BSR(csr)客户端渲染 浏览器端渲染
browser side render
client side render
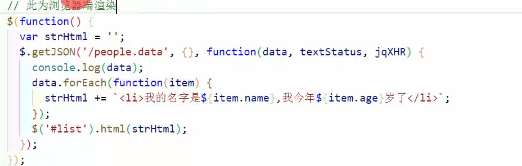
通过api调用获取服务器端的数据,在客户端浏览器中进行展示(html标签拼接)
所有数据的拼接处理都是在客户端进行完成的,服务器端只负责数据的输出
优劣
- 可以减少服务器的压力,把页面渲染部分的操作放到用户设备上完成
- 可以根据数据在不同终端机上使用不同的展示形式
- 存在数据安全问题
在html里边拼接 只获取那些不同的数据 json数据 然后拼接

SSR服务器端渲染
server side render
所有页面组织都是在服务器端完成的,组装好代码之后以完整的页面形式返回
优劣:
- 减少网络请求次数,所有操作在服务器端一次完成
- 服务器渲染压力会比较大
npm环境配置






















 8538
8538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








