idea构建vue项目
首先确保电脑上安装了node、npm、cnpm(淘宝镜像)下载依赖比较快、webpack打包工具、vue-cli构建项目结构的脚手架,相当于我们做ppt时选择样式的工具、其中的webpack就是其中的一个ppt样式。yarn是npm命令的改进版,js包管理工具。
idea中要安装vue.js插件。

- webpack是什么?

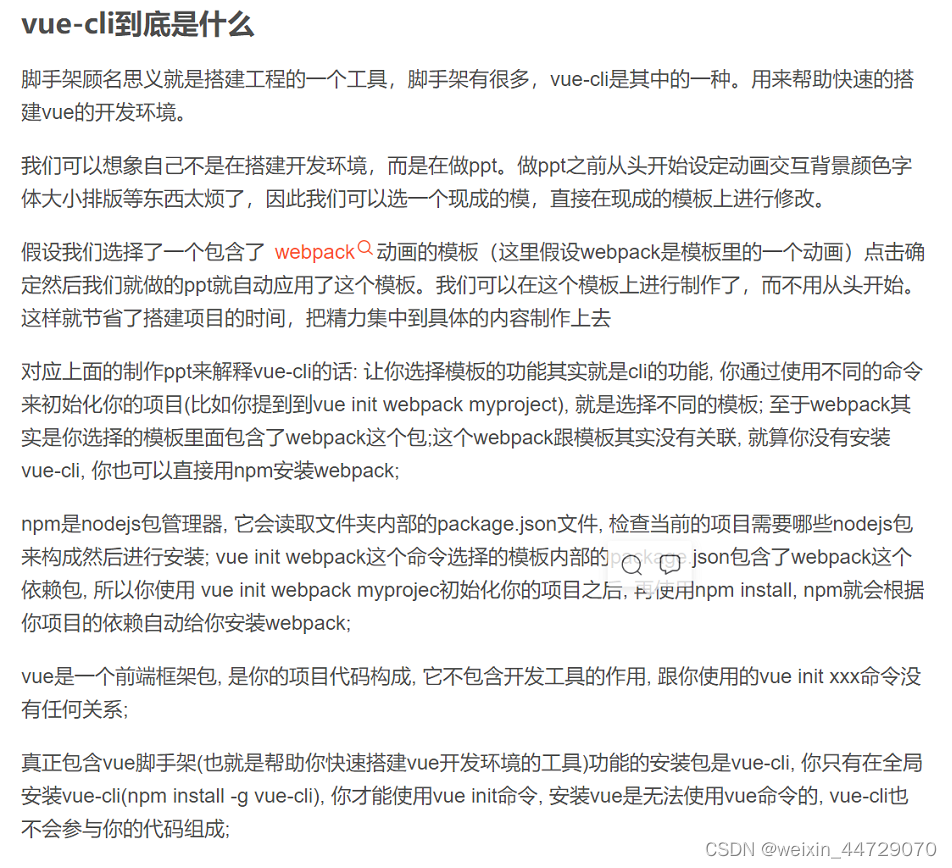
- vue-cli是什么?

