击第一次触发</button>
注:事件只触发一次
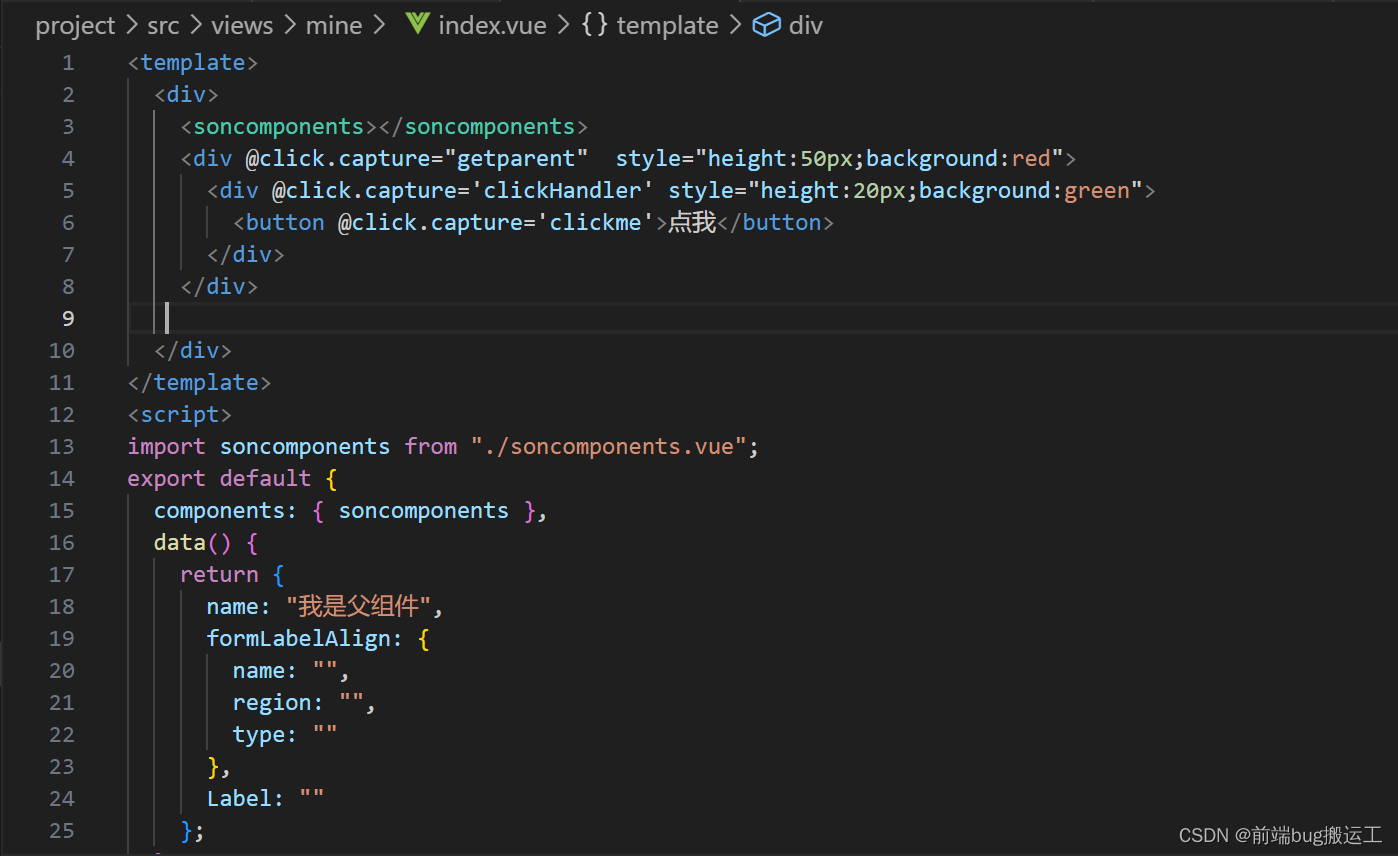
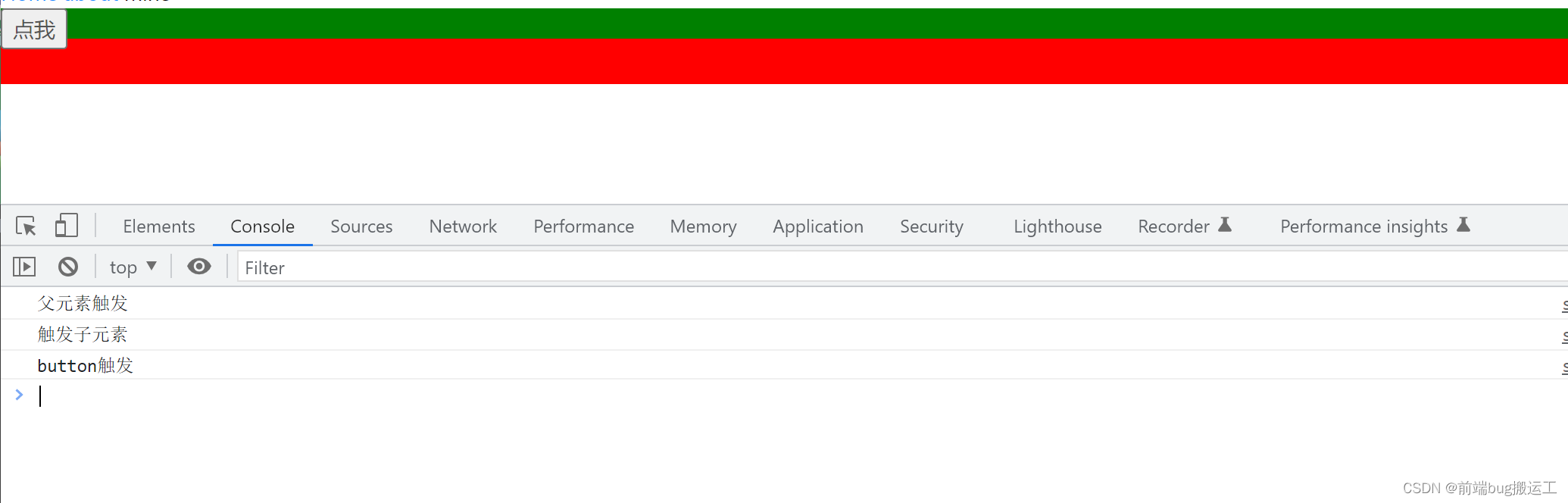
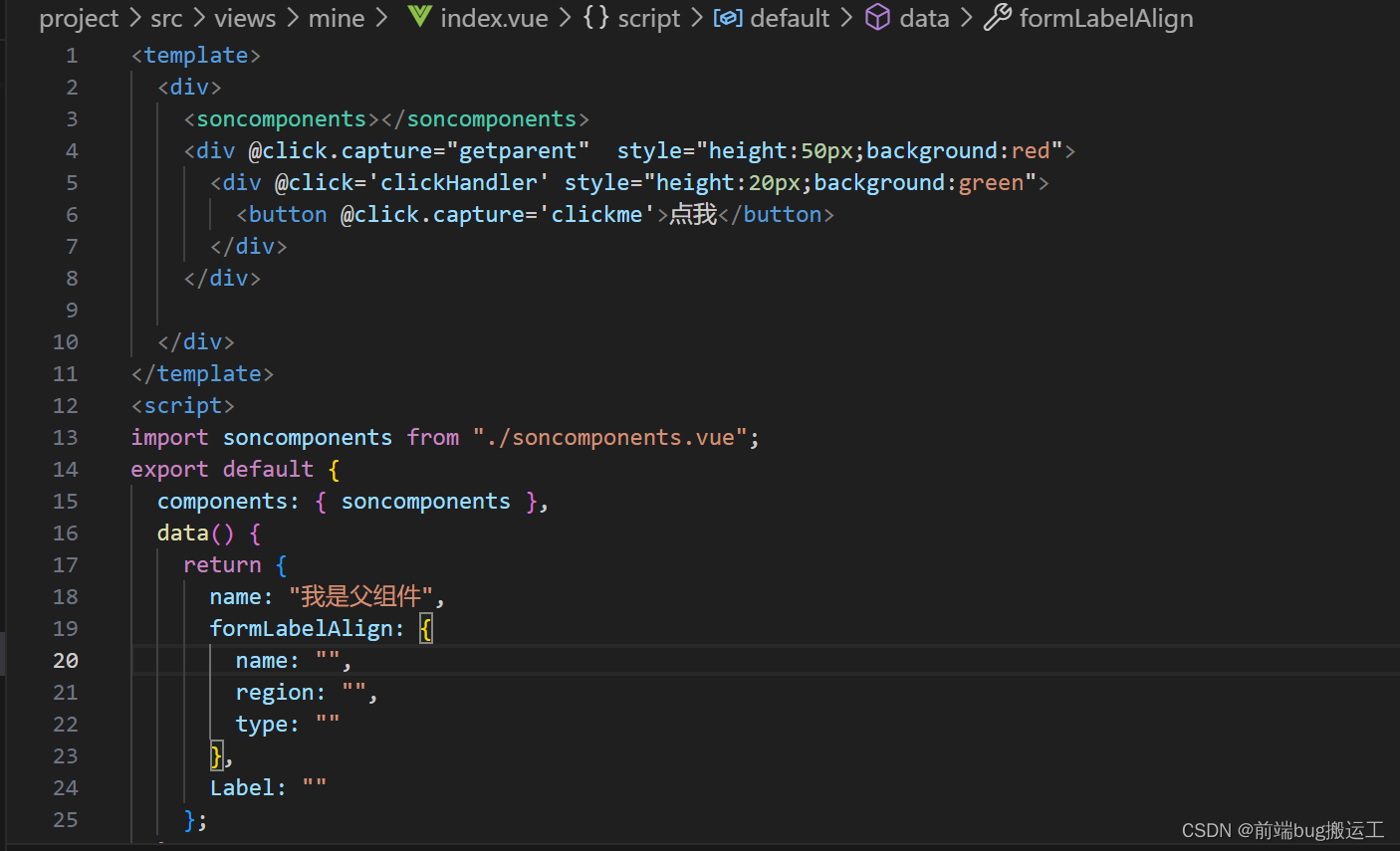
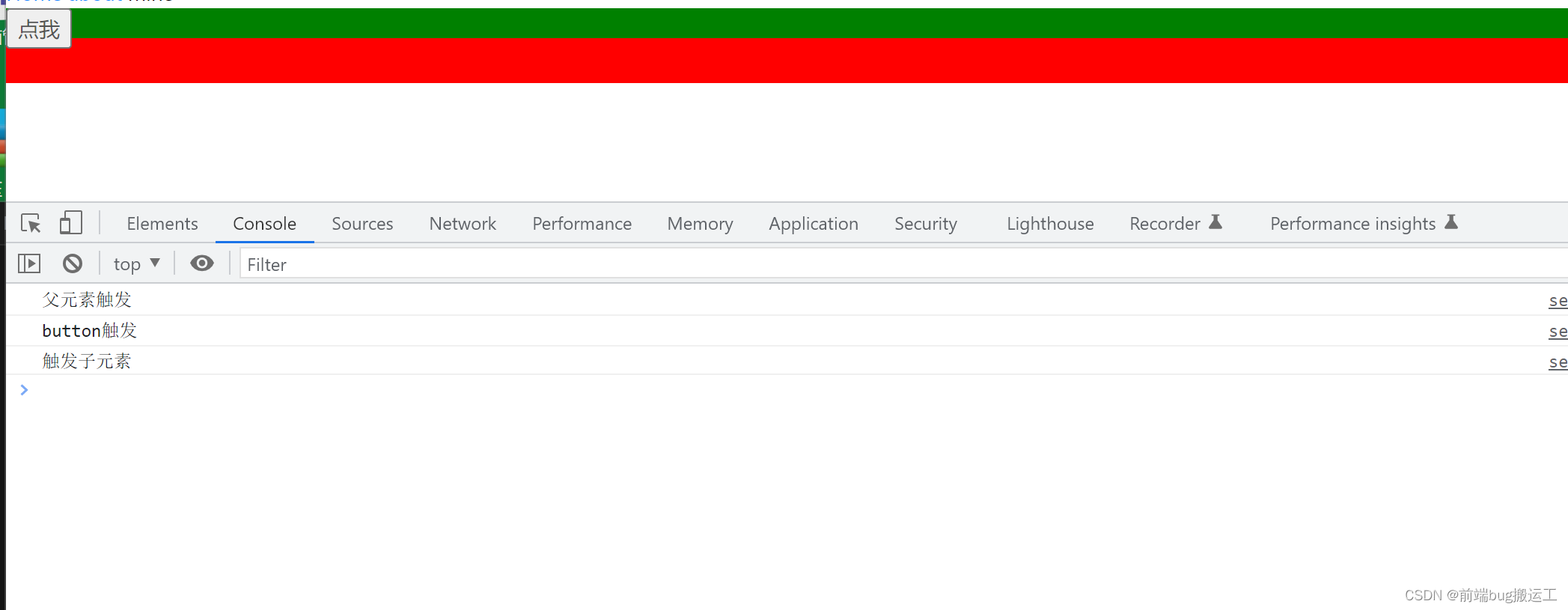
5..capture事件修饰符的作用添加事件侦听器时使用事件捕获模式
即是给元素添加一个监听器,当点击元素时,在其本元素和父元素中,先触发带有该修饰符的元素。若有多个该修饰符,则由外而内触发。就是谁有该事件修饰符,就先触发谁。
下图两个示例都是点击button触发:




<input type="text" v-model.lazy="value"> //当失去焦点或回车的时候value值才改变
<input type="number" v-model.number="numValue">//numValue只能是数字
<input type="text" v-model.trim="trimValue"> 自动去除输入框两端的空格





















 2982
2982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








