BEM规范 | 电商订单模块UI设计实战-- CSS篇(一)
引言
我最近专注于JavaScript的学习,暂时搁置了CSS。然而,我偶然发现了BEM(Block Element Modifier)命名规范,并且注意到我们日常使用的微信界面UI遵循了这一规范。
虽然看起来有些杂乱,但这是WeUI的一部分,展示了众多组件。这让我思考,BEM规范是否值得深入学习?我决定亲自尝试!我投入了一些时间,模仿淘宝的风格,创建了一个电商订单模块,并附上了效果图。
图标和样式都是参考淘宝的界面设计的,我将在文末提供图标库的链接。接下来,我将通过这个小例子来展示BEM规范的应用。
BEM规范简介
什么是BEM?
BEM是一种帮助开发者在前端开发中创建可重用组件和共享代码的方法。
简单来说,BEM是一种CSS代码编写的约定,包括:
- B(Block):块元素,代表具有独立意义的封装实体,可以嵌套使用。
- E(Element):子元素,是块的一部分,与块在语义上有关联。
- M(Modifier):修饰符,用于改变块或子元素的状态。
实战应用
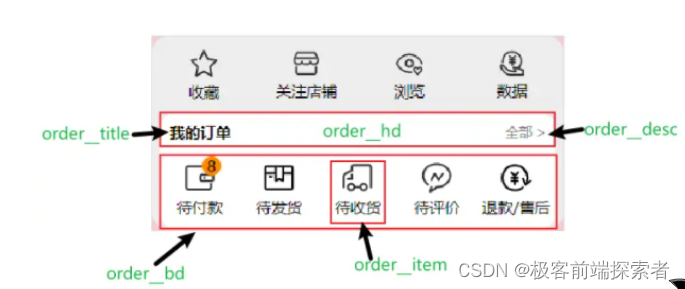
我参照了WeUI的命名方式,严格遵循BEM官方文档,将页面分为.order__hd和.order__bd两个部分。例如,.order__hd可以进一步细分为.order__title和.order__desc,而.order__bd包含多个.order__item。顶部的功能栏则是.function__bd中的.function__item。

以下是HTML部分的示例代码:
<div class="ds">
<!-- 功能模块 -->
<div class="ds-function">
<!-- 功能项 -->
<a href="#" class="ds-function__item">
<!-- 图标和名称 -->
<span class="ds-function__icons ds-function__icons--star">
<!-- SVG图标 -->
</span>
<span class="ds-function__name ds-order__name-star">收藏</span>
</a>
</div>
<!-- 订单模块 -->
<div class="ds-order">
<!-- 订单头部 -->
<div class="ds-order__hd">
<div class="ds-order__title">我的订单</div>
<div class="ds-order__desc">全部 ></div>
</div>
<!-- 订单主体 -->
<div class="ds-order__bd">
<!-- 订单项 -->
<a href="#" class="ds-order__item">
<!-- 图标 -->
<span class="ds-order__icons ds-order__icons--unpay">
<!-- SVG图标 -->
</span>
<!-- 订单数量 -->
<span class="ds-order__count ds-order__count--unpay">8</span>
<!-- 订单状态 -->
<span class="ds-order__status ds-order__status--unpay">待付款</span>
</a>
<!-- 更多订单项 -->
</div>
</div>
</div>
CSS样式
以下是CSS部分的示例代码,展示了如何通过BEM规范来组织样式:
* {
margin: 0;
padding: 0;
outline: none;
}
body {
font-family: system-ui, -apple-system, sans-serif;
background-color: #f1cece;
height: 100vh;
}
a {
text-decoration: none;
color: #000;
}
/* 电商模块样式 */
.ds {
background-color: #ededed;
border-radius: 15px;
}
/* 订单模块样式 */
.ds-order {
background-color: #fff;
border-radius: 15px;
margin: 0 8px;
}
/* 订单头部样式 */
.ds-order__hd {
height: 40px;
display: flex;
align-items: center;
justify-content: space-between;
}
/* 订单主体样式 */
.ds-order__bd {
height: 80px;
display: flex;
}
/* 订单标题和描述样式 */
.ds-order__title {
font-family: 微软雅黑;
padding-left: 10px;
font-weight: 600;
}
.ds-order__desc {
font-size: 14px;
color: grey;
padding-right: 10px;
}
/* 订单项样式 */
.ds-order__item {
display: flex;
height: 100%;
width: 100%;
flex-direction: column;
align-items: center;
}
/* 图标和数量样式 */
.ds-order__icons {
margin-top: 10px;
position: relative;
}
.ds-order__count {
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
border-radius: 50%;
background-color: #ff8800;
color: #fff;
position: absolute;
top: 0;
right: 0;
}
/* 订单状态样式 */
.ds-order__status {
font-size: 12px;
color: #666;
}
学习BEM规范的难点
- 命名:在BEM规范中,准确的命名对于代码的层次性至关重要。
- 明确作用域:块、元素和修饰符应该有清晰的边界。
- 类名冗长:BEM规范追求的是明确化,这可能导致类名较长,但可以通过CSS预处理器如Sass或Less来简化。
BEM规范的优势
- 提高代码可维护性:模块化开发,减少代码耦合。
- 提高代码复用性:块结构易于在不同项目中复用。
- 易于拓展:基于块__元素–修饰符的CRUD操作,简化功能变更。
总结
BEM规范是前端开发中创建可重用组件和共享代码的有效方法。通过块(block)、元素(element)和修饰符(modifier)的结合使用,可以实现代码的模块化和清晰结构。
在学习BEM规范的过程中,可能会遇到命名和理解的挑战,但一旦掌握,它在复杂项目中的优势将非常明显。
更多关于BEM规范的信息,请访问getbem.com。
参考资源
挑战,但一旦掌握,它在复杂项目中的优势将非常明显。
更多关于BEM规范的信息,请访问getbem.com。






















 1366
1366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








