前言:记录在项目中遇到的问题
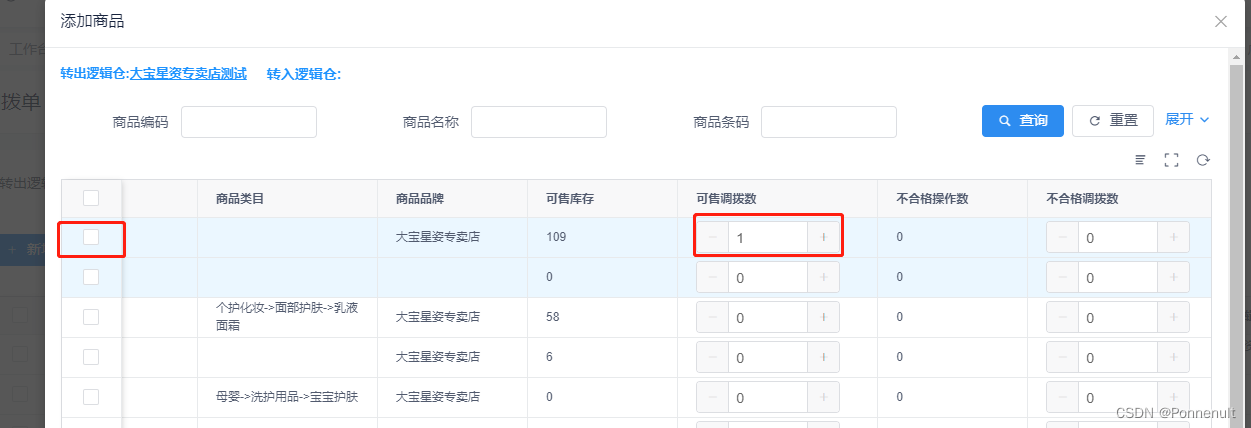
先上图
要实现的功能是这样的:
需要在选中复选框后,然后再inputNumber上改变其数据,并且把这个数据添加到外面的列表
遇到的问题是:
首先选中复选框然后再改变数值的话,再点击确认,并没有监听到刚才我们改的数值
方法思路是:1.在input改变的时候传改动的数值,然后赋值给table。2.然后得到选中的那条下拉框的数据 3.双重循环它俩并且作比较并赋值
做法:做法也是根据思路来的

<!--不合格调拨数-->
<template slot-scope="{ row,index }" slot="no_db_num">
<InputNumber v-model="row.db_num_2" :min="0" :max="row.damagedQty - row.damagedOccupyQty" controls-outside @on-change="uploadListNum($event,index,'db_num_2')"></InputNumber>
</template>//点击操作修改列表数据
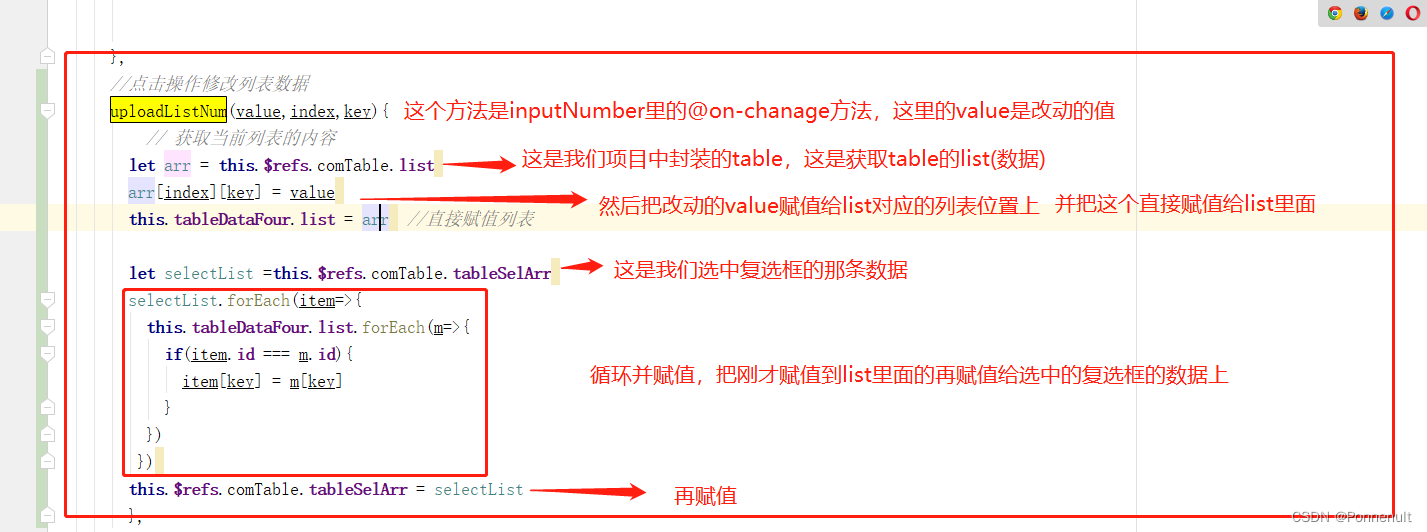
uploadListNum(value,index,key){
// 获取当前列表的内容
let arr = this.$refs.comTable.list
arr[index][key] = value
this.tableDataFour.list = arr //直接赋值列表
let selectList =this.$refs.comTable.tableSelArr
selectList.forEach(item=>{
this.tableDataFour.list.forEach(m=>{
if(item.id === m.id){
item[key] = m[key]
}
})
})
this.$refs.comTable.tableSelArr = selectList
},






















 1914
1914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








