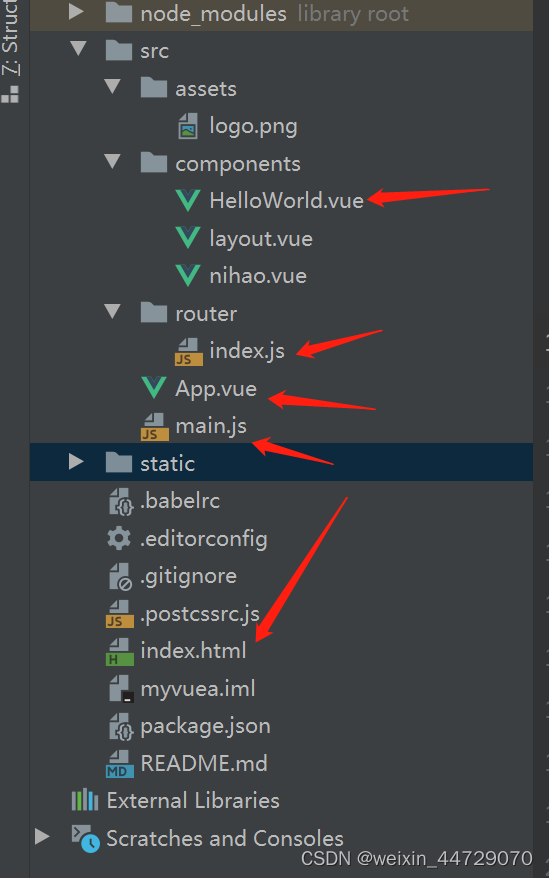
根据我上一篇博客用idea从0开始建立vue项目建立好vue项目后,可以看到基础的页面结构如下:红色箭头是项目初始化时存在的,components里的HelloWorld.vue、layout.vue是我后期自己加的。
一、基础架构

拿到这个页面我们一定要清楚一个逻辑、页面的用户一定是index.js,我们这个项目的逻辑顺序是:index.html——>main.js——>App.vue
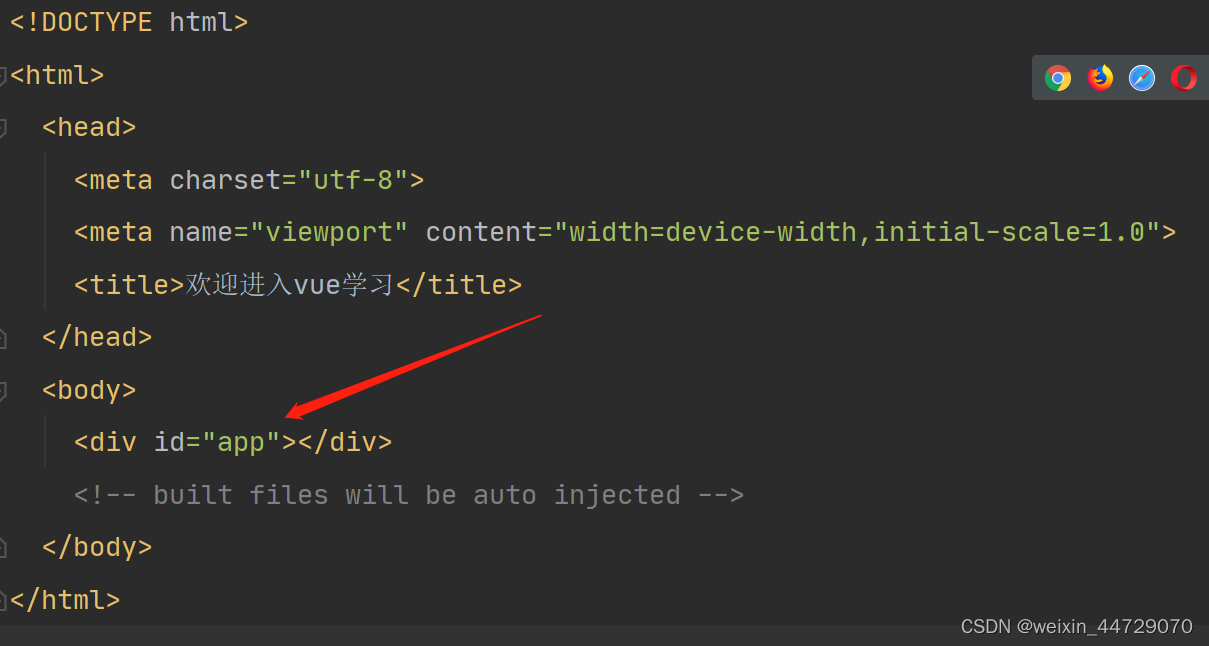
- index.html
index.js主要就包含一个div盒子,id为app

