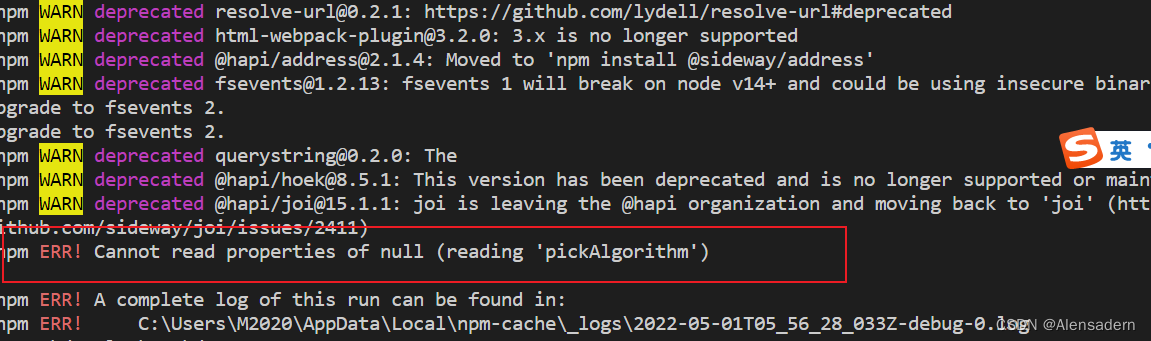
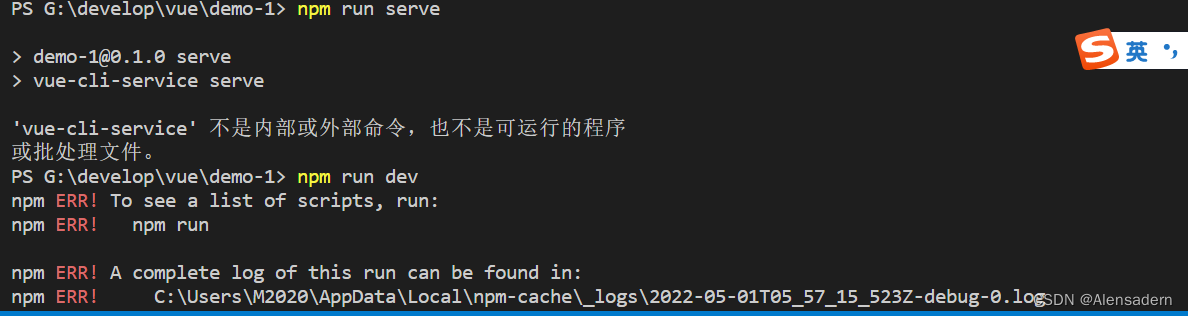
在我执行vue项目时,执行npm install 命令后,出现cannot read properties of null的问题,之后执行npm run dev就一直报错


解决方案:
百度上上搜,一直说删除了node-model包后再下载,可我重复了好多次,还是出现了一样的错误,后面才发现要清理缓存,再执行npm install 才可以安转成功
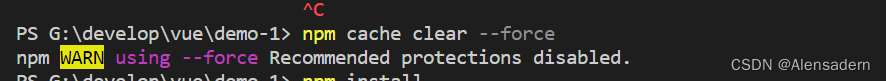
清理缓存命令:npm cache clear --force

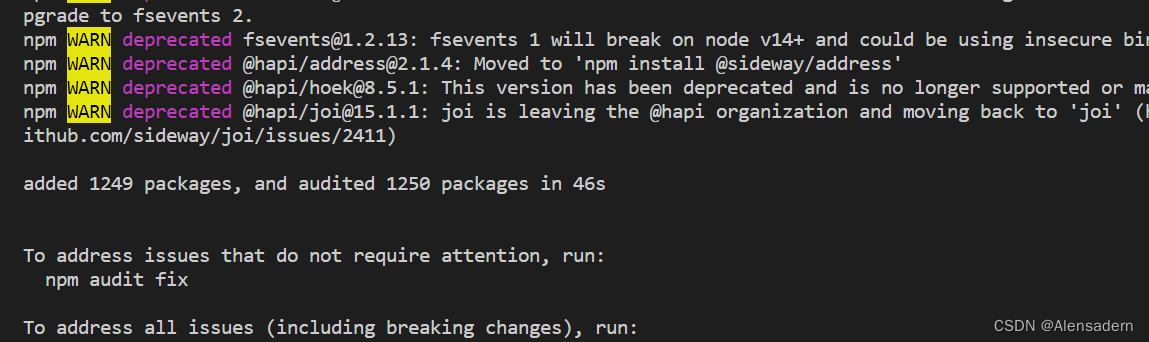
之后再执行npm install 就成功了
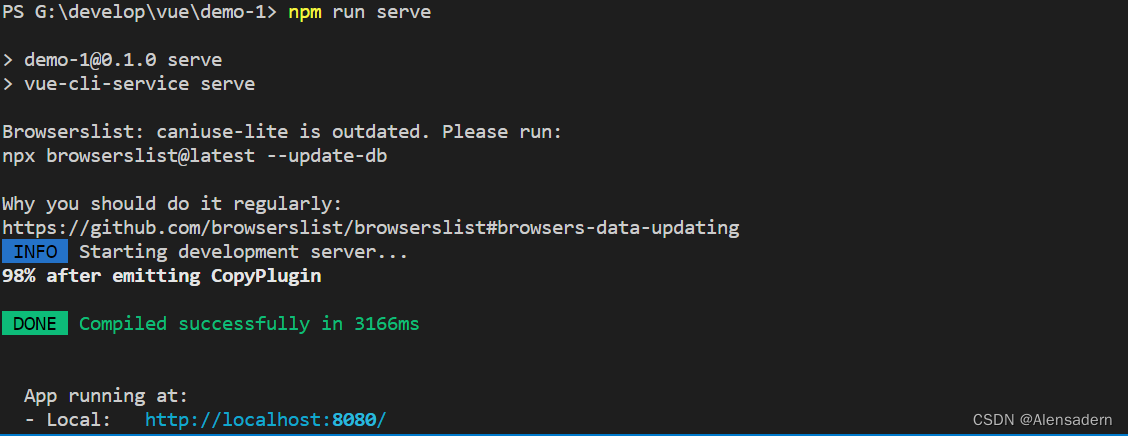
 运行npm run serve
运行npm run serve

问题就解决了





















 8283
8283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








