七牛云对象存储–新建空间
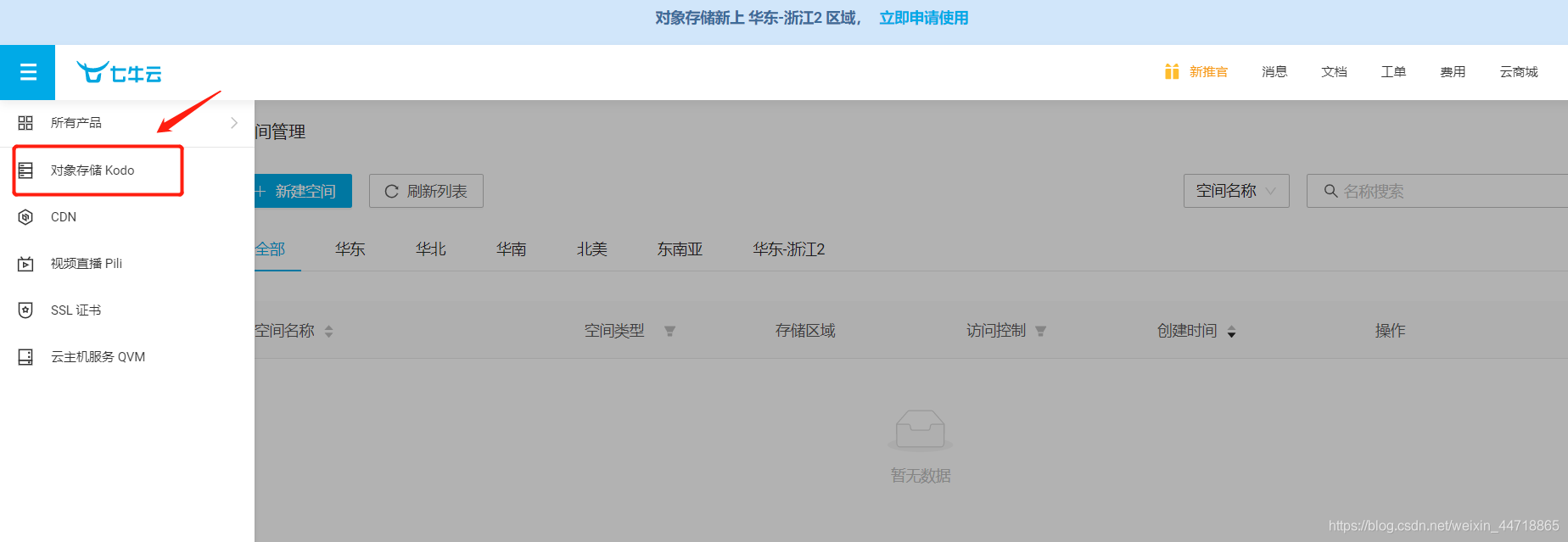
- 找到对象存储,点击出现以下页面

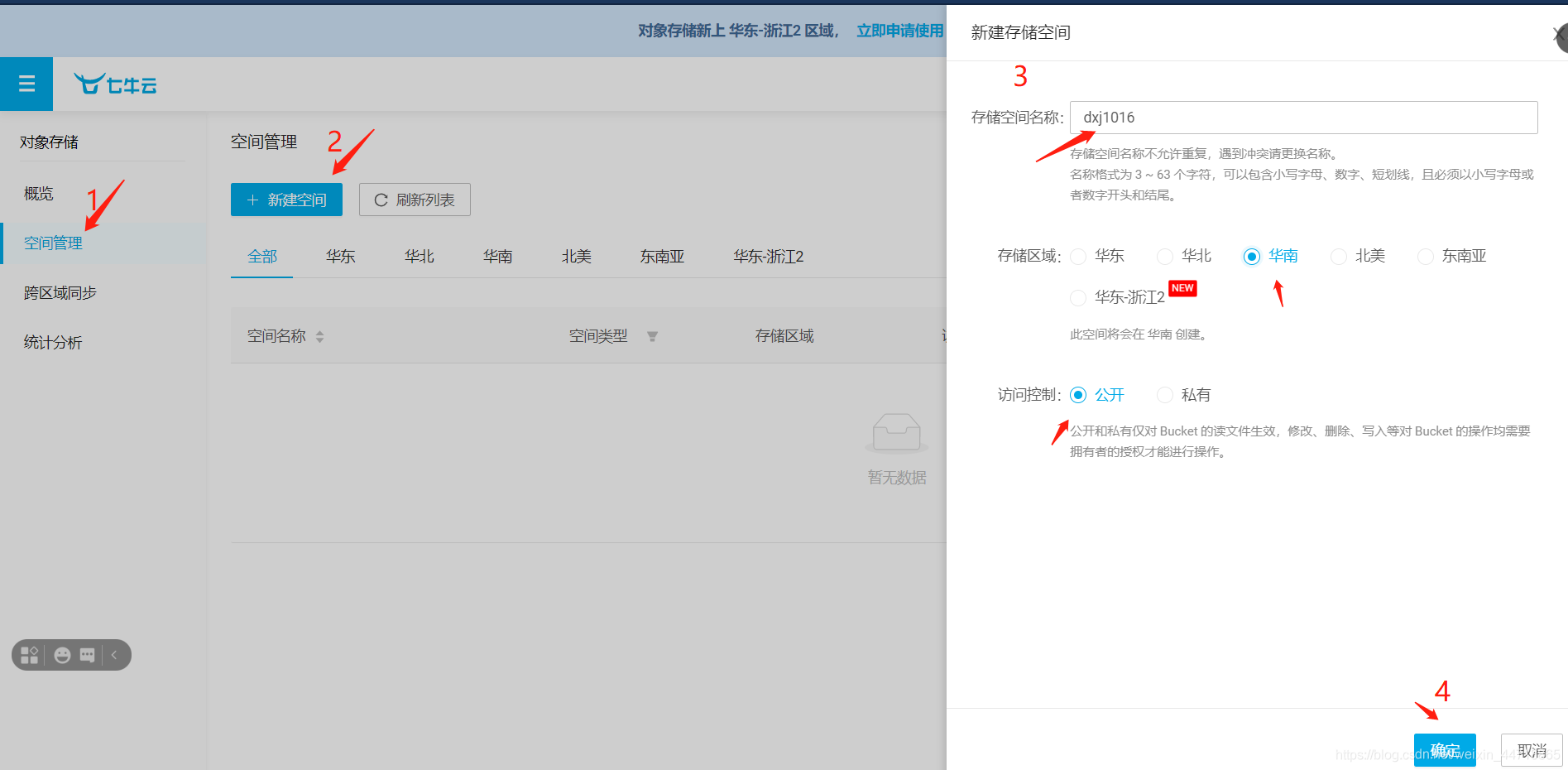
- 空间管理–》新建空间–》填写信息–》确定


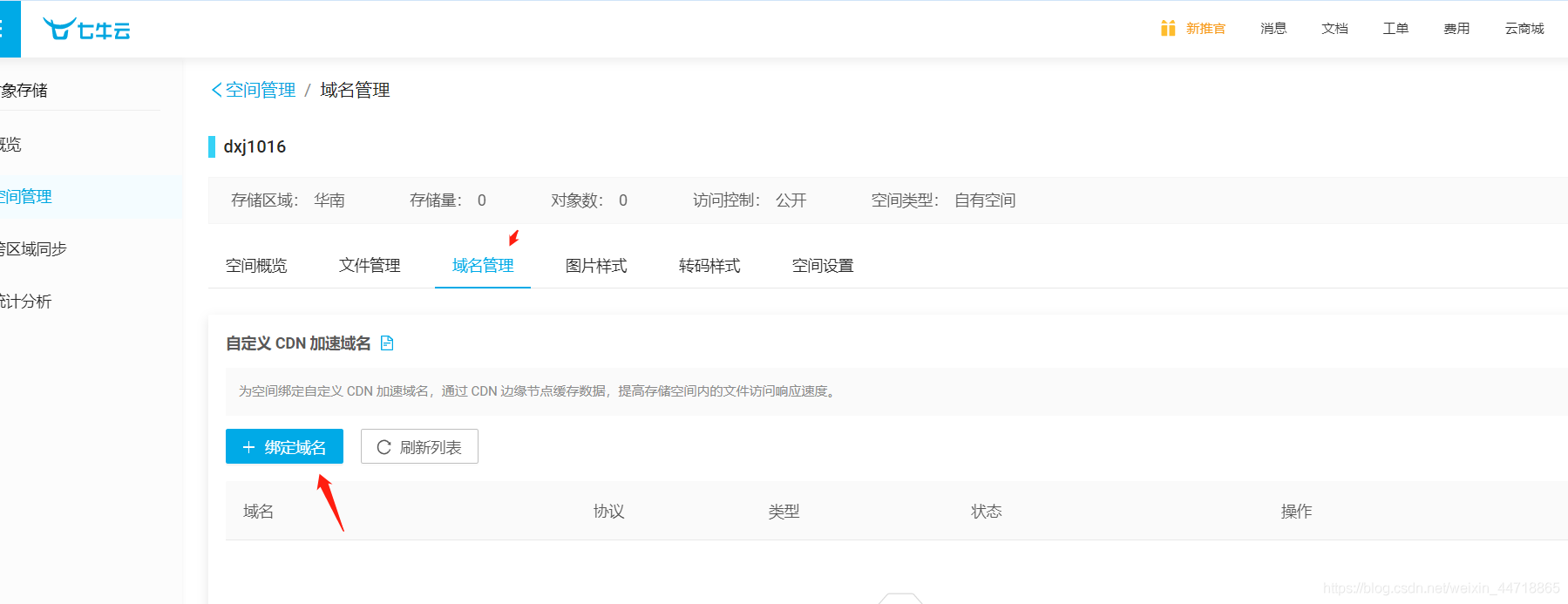
这里有30天的试用期,可以先不用绑定自定义域名 - 点击下面的空间

- 域名管理–》绑定域名

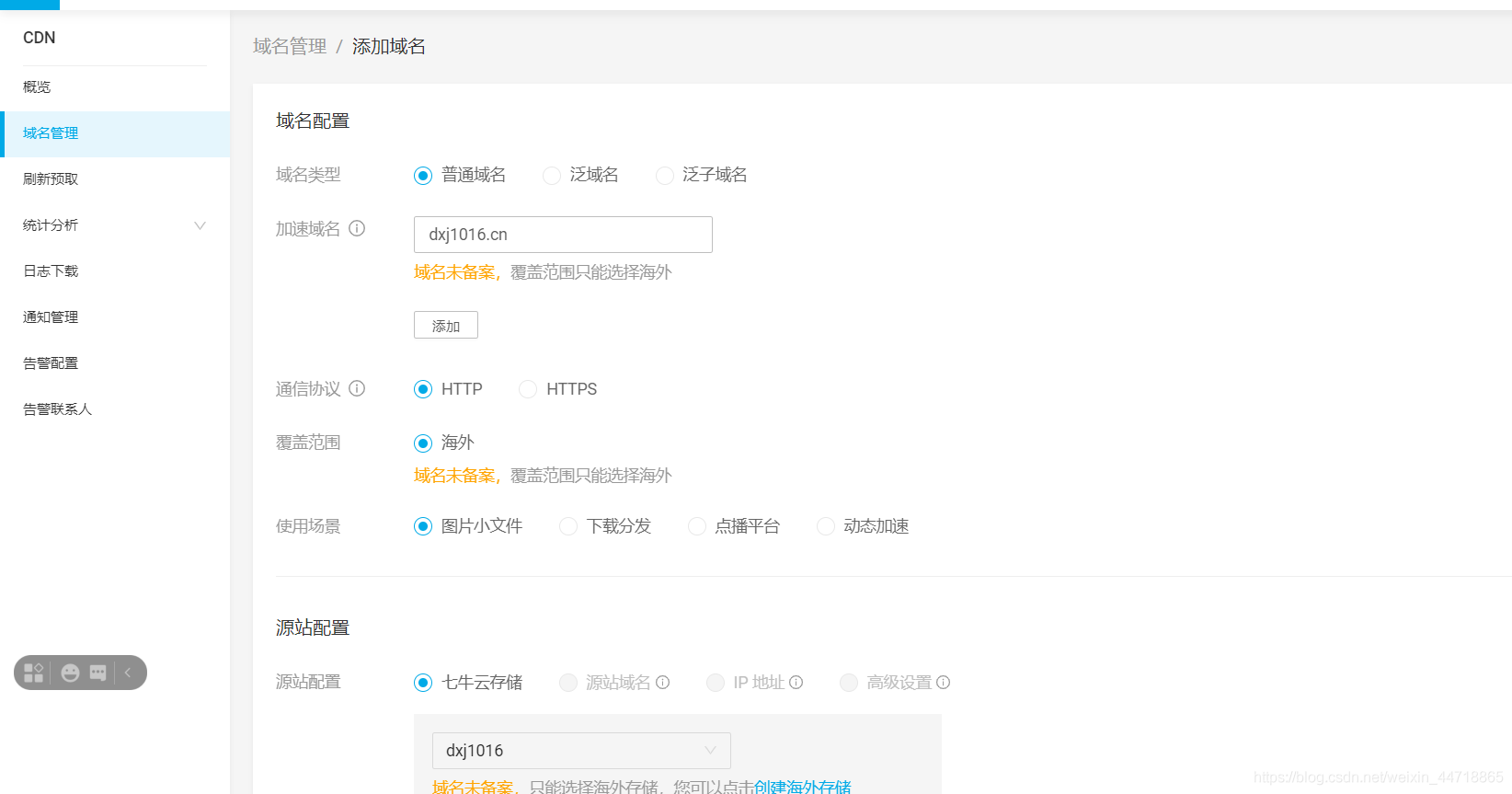
- 添加域名,域名要是海外的,不然没有备案,不可以添加

我这里域名未备案就不绑定域名了
springboot上传文件–对象存储(七牛云)
- 导入java sdk依赖
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.7.0, 7.7.99]</version>
</dependency>
- Java SDK依赖的第三方库及其版本
<dependency>
<groupId>com.squareup.okhttp3</groupId>
<artifactId>okhttp</artifactId>
<version>3.14.2</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>happy-dns-java</artifactId>
<version>0.1.6</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
JAVA SDK依赖和SDK依赖的第三方库都需要导入项目中,两者缺一不可
文件上传–简单上传
- 代码示例如下:
@Test
public void testPrint() {
//构造一个带指定 Region 对象的配置类
//Region.region2()对应创建的空间区域,刚刚创建空间我使用了华南,对应region2();
Configuration cfg = new Configuration(Region.region2());
//...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
//...生成上传凭证,然后准备上传
String accessKey = "BITG3xjH_kr2w7uxDiMW1udeIthyJqhLENtf-4Ks";
String secretKey = "yjrgG_1AhJVQt4fFrb4Vd5y6Lslz7ba06fv-gaPR";
String bucket = "dxj1016";//空间名称
//如果是Windows情况下,格式是 D:\\qiniu\\test.png;本地文件路径
