The data property “user” is already declared as a prop. Use prop default value instead.
最近在学习laravel+vue+Tailwind ui写一个博客论坛,由于初次使用vue,然后就在父子件像子组件传值时出现了一个问题,第一反应是传失败了,不过仔细看了一下警告提示,发现是已经赋值,使用默认值会相反。然后仔细查看文档,发现是写法错误。在这里作个记录。

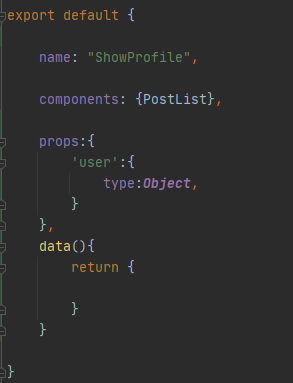
图片: 这张是错误写法,因为上面已经传了值过来,在data里面不应该再定义:‘’

-
下面这样子才是正确写法,应该直接返回
-

export default {
name: "ShowProfile",
components: {PostList},
props:{
'user':{
type:Object,
}
},
data(){
return {
}
}
}






















 2099
2099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








