pinia 踩坑记录
从代码层面设计者建议使用useStore的方式动态加载,这是避免发生一些意外bug的正确方式。
一开始尝试使用总会有点特殊的想法。根据以前的vuex项目改造template的过程中, 因为看着高频出现的useStore的函数执行,我想当然的理解为应该可以将useStore提前执行然后导出, 此时出现了第一种问题。
import { createPinia } from 'pinia'
import useAppStore from './modules/app'
import useUserStore from './modules/user'
import useTagsViewStore from './modules/tagsView'
import usePermissionStore from './modules/permission'
import useSettingsStore from './modules/settings'
import useCvatStore from './modules/cvat'
const pinia = createPinia()
export default pinia
// 不传pinia会偶尔报错“getActivePinia was called with no active Pinia. Did you forget to install pinia”
export const appStore = useAppStore()
export const userStore = useUserStore()
export const tagsViewStore = useTagsViewStore()
export const permissionStore = usePermissionStore()
export const settingsStore = useSettingsStore()
export const cvatStore = useCvatStore()
1、pinia.mjs?be92:1696 Uncaught Error: [🍍]: getActivePinia was called with no active Pinia. Did you forget to install pinia?
此时以为是vue3 vite的自动导入插件导致默认的加载顺序不一致而引起的问题,后面百度查询到通过useStore(pinia)可以解决此问题。而且在启用vue chrome调试工具后也没有提示错误。
// 不传pinia会报错“getActivePinia was called with no active Pinia. Did you forget to install pinia”
export const appStore = useAppStore(pinia)
export const userStore = useUserStore(pinia)
export const tagsViewStore = useTagsViewStore(pinia)
export const permissionStore = usePermissionStore(pinia)
export const settingsStore = useSettingsStore(pinia)
export const cvatStore = useCvatStore(pinia)
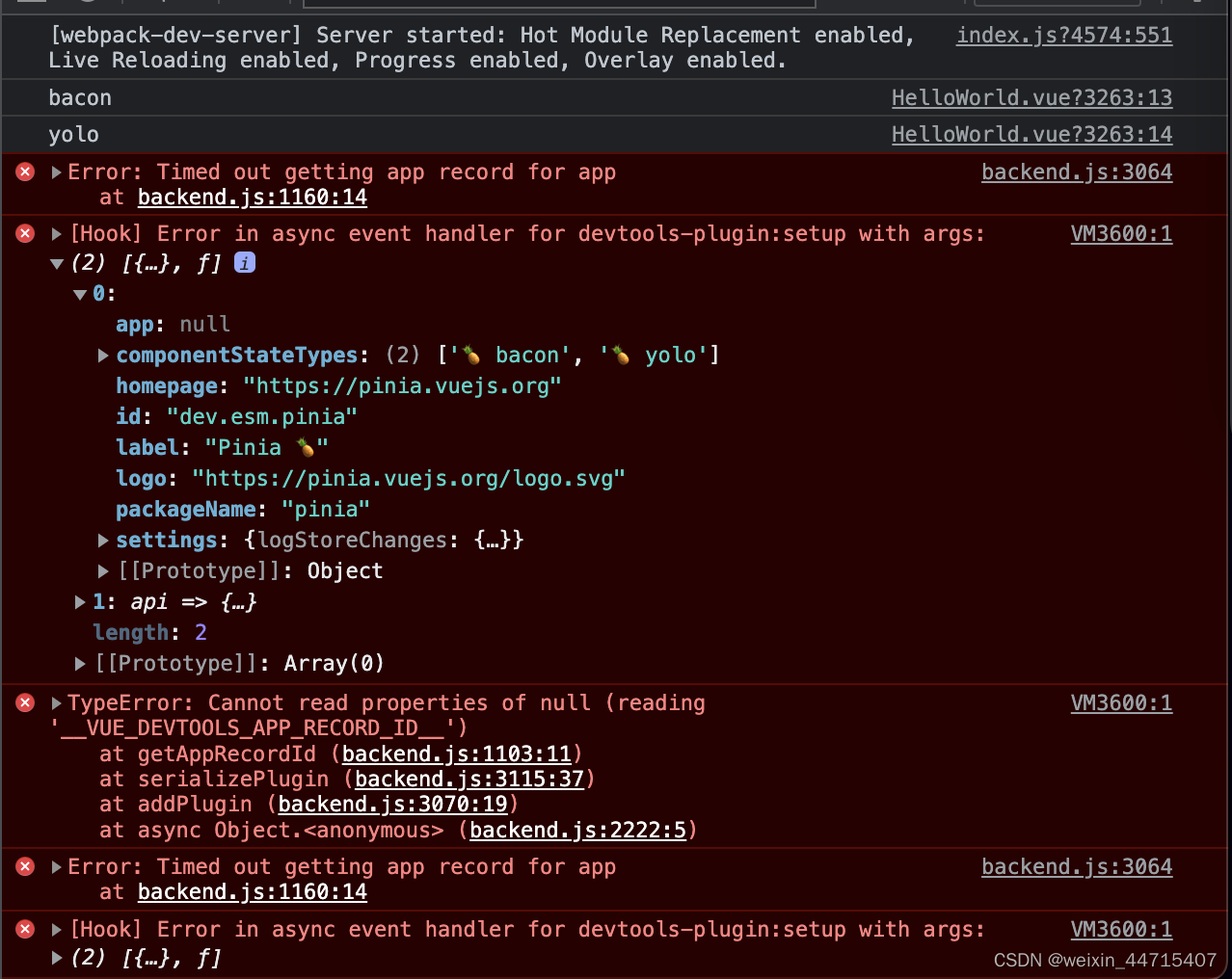
2、虽然问题解决了,不影响实际的功能使用。但是后面在使用vue2+pinia的过程中使用同样的方法改造后,一旦开始vue tools工具就会提示一系列的错误。 
错误提示缺少组件id,因为在组件未挂载的时候执行的useStore函数,然后函数查询组件id未定义,此时就会提示报错。
虽然此错误不影响功能,但是根据定义的store的数量变多,每个store都会提示错误,还是比较影响心态的。有些已经踩坑的歪果仁已经在git上提交了同样的问题。Possible edge case in devtools integration: Cannot read properties of null (reading ‘VUE_DEVTOOLS_APP_RECORD_ID’) #1630
为了避免不必要的麻烦,从根源上就应该避免提前执行的做法。
主要的提前执行的函数位于router导航守卫中。避免问题请务必阅读单页应用程序
小插曲
一开始以为是vue-tools的版本不匹配导致的问题,所以专门去升级了一下版本。最新的版本(Vue.js devtools6.4.5)虽然也是同样的错误,但是错误是立马出现的。而我一开始的版本使5.7.4,此版本内置了一个轮询逻辑,一开始加载是不会有错误的,预期会在一分钟后才提示同样的错误,导致我一开始猜测其他原因浪费了好多时间。






















 3199
3199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