String localFilePath = "D:\\赵丽颖\\微信图片_20200924135429.jpg";
//默认不指定key的情况下,以文件内容的hash值作为文件名
String key = null;
Auth auth = Auth.create(accessKey, secretKey);
String upToken = auth.uploadToken(bucket);
try {
Response response = uploadManager.put(localFilePath, key, upToken);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
System.out.println(putRet.key);
System.out.println(putRet.hash);
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
}
两个安全秘钥:


configuration里面的参数:创建空间的时候选的哪个区域就对应这里的方法,我的刚刚创建空间的时候选择的是华南,所以这里使用了region2()方法

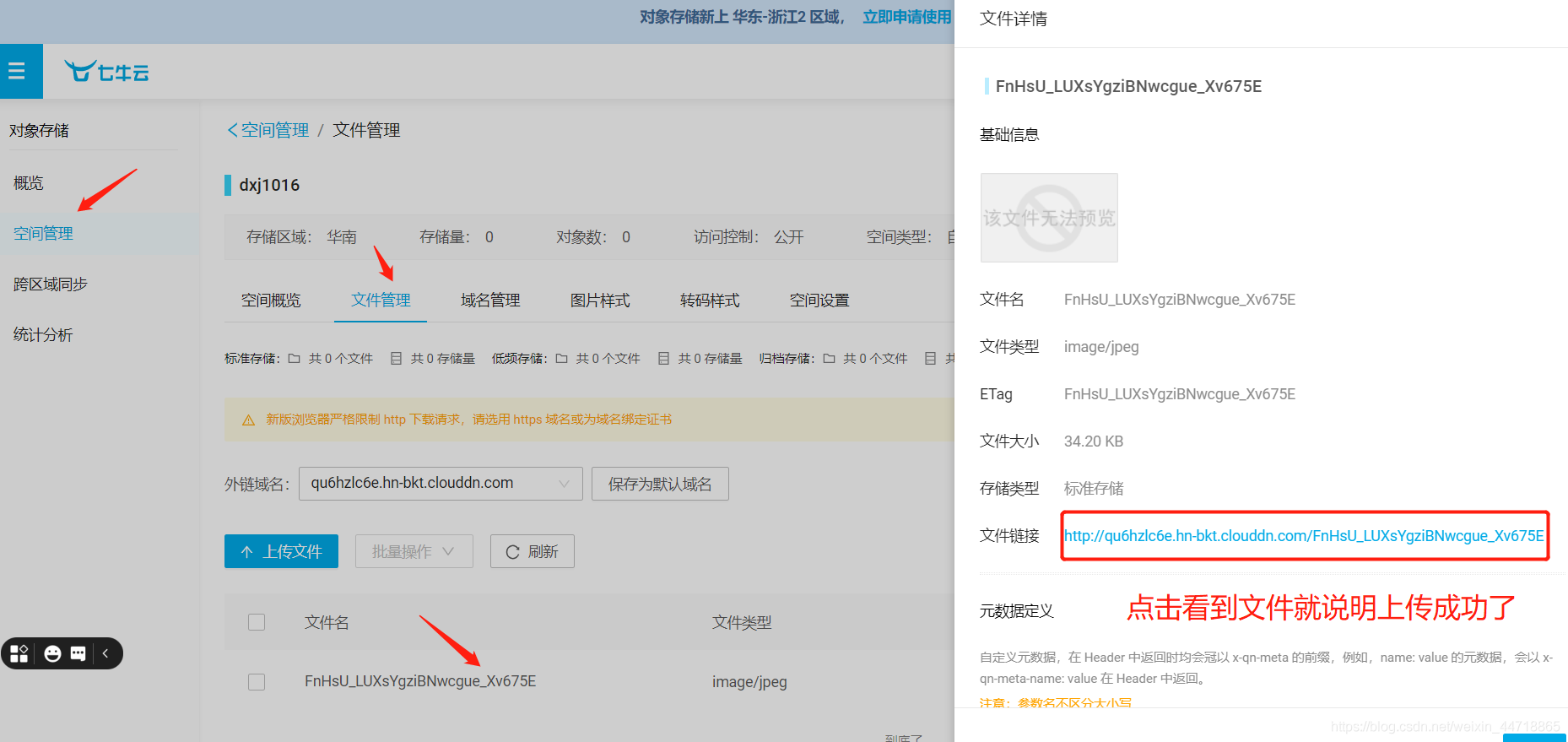
9. 测试看文件是否上传到七牛云

实践–上传头像
- 工具类用于存储文件到七牛云
public class MyUtil {
/**
* 文件上传到七牛云
* @return
*/
public static String testPrint(MultipartFile pictureFile) throws IOException {
//构造一个带指定 Region 对象的配置类
//Region.region2()对应创建的空间区域,刚刚创建空间我使用了华南,对应region2();
Configuration cfg = new Configuration(Region.region2());
//...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
//...生成上传凭证,然后准备上传
String accessKey = "BITG3xjH_kr2w7uxDiMW1udeIthyJqhLENtf-4Ks";
String secretKey = "yjrgG_1AhJVQt4fFrb4Vd5y6Lslz7ba06fv-gaPR";
String bucket = "dxj1016";//空间名称
//如果是Windows情况下,格式是 D:\\qiniu\\test.png;本地文件路径
// String localFilePath = "D:\\赵丽颖\\微信图片_20200924135429.jpg";