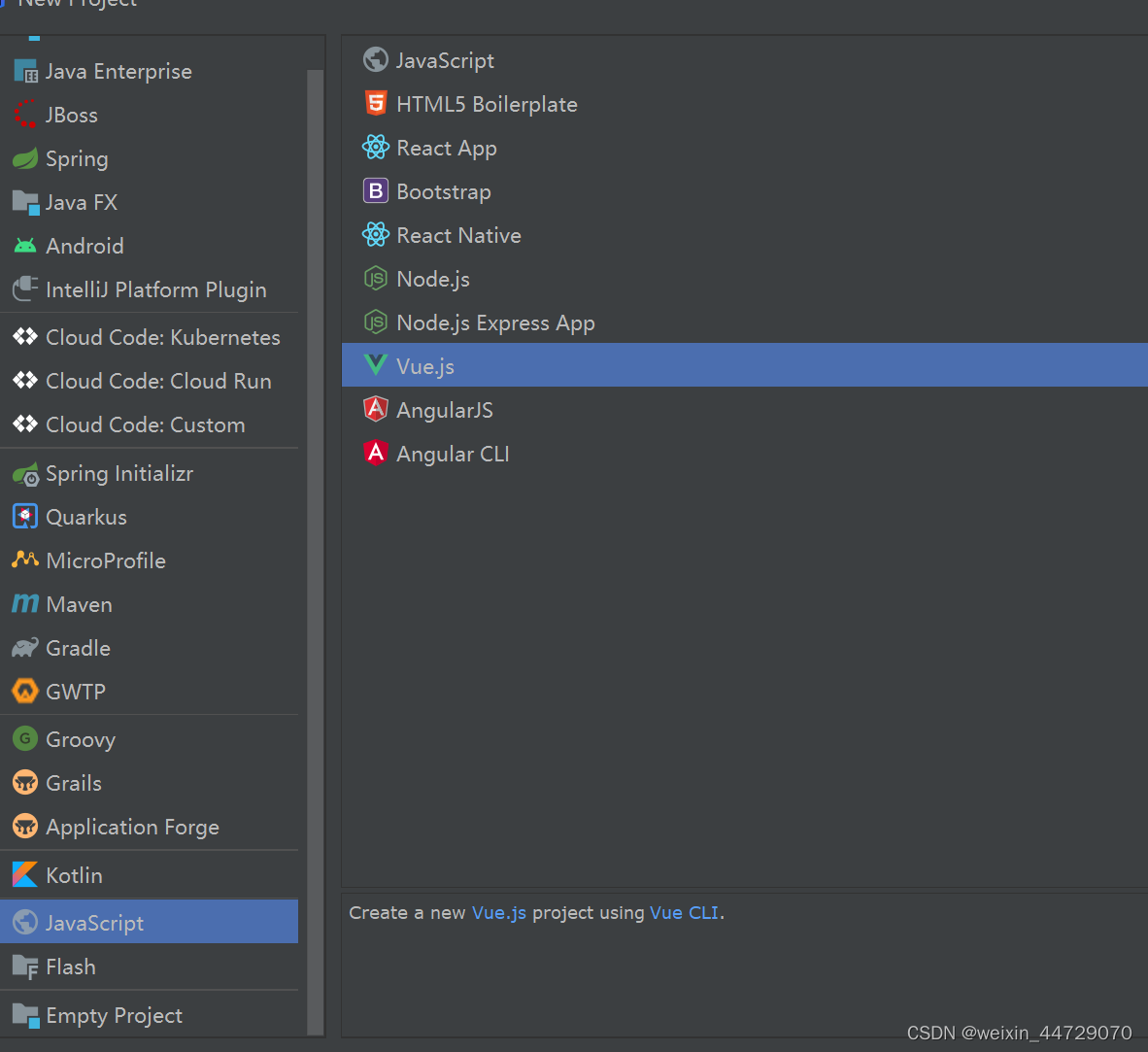
在idea中创建vue项目过程
①file-new-project-js-vue.js下一步

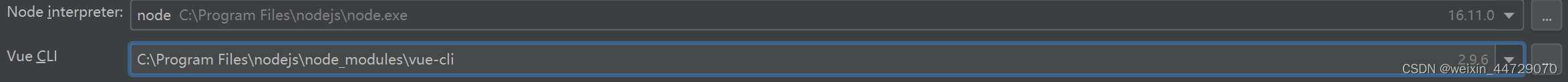
②vue-cli选择本地vue-cli的位置 修改:
这里一定注意要是全局的脚手架,不然的话在idea打开项目后要cnpm install -g @vue/cli-init

完成上面两步就相当于构建了一个脚手架,接着一直next直到在idea中打开vue项目。
③现在就可以使用命令行来初始化项目
vue init webpack +项目名字(这里的项目名字和我们刚建议的项目名字一样),然后根据提示选择yes、no即可
注意在让我们选择是否使用npm、yarn或者自己安装时,我们可以选择自己安装依赖,cnpm instll
等待安装完成之后,cnpm run dev 启动即可。






















 2577
2577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