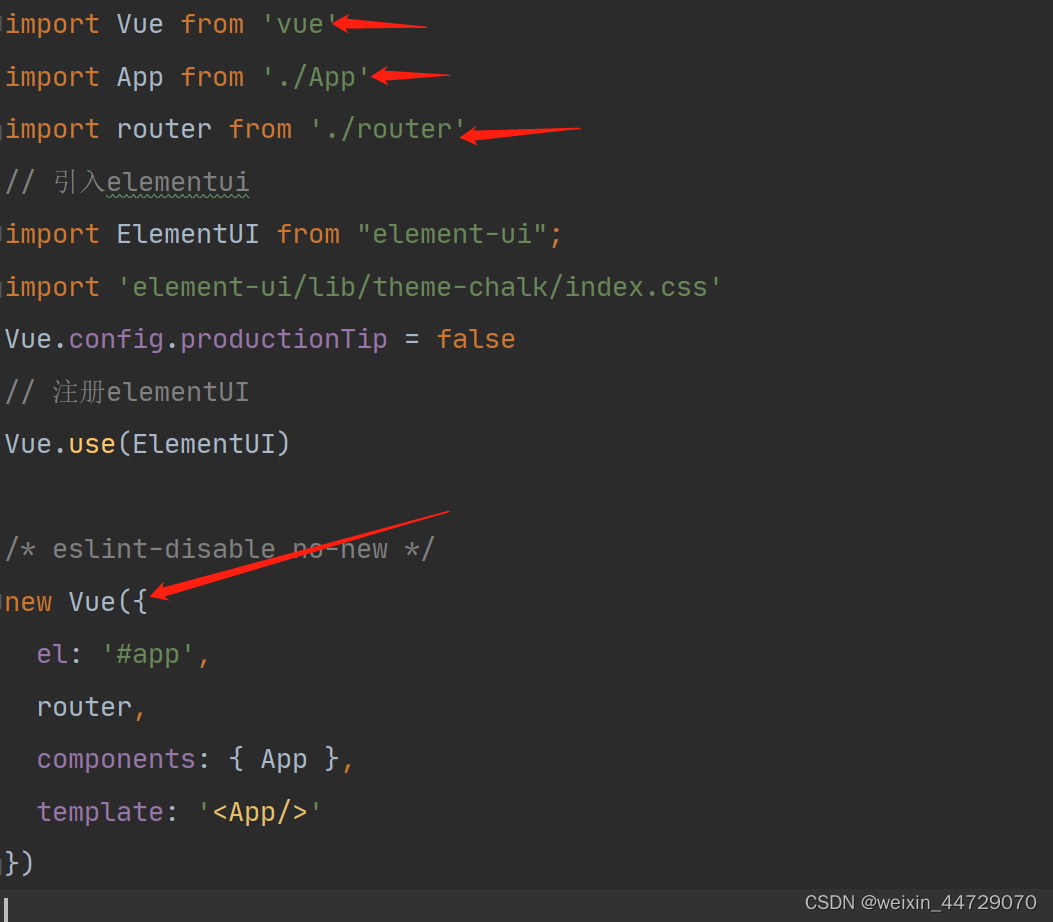
- main.js
main.js中new一个Vue实例,通过el的id属性和html中的盒子进行绑定,这个Vue实例里的东西时不变的:包含index里的盒子、路由、App组件和App模板。

question:为什么有App这个模板?
是在App.vue中写template就默认为App模板了吗
- App.vue
通过main.js我们关联到了App.vue这个组件,组件里的内容一定要写到盒子元素里边才能生效,不能再模板里边只写文本信息,div里边的内容就是页面中会显示的内容,router-view部分是路由,根据用户的url不同,会路由到不同的vue
文件,进而展示不同的页面内容

在不配置路由的情况下,这三个文件就可以为我们呈现出一个初始化界面,初始化网址是这个:http://localhost:8081/#/,此时我们还没有配置路由,所以项目页面只有logo.png图片。
二、加入路由router
之后我们会有多个index.js页面,这里要注意是在router里边的Index.js来配置路由的(路由就是可以不用后台控制页面的跳转,我们在前端借助路由来实现)

在学习如何配置路由之前,我们先来看一下组件在idea中是怎么写的:
这里我写了三个组件(这里我们把它看为页面组件,其实页面组件应该放在views文件夹里的,这里我们就把组件当作页面组件来看),我的想法是HelloWorld组件是主页面,然后还有两个二级页面:layout页面和nihao页面