InputStream inputStream = pictureFile.getInputStream();
//默认不指定key的情况下,以文件内容的hash值作为文件名
String key = null;
Auth auth = Auth.create(accessKey, secretKey);
String upToken = auth.uploadToken(bucket);
try {
Response response = uploadManager.put(inputStream, key, upToken,null,null);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
System.out.println(putRet.key);
System.out.println(putRet.hash);
String url = "http://qu6hzlc6e.hn-bkt.clouddn.com/" + putRet.hash;
return url;
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
return null;
}
}
这里参数为MultipartFile,如果是简单上传那里使用文件路径Response response = uploadManager.put(localFilePath, key, upToken);那么参数无法获取文件路径,所以查看put源码可以知道,还有一个方法是使用inputStream参数的 Response response = uploadManager.put(inputStream, key, upToken,null,null);
- controller层
package com.spring.campus_express_delivery.controller;
import com.google.gson.Gson;
import com.qiniu.common.QiniuException;
import com.qiniu.http.Response;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.Region;
import com.qiniu.storage.UploadManager;
import com.qiniu.storage.model.DefaultPutRet;
import com.qiniu.util.Auth;
import com.spring.campus_express_delivery.entity.Users;
import com.spring.campus_express_delivery.util.JwtToken;
import com.spring.campus_express_delivery.util.MyUtil;
import com.spring.campus_express_delivery.util.ResponseEntity;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.io.InputStream;
import java.text.ParseException;
@CrossOrigin
@Controller
@RequestMapping("/test")
@Api(value = "TestObject", description = "文件上传测试")
public class TestObject {
/**
* 修改自己信息接口
* @return
* @throws IOException
*/
@ApiOperation("修改自己信息")
@PostMapping("/web/test_update_info")
@ResponseBody
public String testUpdateUserInfoByMyself(@RequestParam(required = false) MultipartFile pictureFile) throws IOException, ParseException {
String pic = MyUtil.testPrint(pictureFile);
return pic;
}
}
- 使用swagger2测试接口,如果有返回文件路径访问得到文件就说明成功了
springboot上传文件–前端传递base64字段串形式过来
工具类
- 图片转换为base64编码的字符串方法
public static String GetImageStr()
{//将图片文件转化为字节数组字符串,并对其进行Base64编码处理
String imgFile = "D:\\赵丽颖\\微信图片_20200924135436.jpg";//待处理的图片
InputStream in = null;
byte[] data = null;
//读取图片字节数组
try
{
in = new FileInputStream(imgFile);
data = new byte[in.available()];
in.read(data);
in.close();
}
catch (IOException e)
{
e.printStackTrace();
}
//对字节数组Base64编码
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(data);//返回Base64编码过的字节数组字符串
}
