修改el-pagination默认文字
element-plus + vue3 + ts

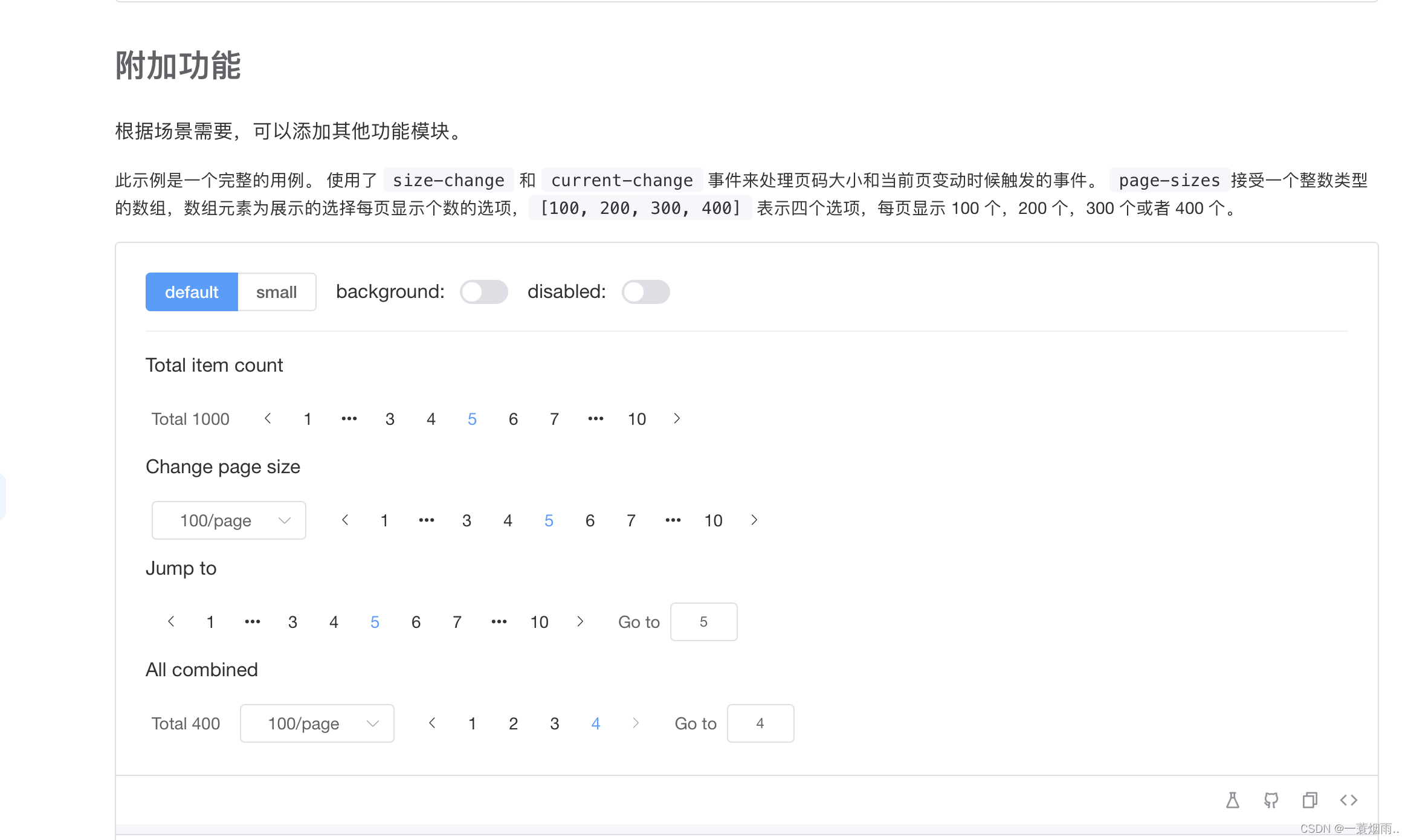
场景: 需要修改分页器自带的total、跳转等默认文字。
- 在
main.ts文件引入文件并修改:
import zhCn from "element-plus/es/locale/lang/zh-cn"
// 修改分页器默认文字
zhCn.el.pagination.total = "总共:" + `{total}` + "条"
zhCn.el.pagination.goto = "跳转至"
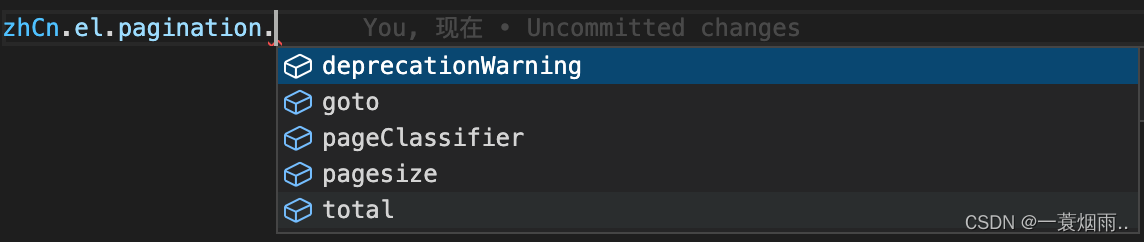
可以修改的属性:
- 效果

评论区说没有效果的,应该是引用后忘记挂载了:
app.use(ElementPlus, { locale: zhCn }).mount("#app")























 1361
1361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