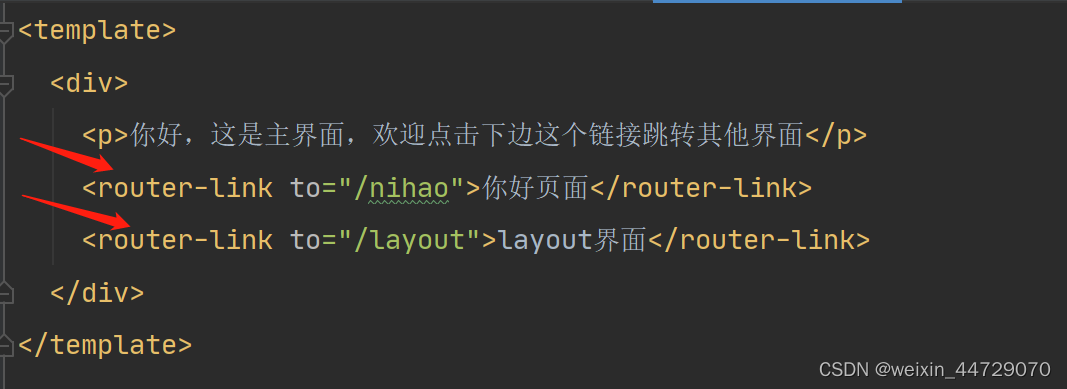
HelloWorld.vue

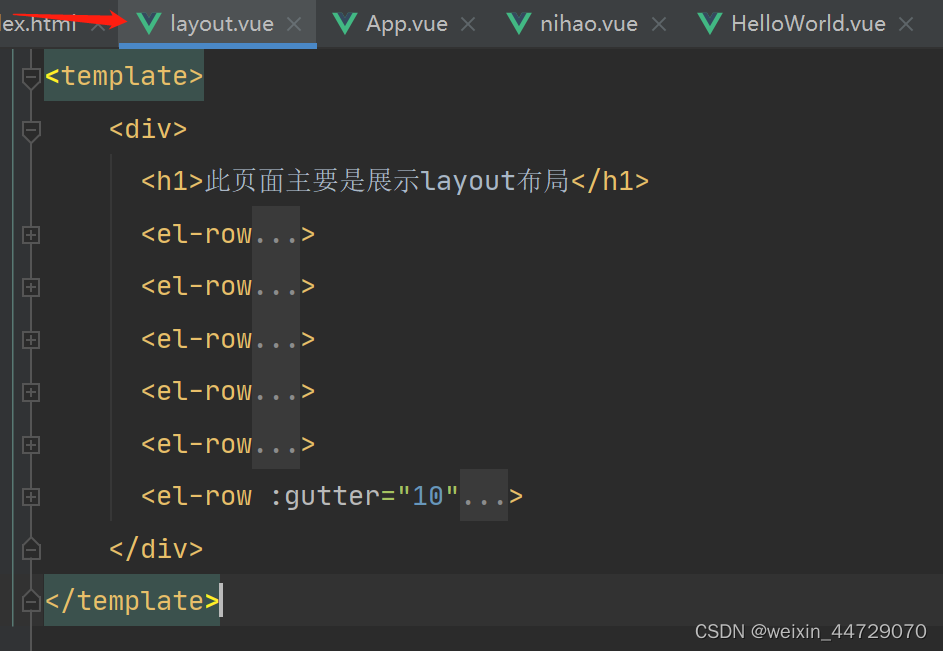
layout.vue