- base64编码的字符串转换为图片方法;这里用到下面15步骤的方法testPrint()
public static String GenerateImagebendi(String imgStr)
{ //对字节数组字符串进行Base64解码并生成图片
if (imgStr == null) //图像数据为空
return null;
BASE64Decoder decoder = new BASE64Decoder();
try
{
//Base64解码
byte[] b = decoder.decodeBuffer(imgStr);
for(int i=0;i<b.length;++i)
{
if(b[i]<0)
{//调整异常数据
b[i]+=256;
}
}
String imgFilePath = "D:\\赵丽颖\\"+System.currentTimeMillis() + UUID.randomUUID().toString().replace(".", "").substring(0, 6)+".jpg";//新生成的图片
OutputStream out = new FileOutputStream(imgFilePath);
out.write(b);
out.flush();
out.close();
String filePath = testPrint(imgFilePath);//将图片存储到七牛云,返回图片访问链接
return filePath;
}
catch (Exception e)
{
return null;
}
}
- 将图片存储到七牛云并返回图片访问链接的方法,参数是字符串类型的,刚好是图片在本地的存放位置。这个方法可以对照上面的实践–上传头像和简单上传那里的代码,主要是参数不同
public static String testPrint(String localFilePath) {
//构造一个带指定 Region 对象的配置类
//Region.region2()对应创建的空间区域,刚刚创建空间我使用了华南,对应region2();
Configuration cfg = new Configuration(Region.region2());
//...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
//...生成上传凭证,然后准备上传
String accessKey = "BITG3xjH_kr2w7uxDiMW1udeIthyJqhLENtf-4Ks";
String secretKey = "yjrgG_1AhJVQt4fFrb4Vd5y6Lslz7ba06fv-gaPR";
String bucket = "dxj1016";//空间名称
