
介绍
-
Owl Admin是一个基于Laravel和amis的后台管理系统 👉 演示地址 -
amis是百度开源一个 低代码 前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。 -
Owl Admin是一个基于Laravel和amis的后台管理系统 👉 演示地址 -
amis是百度开源一个 低代码 前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。

原理
OwlAdmin 通过 amis 生成页面,通过 Laravel 提供数据接口,采用前后端分离的方式实现。
在响应给前端前, OwlAdmin 会对 amis 的页面结构进行一次处理, 通过 permission 属性来控制页面中的组件是否渲染。

简单示例
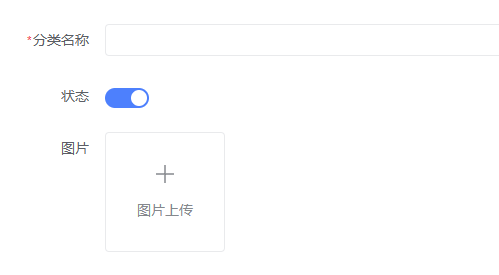
amisMake()->Form()->body([
amisMake()->TextControl('title', '分类名称')->required(),
amisMake()->SwitchControl('state', '状态')->value(true),
amisMake()->ImageControl('image', '图片'),
]);
上面的代码会生成如下的页面:

增加权限控制
amisMake()->Form()->body([
amisMake()->TextControl('title', '分类名称')->required(),
amisMake()->SwitchControl('state', '状态')->value(true),
// 添加 permission 方法
amisMake()->ImageControl('image', '图片')->permission('article.form.image'),
]);
在没有对应权限的情况下,该组件将 不会被渲染 。

这个方法可以做到那些事情?
根据权限控制 🎉 任何层级的任何组件,例如:
amisMake()->Form()->body([
amisMake()->TextControl('title', '分类名称')->required(),
amisMake()->Combo('content')->items([
amisMake()->TextControl('column1', '字段1')->permission('xxx'), // 控制字段中的某个子项
amisMake()->SwitchControl('column2', '字段2'),
])->permission('xxx'), // 只控制表单中的某个字段
])->permission('xxx'); // 直接控制整个表单

大到整个页面/弹窗, 小到某个按钮/表单/表格/字段, 任何层级的任何组件 都可以通过这个方法控制。

写在最后
你现在开发后台管理系统的时候, 是不是经常会遇到这些问题?
- ☹️ 权限管理难以细化, 还在为控制几个按钮而写一堆代码
- 😣 前后端分离, 开发效率低下
- 🤯 使用
Laravel Admin或Dcat Admin等后台管理框架, 基础功能开发迅速, 但是一旦遇到复杂的业务场景, 自定义页面写到吐血
😏 如果你有这些痛点, 抓紧试试 👉 Owl Admin ~
























 1896
1896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