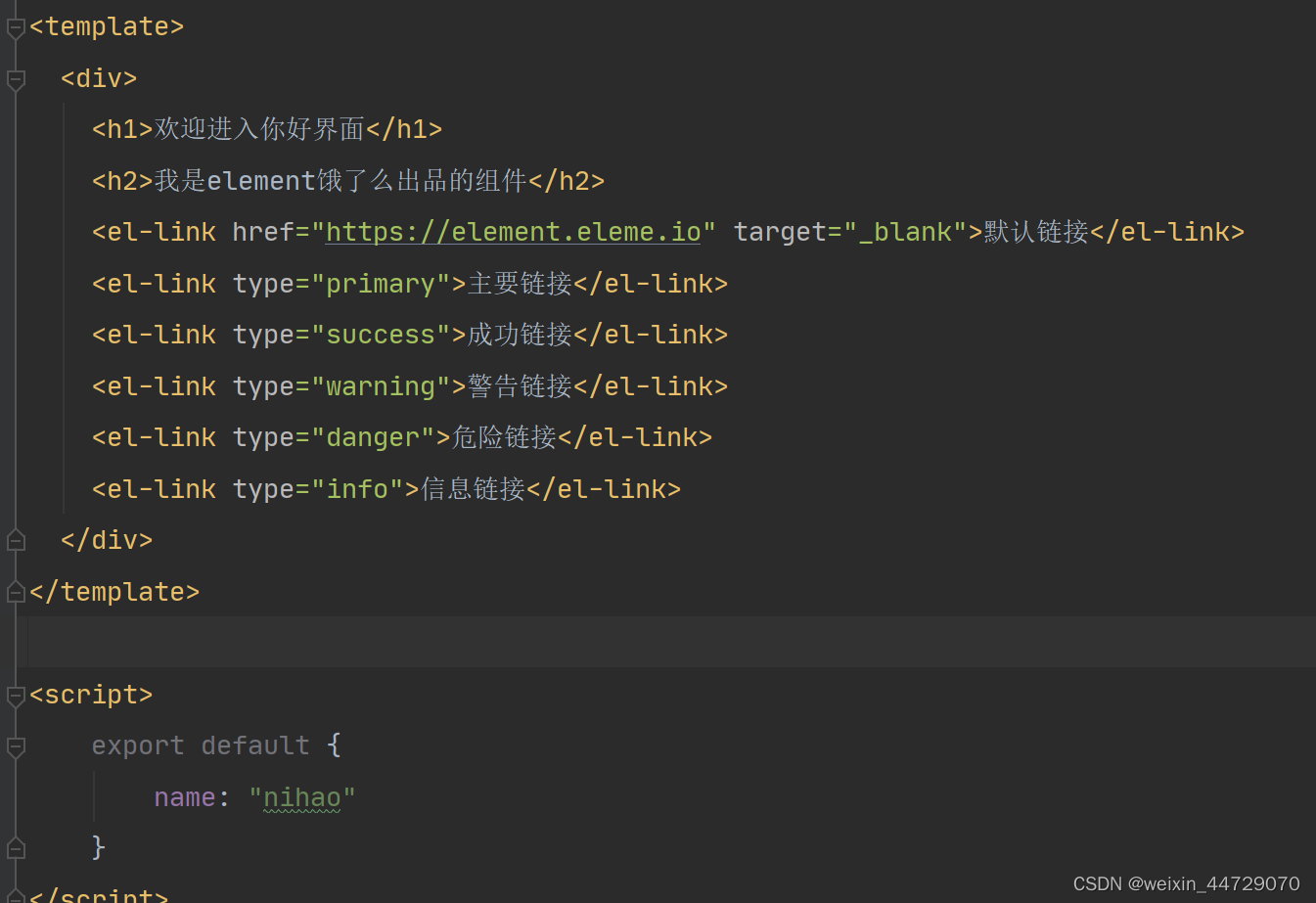
nihao.vue

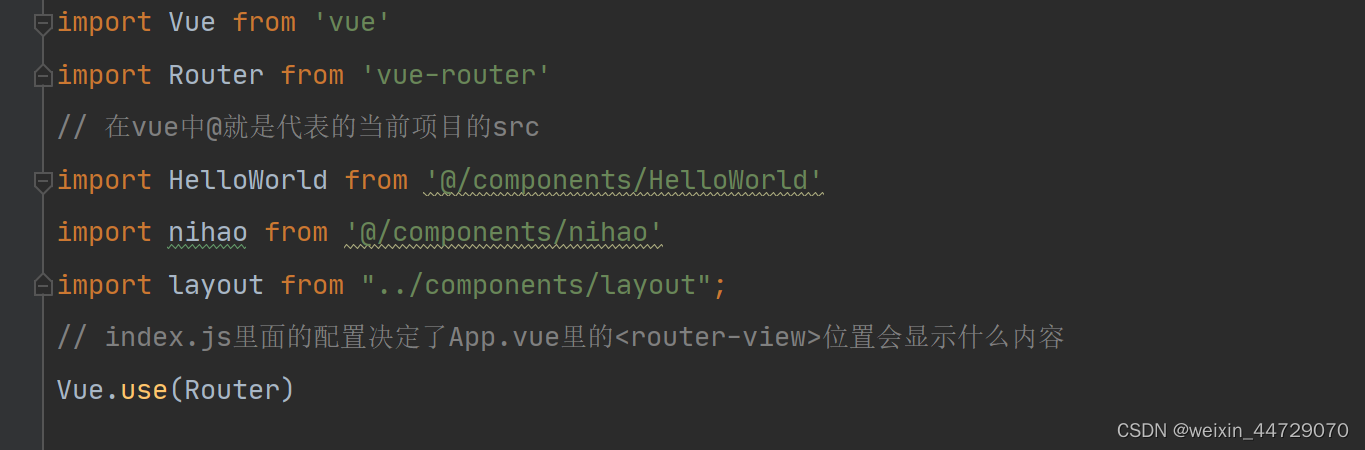
首先在index.js中引入必要的组件

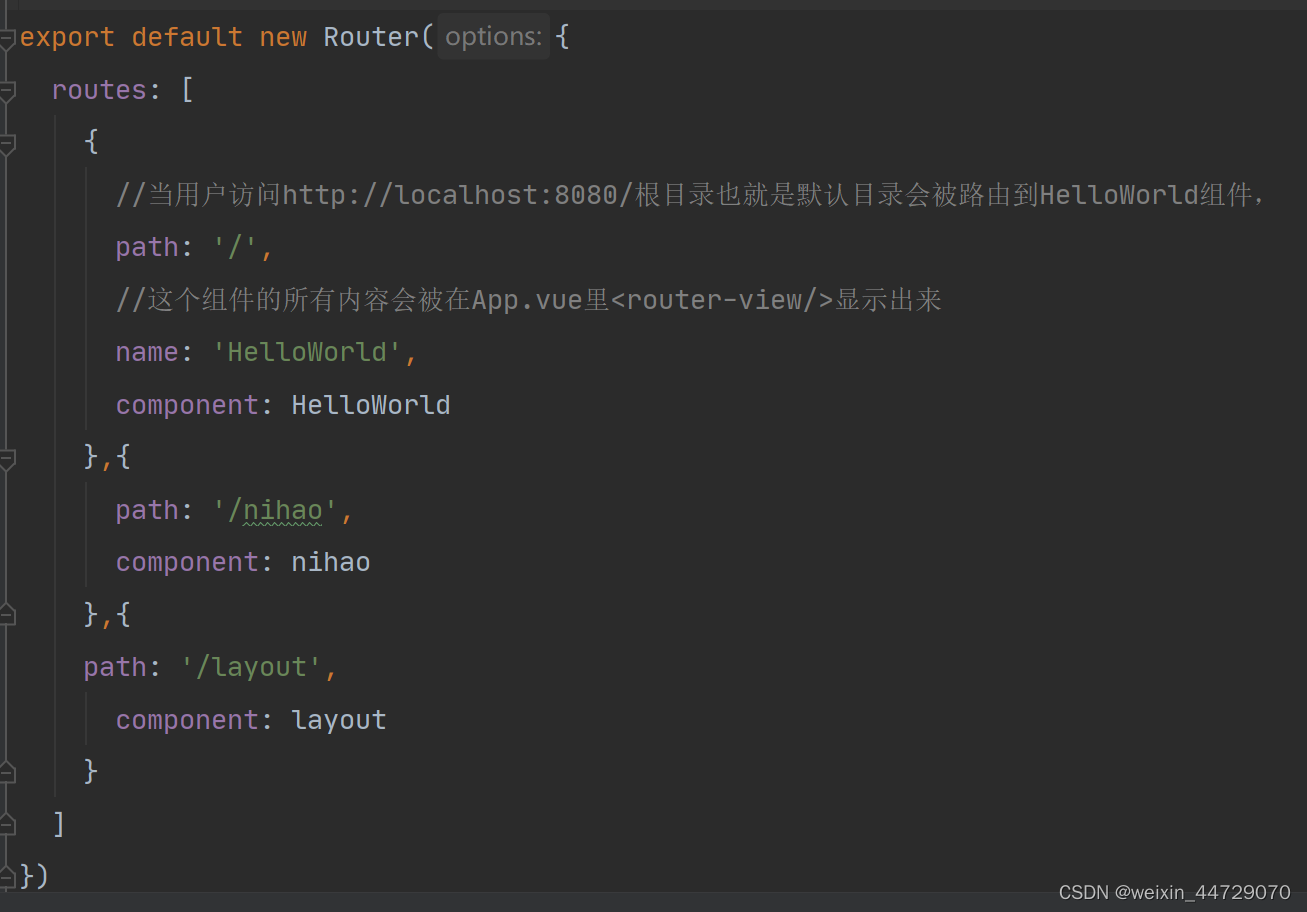
接下来配置路由

完毕!!!!!






















 2503
2503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