//如果是Windows情况下,格式是 D:\\qiniu\\test.png;本地文件路径
//String localFilePath = "D:\\赵丽颖\\微信图片_20200924135429.jpg";
//默认不指定key的情况下,以文件内容的hash值作为文件名
String key = null;
Auth auth = Auth.create(accessKey, secretKey);
String upToken = auth.uploadToken(bucket);
try {
Response response = uploadManager.put(localFilePath, key, upToken);
//解析上传成功的结果
DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
System.out.println(putRet.key);
System.out.println(putRet.hash);
String url = "http://qu6hzlc6e.hn-bkt.clouddn.com/" + putRet.hash;
return url;
} catch (QiniuException ex) {
Response r = ex.response;
System.err.println(r.toString());
try {
System.err.println(r.bodyString());
} catch (QiniuException ex2) {
//ignore
}
}
return null;
}
- 写个测试类测试一下是否有返回图片的访问链接,是否访问成功
@Test
public void testBase() {
String strImg = GetImageStr();
String pic = GenerateImagebendi(strImg);
System.out.println(pic);
}
/*
执行结果:
FnSeVzjrn_pWsww6D500Ore6YmjA
FnSeVzjrn_pWsww6D500Ore6YmjA
http://qu6hzlc6e.hn-bkt.clouddn.com/FnSeVzjrn_pWsww6D500Ore6YmjA
*/
这里为了方便使用了图片转换为base64编码的字符串然后再转换为图片的方式,如果是前端传递过来base64编码的字符串,那么就只要使用14步骤的base64编码的字符串转换为图片方法GenerateImagebendi,将前端传递过来的base64字符串作为参数,进行测试






















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








